Websites have become an inevitable part of our life and an essential element for businesses.
Business managers and different companies from all over the globe are working hard to keep up with the trends in the technology sector to provide the best experience to their customers.
When it comes to experience and targeting customers most businesses tend to forget a major section of our society; people with disabilities.
Did you know more than 1 billion people around the globe have some sort of disability? Now think about how many of these people can be your direct target audience. But the problem is; most people with disabilities find it difficult to use the internet or even a computer or smartphone. Hence most founders and startup owners miss out on a large portion of their target audience.
This is the reason that we have decided to write this detailed guide about WCAG standards for every business. We have tried to cover everything that you need to know to make your web content ready for people with disabilities. Let’s start with a quick introduction.
Already know you want your business to be accessible an in compliance with WCAG? We can help! At Iterators, we design, build, and maintain custom software for startups and enterprise businesses.

Schedule a free consultation with Iterators today. We’d be happy to help you find the right software solution to help your company.
What is WCAG?
“Every time you wonder if you really need WCAG standards, think about how much you can gain by creating a product accessible to a wider group of recipients, and how much the world can gain thanks to you.”
Izabela Kurkiewicz
The Web Content Accessibility Guidelines (WCAG) is a standard for online content which is internationally recognized and created by the World Wide Web Consortium (W3C). In simple terms; WCAG is a document that explains how developers can make web content more accessible for individuals, groups, or organizations from all over the globe.
WCAG is created with an objective to make content available on the internet more accessible for people with disabilities. It includes almost all the disabilities like physical, visual, speech, auditory, language, learning, cognitive, and neurological disabilities.
WCAG standard is also helping elder adults whose abilities are changing with age and who aren’t able to access online content easily.
Who is WCAG intended for?

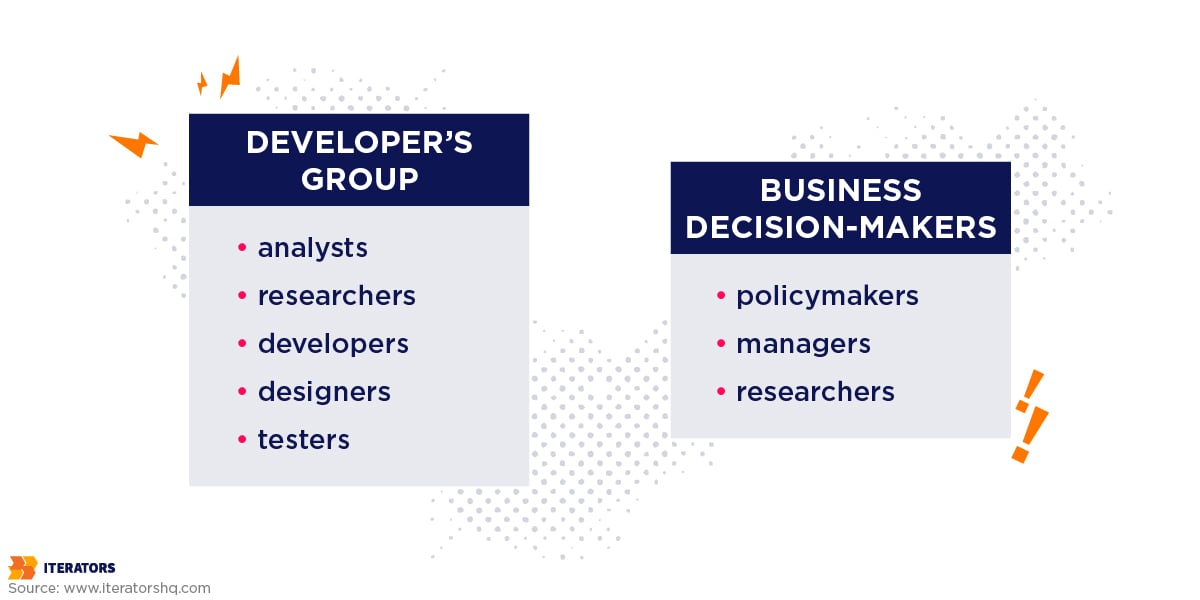
Technically WCAG is intended for two groups; the developing group and the business decision-maker group. Yes, we know you might be wondering what that means. We’ll explain everything; there’s a reason we’ve named this blog a detailed guide. Let’s start with the developers’ group.
