For years, the mobile development world has been defined by a spirited and often polarizing debate: Flutter versus React Native. This rivalry has fueled innovation, pushed boundaries, and forced developers and technology leaders to make critical strategic decisions. As we move through 2025, however, the landscape has fundamentally shifted. This is no longer a simple contest of features; it is a new battleground where foundational architectural changes have reshaped the very terms of the debate.
The conversation has evolved beyond “write once, run anywhere” to a more nuanced analysis of performance parity, developer velocity, and long-term strategic ecosystem alignment. The stakes have never been higher. Cross-platform frameworks now account for the majority of mobile app development projects, making the choice of technology more critical than ever for business success.
The latest market data paints a complex picture. While some developer surveys indicate a slight preference for Flutter in terms of popularity and “desire to learn,” React Native maintains a commanding and undeniable lead in the commercial sphere, with significantly more job postings and enterprise adoption. This dichotomy reveals a crucial distinction between developer sentiment and market demand, a gap that often points to deeper strategic considerations for businesses.
In fact, about 42% of developers use React Native, and 39% of developers use Flutter. Although these numbers look impressive, their success primarily depends on how well-liked mobile apps are.
This comprehensive guide will argue that while Google’s Flutter has matured into a formidable and elegant toolkit for crafting beautiful, high-performance applications, React Native’s recent renaissance has been nothing short of transformative. The full rollout of its bridgeless New Architecture, supercharged by the comprehensive and production-grade Expo ecosystem, has not only erased its historical performance deficit but has also unlocked a new echelon of developer experience and strategic value. In 2025, React Native has re-emerged not just as a competitor, but as the premier choice for businesses aiming to build scalable, maintainable, and deeply integrated digital products.
Need help with mobile app development? The Iterators team can help design, build, and maintain custom software solutions for both startups and enterprise businesses.

Schedule a free consultation with Iterators today. We’d be happy to help you find the right software solution to help your company.
The React Native Renaissance: A Deep Dive into a Bridgeless Future
To understand the state of React Native in 2025 is to recognize a framework that has been fundamentally reborn. It is no longer an iteration of its former self but a mature, battle-tested platform that has shed its primary architectural limitations. This section provides a deep dive into the modern React Native, from its bridgeless core to the powerful tooling that now defines its developer experience.
What is React Native
React Native, an open-source framework created and maintained by Meta, empowers developers to build truly native applications for iOS, Android, Web, Desktop, and TV using a single codebase. Its foundation in JavaScript and TypeScript, the undisputed lingua franca of modern software development, gives it an immediate and vast strategic advantage. In 2025, its adoption by technology giants like Microsoft, Shopify, and Tesla, alongside its continued use in Meta’s own flagship apps, underscores its proven scalability and enterprise-readiness.
The framework’s core philosophy is to leverage the power of React’s declarative, component-based UI paradigm while rendering to the platform’s actual native UI elements, providing an experience that is indistinguishable from an app built with native tools. Along with cross-platform compatibility for well-known libraries, the framework also has an easy-to-use UI library.
Another good aspect of React Native is its user-friendly features, such as fast refresh. This will allow you to swiftly iterate on your app and make changes without restarting it. With React Native, creating a unique code for every platform is unnecessary. It lets developers create cross-platform apps fast and effectively. The time and money spent on development might also be reduced because you can write the same code for iOS and Android smartphones.
The Bridgeless Revolution: Understanding the New Architecture
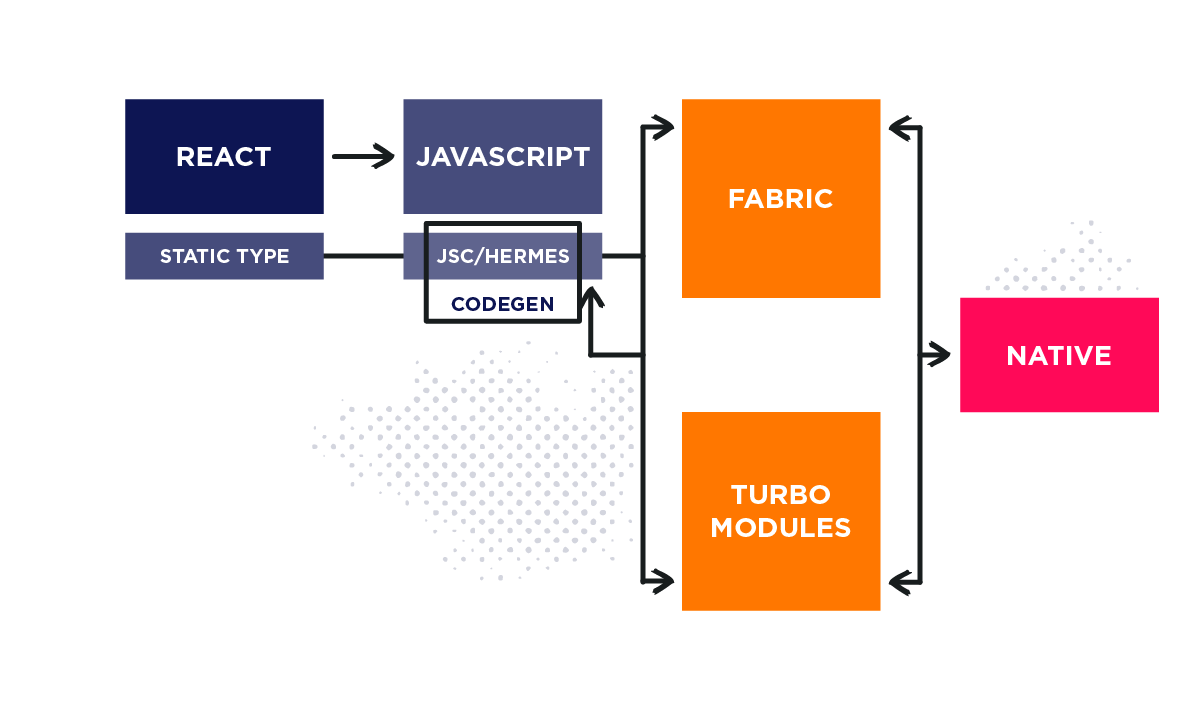
The most significant evolution in React Native’s history is the full implementation of its “New Architecture,” which is now the default for all modern projects. This architectural overhaul was designed to systematically dismantle the primary historical criticism of React Native: the performance bottleneck created by its asynchronous “bridge.” The bridge was the communication layer that translated JavaScript calls into native commands, but its reliance on serializing data into JSON strings created inherent latency. The New Architecture replaces this bridge with a more direct and efficient system, built on several key pillars.
JSI (JavaScript Interface)
At the heart of the New Architecture is the JavaScript Interface, or JSI. This is a lightweight, general-purpose C++ layer that allows JavaScript code to hold a direct, synchronous reference to native objects (and vice-versa). Instead of bundling messages and sending them asynchronously across the bridge, JSI enables direct method invocation. This completely eliminates the serialization overhead that plagued the old architecture, enabling real-time, high-performance communication between the JavaScript and native threads. JSI is the foundational technology that makes other components like Fabric and TurboModules possible, and it supports various JavaScript engines, including the highly optimized Hermes.
Fabric Renderer
Fabric is React Native’s new rendering system, a ground-up rewrite of the UI management layer. In the old architecture, the UI was managed on a separate native thread, and communication with the JavaScript thread was asynchronous. Fabric changes this by allowing the creation of the “Shadow Tree” (the virtual representation of the UI) directly in C++, which can be shared between threads. This enables several key improvements:
- Concurrent Rendering: Fabric is fully compatible with React 18 and beyond, supporting concurrent features like Suspense for data-fetching and Transitions. This allows React to prioritize and even interrupt rendering to respond to user input, resulting in a much more fluid and responsive UI.
- Synchronous Layout: Because communication is now synchronous via JSI, React Native can measure and calculate layouts on the native side and provide that information to the JavaScript thread within the same render cycle. This solves a class of UI “jump” issues where elements would appear in one frame and then reposition in the next.
- Improved Responsiveness: By moving rendering logic to C++ and enabling direct communication, Fabric significantly reduces the time it takes to render and update UI components, leading to smoother animations and a better overall user experience.
TurboModules
TurboModules are the next generation of Native Modules, designed to be far more efficient. They leverage JSI to allow JavaScript to invoke native methods directly and synchronously when needed. Their most significant benefit is lazy loading. In the old architecture, all native modules had to be initialized at app startup, which could slow down the launch time. TurboModules are loaded only when they are first used, dramatically improving app startup performance and reducing the initial memory footprint.