Building a website involves two parties; one who needs a website and one who builds it. Developers’ groups come under the group that builds a website for any individual or group.
The developers’ group involves; analysts, researchers, developers, designers, and testers. These people are the core of web content; they can make it more or less accessible easily. In simple terms, WCAG is for a developing group that includes:
- Web content developers like page authors, site designers, etc.
- Tool developers responsible for web authors
- Tool developers responsible for web accessibility evaluation
- Testers who work to check the standard for web accessibility, as well as mobile accessibility
With the hope that you are now clear on one part of the web content accessibility group; let’s check the other part: business decision-makers. For every web content of a business, you will find a decision-maker who will decide the look and feel of your web content. These decision-makers have proper knowledge of the customer base and goal of the business and they decide how they will leverage the WCAG standard. Below are some decision-makers who will be working with the developing team to implement WCAG:
- Policymakers of any business, who have in-depth knowledge about the legal aspect of the business.
- Managers who are aware of the customer and company’s expectations.
- Researchers who work on the behavior of customers and its impact on the business.
What exactly is the accessibility of web content and why do we need it?
“If we want users to like our software, we should design it to behave like a likeable person: respectful, generous and helpful.”
Alan Cooper
We’ve been talking about the word “Accessibility” so much. But what exactly does this term mean? What’s the point of making our web content more accessible?
Accessibility of web content can be defined in two ways; general and target audience-specific.
In general; most developers and business owners try to keep their web content as easy to interact with as possible.
Different people use different devices to consume content on the internet. We have smartphones, smart TVs, tablets, laptops, computers, smartwatches, etc. Now it’s important that our web content is easy to access on all these devices. A user should feel it’s easy to read, watch or listen to the content on the web page through any screen size of the device model.
It’s almost impossible to say which type of screen size or device our target audience will use hence we should be ready for them. Another aspect we should consider is the target audience and their disabilities. We can’t ignore the huge target group that has disabilities. By making our web content more accessible to them we are adding a new group of customers.
All we have to do is keep in mind the needs and problems of people with disabilities while publishing our web content. So how can we improve the accessibility of our content for the disabled? Let’s try to understand this from the 4 principles of accessibility.
What are the 4 principles of accessibility?

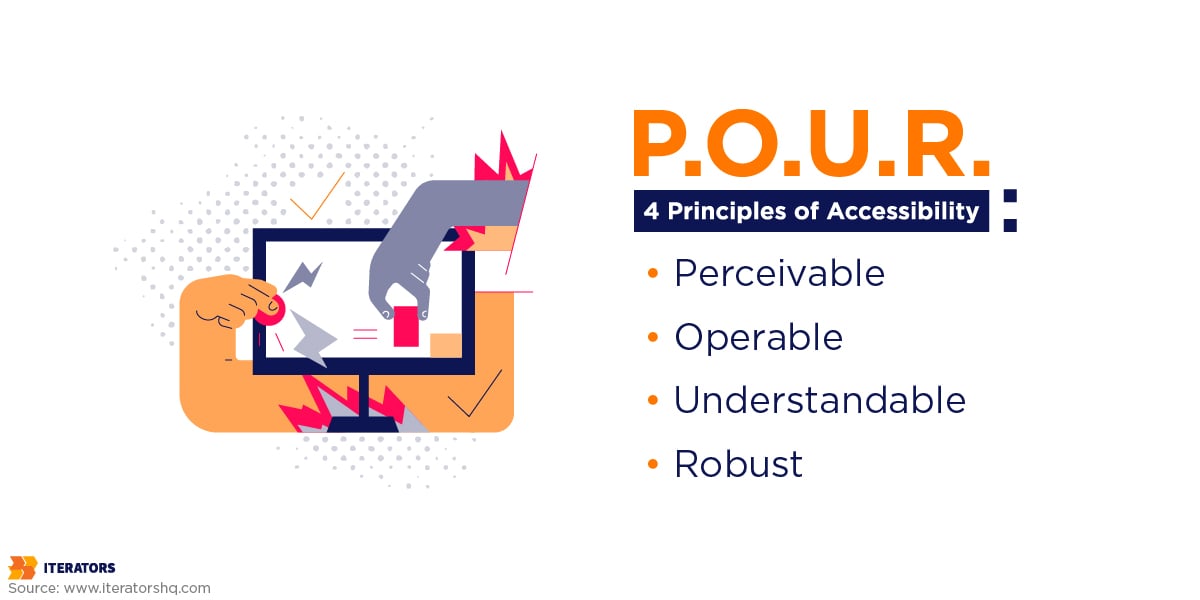
The principles of accessibility can be defined by P.O.U.R: Perceivable, Operable, Understandable, and Robust.