Codegen
To ensure seamless and safe communication between the dynamically typed world of JavaScript and the statically typed world of native platforms (Java/Kotlin and Objective-C/Swift), the New Architecture introduces Codegen. At build time, Codegen analyzes TypeScript or Flow type definitions and automatically generates the necessary C++ boilerplate code to connect the JavaScript and native sides. This provides strong type safety across the boundary, catching errors at compile time rather than runtime, which significantly reduces bugs and improves the overall developer experience.

Features of React Native
There are numerous benefits of using React Native when developing mobile applications. Below are a few of React Native’s key characteristics:
1. Fast Refresh
This allows developers to observe code changes on the user interface instantaneously. It speeds up the debugging process, and as a result, the application launch time is reduced.
2. Cost-Effective
Because of its economical approach, React Native has become very popular among developers of mobile apps. By using this framework, developers may create apps for the iOS and Android operating systems at the same time, which can save time and money. In addition to mobile apps, React Native also supports building for desktop and web platforms, allowing developers to leverage a single codebase across multiple environments, further enhancing efficiency and reducing costs.
Furthermore, React Native is more cost-effective and accessible for new businesses due to the abundance of libraries, tools, and third-party plugins.
3. Built-in Components
With the variety of built-in widgets in the library, creating solutions is made simpler. To improve the functionality of your app, you can also build personalized solutions using these widgets.
4. Third-Party Library Support
To create interactive apps, React Native supports a wide range of components. React Native’s built-in core components are great for a strong foundation, but third-party libraries truly expand its functionality. Here are some examples:
- UI Component Libraries: These libraries provide pre-built components that save you time and effort in designing your app’s interface. Examples include:
- React Native Elements: Offers a wide range of customizable UI elements like buttons, text inputs, avatars, and more, adhering to a consistent style.
- NativeBase: A comprehensive framework with various pre-built UI components that look and feel native on both Android and iOS.
- React Native Paper: Offers a vast collection of Material Design components for a sleek and modern aesthetic.
- Navigation Libraries: Building an app with multiple screens requires a navigation system. Here are some popular options:
- React Navigation: A powerful and flexible navigation library that supports various navigation patterns like tab-based navigation, stack navigation, and drawer navigation.
- Expo Router: A file-based routing system for React Native and web applications, allowing seamless navigation between screens. It supports the use of the same components across multiple platforms (Android, iOS, and web), with new files automatically becoming routes in the app’s navigation, making organization and routing more efficient.
- Other Functionality Libraries: There are libraries for almost any functionality you can imagine. Here are a few examples:
- React Native Vector Icons: Integrates popular icon sets like FontAwesome, Material Icons, and Ionicons into your app, allowing you to easily add icons to your UI.
- React Native Maps: Enables you to embed maps (like Google Maps) within your app, allowing users to see locations and navigate around them.
- React Native Reanimated: A more powerful alternative to the Animated library for React Native, providing smooth, performant animations with advanced gesture handling capabilities.
- React Native Vision Camera: A powerful, high-performance React Native Camera library that provides advanced camera functionality with excellent performance and customization options.
- @stripe/stripe-react-native: Official React Native library for Stripe, enabling seamless payment processing integration with comprehensive support for various payment methods.
5. Development
Development is faster since React Native lets you reuse previously created code. With this functionality, you can develop apps more quickly. It creates apps for iOS, Android, and other platforms using a common language.
6. Easy Maintenance
The good news for React Native users is that the platform has reusable components, rapid refreshing and a streamlined debugging procedure. This allows faster and more effective development by enabling developers to change the codebase when the app is still running.
7. Community Support
There has been a great deal of support from the React Native development community. This close-knit community of developers fosters cooperation and support between members by regularly offering insightful criticism and resources.
The community also routinely organizes conferences and get-togethers to promote networking and knowledge exchange, such as the popular React Universe Conf in Poland. Companies who want to create adaptable and effective mobile applications find React Native development to be a good choice because of this very feature.
The Expo Ecosystem: The De Facto Standard for Production Apps
Parallel to the evolution of React Native’s core, its tooling ecosystem has undergone its own revolution. In 2025, Expo is no longer just a managed workflow for beginners; it has matured into a comprehensive, production-grade platform that is now the recommended way to build, deploy, and maintain React Native applications. This shift has been monumental for the framework’s developer experience.
- Expo Application Services (EAS): EAS is a suite of cloud services that abstracts away the most painful parts of mobile development. EAS Build allows developers to create production-ready builds for the App Store and Google Play in the cloud, without needing to have Xcode or Android Studio installed locally. EAS Submit automates the process of uploading those builds to the respective stores. This toolchain dramatically simplifies the continuous integration and deployment (CI/CD) pipeline for mobile apps.
- Custom Development and Config Plugins: Historically, a major limitation of Expo’s “managed” workflow was the inability to add custom native modules. This forced developers to “eject” to a bare workflow, losing many of Expo’s benefits. This limitation is now a relic of the past. Config Plugins allow any native library to be integrated into an Expo project through simple configuration, giving developers the full power of native extensibility while retaining the simplicity and speed of the Expo toolchain.
- Expo Router: Bridging the gap between web and mobile development, Expo Router is a file-based routing system heavily inspired by web frameworks like Next.js. By creating files in a directory, developers can define screens and navigation stacks for iOS, Android, and the web. This creates a truly universal app paradigm and makes the transition for web developers exceptionally smooth.
Latest Features and Roadmap (v0.77+)
React Native’s development continues at a rapid pace. Recent versions have introduced powerful new styling capabilities that align the framework more closely with web standards, including support for CSS properties like display: contents, boxSizing, and mixBlendMode. Furthermore, the official freezing of the legacy architecture with version 0.80 sends a clear signal: the future is bridgeless, and the commitment to this new, high-performance paradigm is absolute.
The future roadmap indicates a continued focus on stability, performance enhancements, and deeper alignment with the core React web ecosystem, ensuring that innovations in one domain benefit the other. The latest React Native 0.75 release highlights several critical advancements:
- Yoga 3.1 for better layout flexibility, including percentage values in properties like gaps and translation.
- Continued stabilization of the New Architecture, which brings performance boosts by eliminating the JavaScript bridge.
- Integration with Expo to simplify compatibility checks.
- Auto-linking performance improvements for faster builds on both Android and iOS.
What is React Native For

React Native is great if you are looking for the following:
- Cross-platform development
- Using JavaScript/TypeScript to develop mobile apps
- Using a single codebase to create applications for both iOS and Android.
Let’s have a look at the apps created by React Native.
1. Instagram
Instagram is a social media application people use to record and share moments. It’s a flexible platform for sharing memories and self-expression as users may interact with their followers, text with friends, and upload interesting photos and videos.
React Native is used in the development of the Instagram app. React Native also allows Instagram to create iOS and Android apps from a single codebase.
2. Facebook
Instagram isn’t the only social media app created using React Native. Another famous app is Facebook.
Many views in the Facebook mobile app are constructed using React Native, which Meta currently maintains. The app’s initial release was in 2004, and Facebook developed it in less than two years following an internal hackathon called Facemash.
3. Walmart
One of the largest businesses in the world’s retail sector is Walmart.
By integrating Node.js into its current stack, Walmart has already demonstrated its inventive approach. They have included the React Native technology into their current Walmart app after a few years.
4. Microsoft
Microsoft has helped to steadily push the boundaries of possibility with React Native. From Microsoft Office, to Microsoft Outlook, Microsoft Teams, Skype, and Xbox Game Pass, one might well say React Native is one of the company’s key ingredients for continued customer success.
It’s interesting to note that Microsoft uses RN for more than mobile platforms. The company has found ingenious ways to use it in targeting desktop platforms.
5. Amazon
One excellent example of using React Native for large-scale apps is Amazon . The company’s ecosystem of increasingly important applications has used React Native to deliver cutting-edge customer-facing features since 2016.
Amazon also uses React Native to support its popular Kindle e-readers. You’ll find React Native powering Amazon Alexa, Amazon Appstore, Amazon Kindle, Amazon Photos, and Amazon Shopping.
6. Shopify
React Native is the new staple for all Shopify mobile apps. It’s worthy of note that Shopify Mobile is also being migrated to React Native for a more uniform merchant admin app experience regardless of platform. In a 2025 retrospective on their five-year journey with the framework, they detailed their decision to go all-in on React Native for all their mobile apps. Their reasons were strategic: achieving “talent portability” by allowing developers to work across web and mobile, shipping more value instead of chasing platform parity, and ultimately building apps that are “blazing fast” and stable. They have also become key contributors to the ecosystem, sponsoring projects and helping lead releases.