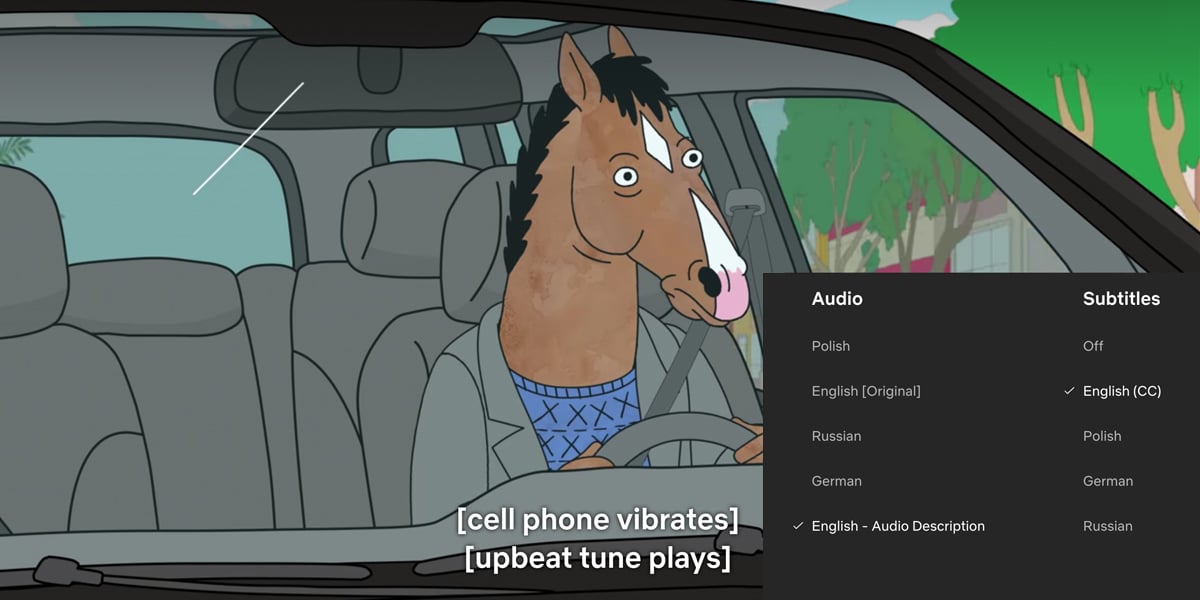
- Perceivable: The first and most basic principle of accessibility is the ability to process the information of the website easily. The content on the website or app should be easy to process for those who cannot see or hear. Your web content should be easy to convert into an audio file for the visually impaired and into a text file for the deaf and hard of hearing. The best example of this is Netflix; the subtitles of Netflix include an explanation of background sounds that keeps the deaf audience engaged too.
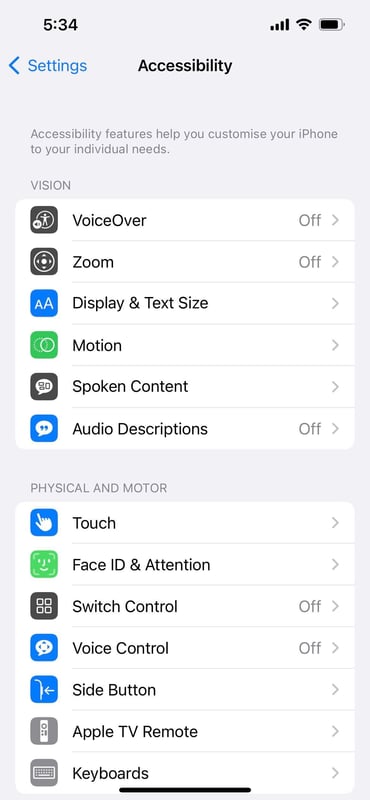
- Operable: People with different disabilities use different devices to access the content on the internet. Your web content should be easily operable on different devices to make it easy for everyone. For example, there are few people who use a keyboard only because they aren’t able to operate a mouse; your content should be easy to track with it. Now there are some other people who can only operate the touch screen devices so your web content should be accessible accordingly.