Other Shopify apps using React Native include Shopify Shop, Shopify Point of Sale, and Shopify Inbox.
7. Wix
Wix is a proud maintainer of one of the world’s most comprehensive React Native code bases. As an early adopter of the technology , it’s no surprise that its entire app ecosystem – including Dine by Wix,Fit by Wix, Spaces: Follow Business, and Wix Owner – Website Builder – deploys React Native.
Flutter’s Evolution: A Paradigm of Performance and Polish
To provide a fair comparison, it is essential to recognize the immense progress and power of Flutter. Google’s UI toolkit has matured into an exceptional framework, lauded for its developer experience, performance, and ability to create visually stunning applications. Its evolution has focused on perfecting its unique rendering approach and expanding its cross-platform capabilities.
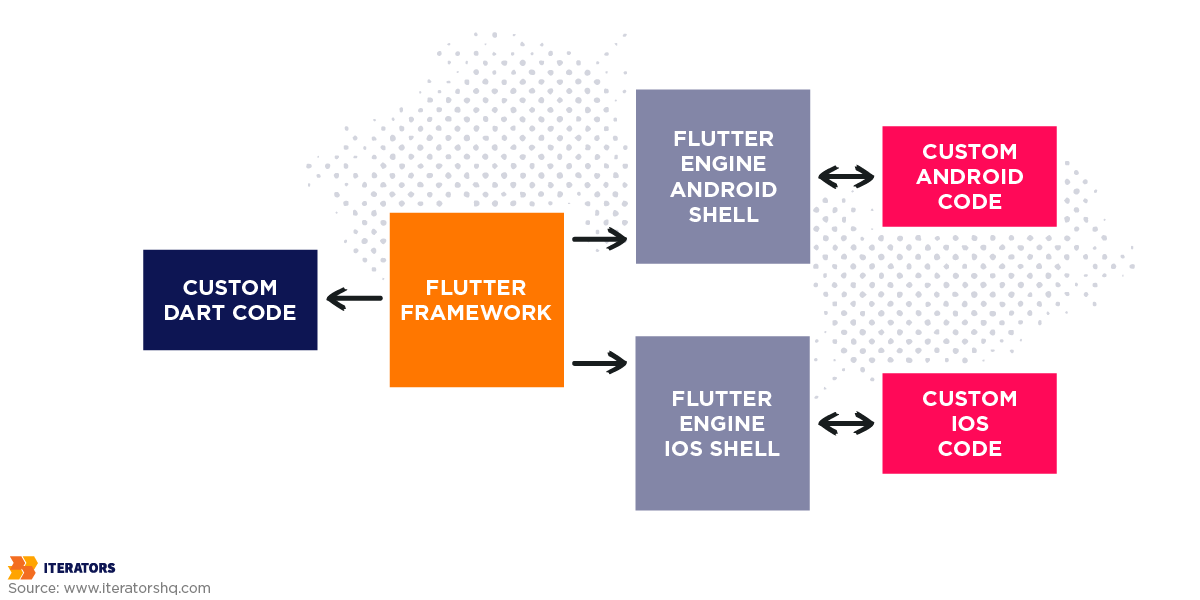
What is Flutter

Flutter is an open-source UI software development kit created by Google, designed to build beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase. It uses the Dart programming language, which is client-optimized for building fast apps on any platform. In 2025, Flutter powers a host of high-profile applications, including those from Google itself (Google Ads, Google Pay), automotive giants like BMW and Toyota, and popular consumer apps, demonstrating its versatility and polish.
Because Flutter is open-source and totally free, it’s the perfect option for developers who want a simple approach for mobile app development. Flutter offers developers a robust yet user-friendly framework for creating good-looking and useful mobile apps due to its quick iteration cycles, extensive feature set, and variety of supported platforms. It’s an excellent choice if developers want to create hybrid mobile apps too.
The Impeller Engine: Conquering Jank
Flutter’s most significant recent innovation is the Impeller rendering engine, which was created to solve its own primary historical performance issue: shader compilation jank. On some devices, the first time a complex animation was run, the app would need to compile the necessary shaders on the fly, which could cause a noticeable stutter or “jank.” Impeller, which is now the default renderer on iOS and newer Android versions, completely resolves this.
Impeller works by pre-compiling a smaller, simpler, and more optimized set of shaders during the application’s build process. This means that when the app runs, the shaders are already prepared, leading to predictable, smooth performance from the very first frame. This is especially beneficial for apps with intricate animations and transitions, ensuring a consistently fluid 120fps experience on supported devices.
Platform Expansion: Beyond Mobile
Flutter has made impressive strides in fulfilling its promise of being a truly multi-platform framework.
- Flutter Web: The web platform has seen a dramatic leap in performance and viability with the mainstream adoption of WebAssembly (WasmGC). Compiling to Wasm instead of JavaScript results in significantly faster load times, smaller bundle sizes, and near-native performance for complex UIs and animations, making Flutter a much more serious contender for sophisticated web applications.
- Flutter Desktop: Support for Windows, macOS, and Linux is now stable and robust. This allows developers to use the same codebase to target desktop environments, making it an attractive solution for businesses that need a consistent experience across all user touchpoints, from mobile to desktop.
Latest Features and Language Updates (Flutter 3.32+ & Dart 3.8+)
Recent Flutter releases have continued to refine the developer and user experience. Flutter 3.32, for example, introduced experimental hot reload for the web, new Material 3 widgets, and significant improvements to its Cupertino (iOS-style) components. The Dart language has also evolved, with versions 3.7 and 3.8 introducing features like wildcard variables and null-aware collection elements, respectively. These language enhancements are designed to improve code clarity and developer productivity.
Flutter continues to grow, with over a million apps built. The Flutter 3.24 release introduced key improvements, including:
- Updated Material 3 support,
- A new CarouselView widget,
- Android 14’s predictive back gesture support,
- iOS 18 features like custom Control Center toggles and tinted app icons.
Features of Flutter
When developing mobile applications, Flutter offers a number of benefits. The following list includes some of Flutter’s key characteristics:
1. Dart Language
Dart language is renowned for being simple, and Flutter uses it to offer great performance. It’s a viable choice for developing desktop, online, and mobile apps of superior quality.
2. The Widget Library
With the help of Flutter’s configurable widget library, developers can design user-friendly app interfaces. Many pre-built UI elements, such as text boxes, sliders, and buttons, are included in the widget collection and can be readily altered to fit the style of your application. With this, developers can surely have a seamless experience.
3. Development across Platforms
With Flutter, developers can create native apps for the web, iOS, and Android from a single codebase.
4. Original Performance
Flutter uses the Flutter engine with the Dart Ahead-of-Time (AOT) compiler to deliver native application performance.
5. Type system
Flutter doesn’t have its own type system since it uses the Dart programming language. Dart utilizes a static type system, meaning variable types are defined during development and checked at compile time. This helps catch errors early on and contributes to creating more stable and predictable applications.
What’s Flutter For

Cross-platform app development is made possible via Flutter. A single codebase provides developers a simple method to create and distribute aesthetically appealing, natively generated programs for desktop, mobile (iOS, Android), web, and embedded devices.
Platforms that Flutter Can Target
Let’s take a look at the types of platforms that you can build Flutter applications to target.
1. Flutter for Desktop Support
You can compile the Flutter source code to create native Windows, macOS, or Linux desktop apps when creating desktop apps with Flutter.
Plugins are another area where Flutter’s desktop support shines. Developers can install premade plugins for Linux, Windows, or macOS or even create their own.
2. Flutter for Web
The same experiences on mobile and web are provided with Flutter’s web support. In other words, you can now use the same codebase to create web, iOS, and Android apps.
3. Flutter for Apps
Over the past few years, Flutter has become increasingly popular, and it makes sense. Flutter is an excellent option for creating mobile apps because of its rapid and user-friendly development cycle.
One of the main advantages of Flutter is that it gives you access to advanced features like rich animations, Google’s Material Design UI, and more, all of which will allow you to create apps quickly and effectively.
Here are a few apps that use Flutter for development:
1. Google Ads
With the help of this mobile app, you can manage Google ad campaigns right from your phone. Its streamlined desktop platform lets you track ad output from anywhere; you aren’t limited to your office.
The app was developed using Flutter.
It offers real-time bid and budget updates, live notifications, keyword editing, campaign statistics, and a Google expert contact feature.
2. Google Pay
Among Google’s most well-known and reliable online payment apps is Google Pay. This app has over 70 million users worldwide and requires a framework to help the business improve its environment and functionality. Flutter was the ideal choice!