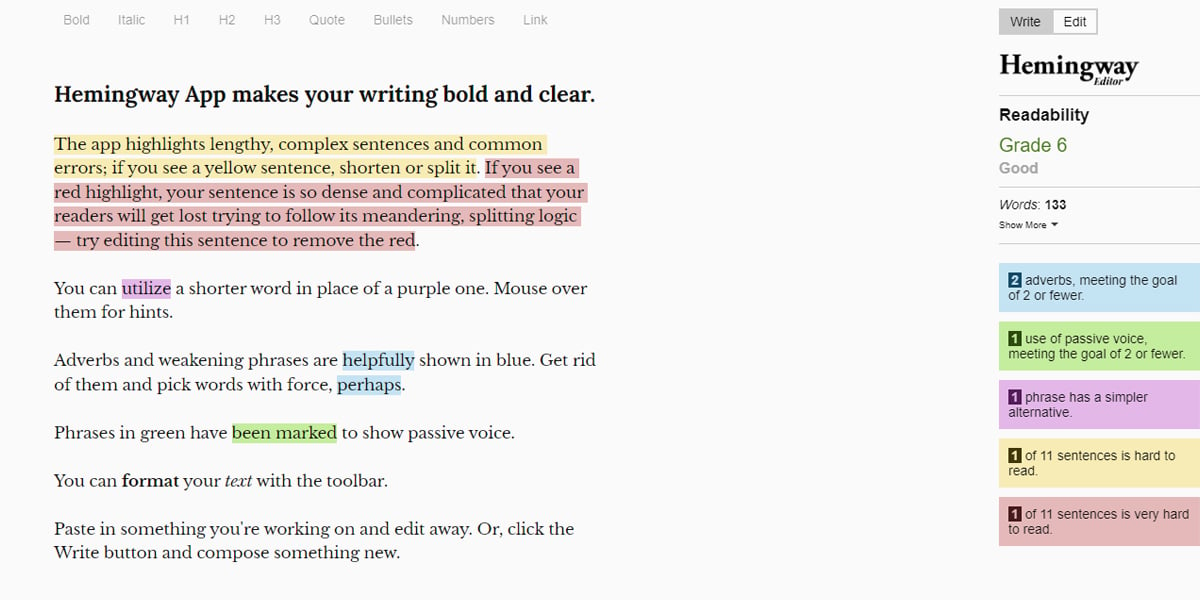
- Understandable: It is not advised to expect your target audience to have the same level of IQ. Things which are easy or basic knowledge for some people might not be that easy or common for others. This is important for the call to action, flow, and interactions in your website or application. The flow should be intuitive and easy to understand. Try not to get confused between creativity and confusion. Sometimes we get so into the creative side that we forget about the usability of the website or app. Your website should be easy to understand for everyone.
- Robust: Every user has their own set of technology, devices, and way of using the internet. They won’t adjust for one query, one need, or one business. But we can adjust for them! You might have customers using internet explorer 1.0 or Firefox and you can’t ask them to use Google Chrome only. But you can make your website accessible on all browsers and platforms.

WCAG 2.0 vs 2.1. vs 3.0
WCAG has different versions which are just updated variations of the original WCAG. Each version is introduced with an objective to make web content more accessible to everyone. Let’s have a look at the latest 3 versions of WCAG:
WCAG 2.0
Principle 1: Perceivable
The content on the website should have a text alternative for every non-text content. This will make it easier to transform non-text content into other forms like speech, braille, symbols, etc. Below are the WCAG compliance for different non-text contents:
Controls or Input: If the non-text content requires control or accepts input from the user, then a name will be required that describes the purpose clearly.
Time-Based Media: If the non-text content is a time-based media, then websites will have to provide text alternatives as descriptive identification of that specific non-text content.
Test: If non-text content is a test or an exercise included on the application or website, it would be considered invalid if represented in text format. In such cases, a text alternative is required to provide descriptive identification of the non-text content.
Sensory: If non-text content is added on the web content with an intention to create a specific sensory experience, then text alternatives would be required to provide descriptive identification of that specific non-text content.
CAPTCHA: If non-text content is added on the website to confirm that a person is accessing the content rather than a computer, then text alternatives will be required that can identify as well as describe the exact purpose of the non-text content. Along with that alternative forms of CAPTCHA based on different output modes for different types of sensory perception will be required as per different disabilities.
Decoration, Formatting, and Invisible: If non-text content is only for the purpose of decoration, and is used only for visual formatting, then it should be implemented in a way that assistive technology can ignore it easily.
Everything about WCAG 2.0 Principle Guideline 1 is explained on the W3 official website.
Principle 2: Operable
All the user interface components, as well as navigation, must be easily operable.
Keyboard Accessible: All functionality required by the web content should be available from a keyboard.
All functionality of the web content should be operable through a keyboard interface without the need for specific timing for individual keystrokes. The only exception is when the underlying function of the web content needs an input that is dependent on the path of the user’s movement and not only on the endpoints.
No Keyboard Trap: In case the user is allowed to shift the keyboard to a component of the page using a keyboard interface, then the focus should also be allowed to move away from that specific component from a keyboard interface only. If the content needs more than an unmodified arrow or tab keys or any other standard exit methods, then the user should be advised of the method to move the focus away.
Keyboard (No Exception): Every functionality of the web content should be operable through a keyboard interface without any need for specific timing for the individual keystrokes.
Everything about WCAG 2.0 Principle Guideline 2 is explained on the W3 official website.

Principle 3: Understandable
Every piece of information, as well as the operation of the user interface, must be easily understandable.
Readable: It’s the responsibility of the publisher to make text content readable and easily understandable.
Language of Page: Each web page should be designed in a way that the default human language can be programmatically determined.
Unusual Words: A mechanism will be required that can identify the specific definitions of words or phrases that are used in some unusual or restricted way, this also includes idioms as well as jargon.
Abbreviations: There should be a mechanism to identify the original form or the meaning of that abbreviations should be added somewhere for better understanding.
Reading Level: This is required when a text needs advanced reading ability as compared to the lower secondary education level after proper names and titles, along with supplemental content. Try to provide a version that doesn’t require reading ability more advanced than the lower secondary education level.
Pronunciation: A mechanism should be available to identify the cases where any specific pronunciation of words where the meaning of the words, in context, is ambiguous without any prior knowledge of the pronunciation.
Everything about WCAG 2.0 Principle Guideline 3 is explained on the W3 official website.
Principle 4: Robust
Any web content should be robust enough that any user agents or assistive technology can be interpreted reliably.
Compatible: The web content must have maximum compatibility as per the current as well as future user agents, and assistive technologies.
Parsing: In case the content is implemented using markup languages, elements are equipped with complete start and end tags, elements are nested as per their specifications, elements are free of duplicate attributes, and all the IDs are unique. The only exception is where the specifications allow these features.
Everything about WCAG 2.0 Principle Guideline 4 is explained on the W3 official website.
WCAG 2.1
Principle 1. Perceivable
The information on the web content and user interface components must be presentable to users in ways they can easily perceive.
Text Alternatives: It is mandatory to provide text alternatives for every non-text content. This makes it easier to change into other forms that people might need, like large print, braille, speech, symbols or simpler language.
Everything about WCAG 2.1 Principle Guideline 1 is explained on the W3 official website.
Principle 2. Operable
All the user interface components, as well as navigation, should be smoothly operable. Make all functionality of the web content available from a keyboard.
All functionality of the content should be operable through a keyboard interface. There must be no requirement for specific timing of individual keystrokes. The only exception is where the underlying function of the web content requires input that depends on the user’s movement path and not only the endpoints.
Everything about WCAG 2.1 Principle Guideline 2 is explained on the W3 official website.

Principle 3. Understandable
Information presented on the web content and the operation of the user interface must be easily understandable for every user. Make the text web content easily readable and understandable.
Language of Page: It is important to make sure the human language of each passage or phrase in the web content can be programmatically determined. The exception will be considered in the case of proper names, some technical terms, words of indeterminate language, and some words or phrases that have become part of the vernacular of the immediately surrounding text.
Everything about WCAG 2.1 Principle Guideline 3 is explained on the W3 official website.
Principle 4. Robust
The web content must be robust enough that it can be easily interpreted by a wide variety of user agents, as well as assistive technologies.
This is important to maximize compatibility with the present as well as future user agents, including assistive technologies.
In case the content is implemented using markup languages, elements are equipped with complete start and end tags, elements are nested as per their specifications, elements have no duplicate attributes, and all the IDs are unique. The only exception is where the specifications allow these features.
Everything about WCAG 2.1 Principle Guideline 4 is explained on the W3 official website.