The updated Google Pay software can smoothly expand across iOS and Android platforms.
3. Hamilton
The Flutter framework was used to create Hamilton, one of the most well-known and celebrated Broadway musicals. It was specifically designed to keep the band’s enormous fan base up to date on all music news.
In addition to a regular quiz game, access to a number of Hamilton lottery games, a karaoke feature for fans of their favorite songs, and unique films and slideshows, the Hamilton app has much more. The user interface looks great on both platforms.
4. Reflectly
Reflectly is another Flutter app. It’s an AI-powered journaling software that blends positive psychology, cognitive behavioral therapy, and meditation to assist users in managing stress on a daily basis, eradicating unfavorable ideas, and maintaining an optimistic outlook. It allows you to manage your mental health and communicate your feelings. The journaling app Reflectly is another famous example; the team famously migrated their app from React Native to Flutter to achieve the level of UI polish and animation performance their brand required, a testament to Flutter’s strength in this area.
How Mature are React Native and Flutter – Their History

You must know by now that React Native and Flutter are the most frequently used cross-platform development frameworks to create mobile applications.
They allow different applications to run smoothly and enable the development of fully functioning, aesthetically pleasing, and high-performing applications. Now, let’s look at their history.
Google created Flutter in 2017 and has since gained popularity among developers because of its functionality, user-friendliness, and extensive pre-built widget library. Flutter’s most prominent feature is its Dart programming language, which allows users to have an unproblematic and smooth experience.
Then Google brought Flutter 2 in 2021. This was another good news for developers as it uses a codebase for five operating systems: iOS, Android, Windows, macOS, and Linux.
Then, we have React Native, created by Facebook in 2015 to create cross-platform mobile applications. Using JavaScript, React Native lets developers create applications compatible with iOS and Android smartphones.
One thing’s for sure: React Native has been in the market before Flutter. Thus, it has a larger community. Not to add that the Meta team has had ample opportunity to work on resolving any underlying problems and stabilize the API.
The reason React Native is so popular is that, despite the application being created with JavaScript, it offers consumers a native experience.
2025 Head-to-Head Analysis: A Shift in Differentiators
With both frameworks having undergone foundational architectural shifts, the old points of comparison are no longer as relevant. The debate in 2025 has moved to a more strategic level, focusing on developer experience, UI philosophy, and long-term ecosystem value.
Performance: The Gap Has Closed
The performance debate has been fundamentally reframed. For years, the conventional wisdom was that Flutter held a performance advantage due to its compiled nature and direct control over rendering, while React Native’s asynchronous bridge was a known bottleneck. This is no longer the case.
The evolution of both frameworks has seen them address their respective weaknesses. Flutter’s Impeller engine solved its specific problem of shader jank, ensuring that its already-performant rendering pipeline is now smooth and predictable from the first frame. Simultaneously, React Native’s New Architecture completely eliminated its bridge bottleneck, enabling direct, synchronous communication between JavaScript and native code.
As a result, the performance gap for the vast majority of applications has become negligible. Benchmarks of the New Architecture show dramatic improvements over the old one, with render times getting significantly faster—in some cases by nearly a full second on lower-end devices. The question is no longer “which framework is faster?” but rather “which performance architecture is better suited to my project’s needs?”. For most business applications, from e-commerce to social media, the performance of a modern React Native app is now on par with Flutter and often indistinguishable from a fully native app. This allows the technology choice to be driven by other, more strategic factors.
While JavaScript-based frameworks can sometimes struggle with performance bottlenecks, modern advancements have addressed many of these issues. However, with the introduction of React Native’s new bridgeless architecture, these performance concerns have been significantly addressed. The bridgeless architecture eliminates the need for the JavaScript bridge, allowing React Native apps to perform much more efficiently, with faster communication between JavaScript and native components. This change has resulted in improved app performance, making React Native more competitive with Flutter.
Developer Experience (DX) & Tooling: The Expo Advantage
Both frameworks offer an excellent developer experience with core features like stateful hot reload (or Fast Refresh in React Native), which allows developers to see code changes instantly without losing app state. However, when considering the entire development lifecycle—from project setup to deployment and maintenance—the maturity and comprehensiveness of the Expo ecosystem give React Native a decisive edge in 2025.
Flutter provides a highly polished, integrated experience right out of the box. Its command-line interface (CLI) is powerful, and tools like flutter doctor make environment setup straightforward. Its IDE extensions for VS Code and Android Studio are rich and well-maintained.