WCAG 3.0
WCAG 3.0 is the latest version of the web content accessibility guidelines. Even though most of the latest WCAG guidelines are similar there are certain guidelines that are included in the draft to show ratings of different types of content for better clarity:
| Rating | Criteria |
| Rating 0 | When less than 60% of the images on the web content have appropriate text alternatives OR there is some critical error in the process. |
| Rating 1 | 60% – 69% of all web content images are having appropriate text alternatives AND no critical errors witnessed in the process. |
| Rating 2 | 70%-79% of all web content images have appropriate text alternatives AND no critical errors witnessed in the process. |
| Rating 3 | 80%-94% of all web content images have appropriate text alternatives AND no critical errors witnessed in the process. |
| Rating 4 | 95% to 100% of all web content images have appropriate text alternatives AND no critical errors witnessed in the process. |
| Rating | Criteria |
| Not Applicable | If the final outcome doesn’t apply to the technology or content being inspected, no need to score it. |
| Rating 0 | If the average score of the web content is below 1. |
| Rating 1 | Not used in this outcome. |
| Rating 2 | If the average score of the web content is between 1-1.6 rounded to one decimal place (significant figure). |
| Rating 3 | Not used in this outcome. |
| Rating 4 | If the average score of the web content is 1.7 or above rounded to one decimal place (significant figure). |
| Rating | Criteria |
| Rating 0 | In case of a critical error or an average score of web content is 0-0.7 rounded to one decimal place (significant figure). |
| Rating 1 | Not applicable. |
| Rating 2 | In case of a critical error or an average score 0.8-1.5 rounded to one decimal place (significant figure). |
| Rating 3 | Not applicable. |
| Rating 4 | In case of a critical error or an average score 1.6 – 2 rounded to one decimal place (significant figure). |
| Rating | Criteria |
| Rating 0 | No meta-data detected. |
| Rating 1 | In case the sound visually indicates the direction of origin in 2D space. |
| Rating 2 | Not applicable. |
| Rating 3 | Meta-data includes the location and the sound originates in 3D space. |
| Rating 4 | Meta-data includes the location and the sound originates, Meta-data includes the direction of the sound. |
Everything about WCAG 3.0 is available on the W3.org website.
Which WCAG is applicable to my organization?
Now comes another major question confusing business owners, decision-makers, researchers, and even the developers: which version of WCAG to use?
WCAG releases new versions to cover the gaps and make the content more accessible. There’s no point in sticking to the older versions as they will become outdated. But sometimes the new version doesn’t have anything new for your customers and users.
The best way to decide is to understand the changes in the latest version and check if those changes are applicable to your target users. If yes then it’s best to go for the latest version and if the changes are not related to your target users then you can stick to the older versions.

Some FAQs about WCAG
Does WCAG apply to mobile apps?
Yes, WCAG 2.0 and the latest version are for both websites and applications.
Is WCAG mandatory for public sector websites?
WCAG is mandatory for public sector websites like government portals, complaint portals, and any other entity that receives funding from the government.
Is WCAG mandatory for every business?
It would be unfair to state whether WCAG is mandatory or not for a business without understanding the background of your company. There are several factors that affect the WCAG standard; different countries have their own WCAG laws but even if it isn’t mandatory in your country right now; it will be in the upcoming years.
Is it mandatory to upgrade the website as per every WCAG update?
It’s recommended to keep your website updated as per the WCAG standards as your government can make it mandatory anytime.
Conclusion
In this digital and highly competitive world it’s important to keep up with the trends. Every business has its own website but what you can do to stand out in the competition is what matters the most.
WCAG compliance has become a standard for businesses and is adding an extra layer of trust and accessibility for the customers. It’s recommended for every business; startup or enterprise to follow WCAG standards during the development.



4 Comments
Thank you for reading! I hope you enjoyed the article. Let’s start the discussion:
1. What more could we be doing to make our businesses more accessible? How helpful do you think WCAG is?
2. Already used WCAG? What was the biggest challenge you faced?
3. Do you know of any examples of a well made application or a website made with acceccibility in mind? Do you know of any bad examples?
We’d love to hear from you! Let us know if you have questions! Leave us a comment and we’ll be happy to respond.
Loving the info on this site, you have done outstanding job on the posts.
I always was concerned in this subject and still am, appreciate putting it up.
I have been reading out a few of your articles and i must say pretty nice stuff. I will surely bookmark your site.