React Native’s setup, historically, could be more fragmented, often requiring developers to manage Xcode and Android Studio configurations manually. However, the modern Expo toolchain has completely changed this narrative. Expo now abstracts away nearly all of this complexity. A developer can initialize a new project, add any native library, build for the app stores, and push over-the-air (OTA) updates using a single, unified set of tools (EAS). The combination of React Native and Expo now offers a developer experience that is not only as smooth and integrated as Flutter’s but is arguably more powerful and streamlined for production workflows, especially for teams that may not have deep native mobile expertise.
UI Development: Two Philosophies
The two frameworks embody fundamentally different philosophies when it comes to building user interfaces.
- Flutter’s Approach: The Custom Renderer. Flutter uses its own rendering engine, Impeller, to draw every single pixel on the screen. It comes with a vast library of beautiful, customizable widgets for both Material (Android) and Cupertino (iOS) design systems. This approach gives developers pixel-perfect control over the UI and guarantees that the application will look and behave identically on every platform. The potential downside is that the app can sometimes feel less “native” because it isn’t using the platform’s built-in UI components. When a new OS version introduces a new UI paradigm (like the hypothetical “Liquid Glass” effects for iOS 26 mentioned in one analysis), the Flutter team and community must actively work to replicate it.
- React Native’s Approach: The Native Bridge. React Native, in contrast, uses actual native UI components. A <View> component in React Native code translates directly to a UIView on iOS and a View on Android. This means the app automatically inherits the look, feel, behavior, and accessibility properties of the underlying operating system. With the New Architecture’s Fabric renderer, these native components can be controlled and animated with near-native performance.
This presents a strategic choice: absolute brand consistency across all platforms (Flutter) versus perfect native fidelity and behavior (React Native). For many businesses, ensuring their application feels perfectly at home on a user’s device, automatically adapting to OS-level changes and conventions, is a paramount user experience goal, giving React Native a subtle but important advantage.
Though perspectives on UI consistency may differ, the underlying technology of React Native uses native UI widgets, which gives developers the option to modify the platform’s default appearance or stick with it. Due to these native elements, it’s consistent with the platform’s conventional user interface elements. In contrast, Flutter doesn’t make use of native elements. Developers can modify the settings and styles of Flutter’s extremely configurable widgets to acquire the desired appearance and functionality on all platforms. This may sometimes involve more work to accurately match the platform’s native UI components.
Ecosystem & Talent Pool: The Unbeatable Strategic Advantage
Perhaps the most significant differentiator, and React Native’s greatest strength, is its deep-rooted connection to the vast JavaScript/TypeScript ecosystem. This provides a strategic advantage that extends far beyond mobile development.
React Native is built on JavaScript and TypeScript, which are consistently ranked as the most popular and widely used programming languages in the world. Dart, while a modern and powerful language, is used almost exclusively for Flutter development. This reality has a direct and profound impact on the business of building software. The talent pool for JavaScript developers is orders of magnitude larger than for Dart, and the job market reflects this, with significantly more open positions for React Native developers than for Flutter developers. This makes it easier, faster, and more cost-effective to hire and scale a development team.
This advantage, however, is about more than just hiring. A company that standardizes on a JavaScript-based stack can achieve incredible “talent portability”. The same engineers can contribute across the entire technology landscape: building web frontends with React or Next.js, creating mobile applications with React Native, and even developing backend services with Node.js. This breaks down silos, increases overall engineering velocity, and creates a powerful force multiplier for the business. While Flutter’s ecosystem on pub.dev is robust and growing, it cannot compare to the sheer scale and strategic integration of the JavaScript ecosystem, which has been the bedrock of modern software development for over a decade.
For many developers, the assistance of the worldwide development community is the make-or-break factor when choosing a platform for app or website development. This gives React Native a considerable advantage. The framework has an extensive online support community, as it was released much earlier than Flutter. Due to this community, developers can easily find solutions for the problems and challenges encountered when designing an app.
That being said, Flutter is a rising star with an ever-expanding developer community, and 2025 is predicted to be a big year for the platform. Thus, Flutter’s lesser degree of community support maturity shouldn’t be a major deterrent.
Comparing React Native and Flutter: Similarities
When we compare React Native with Flutter, it’s important to note that both are open-source tools for creating cross-platform mobile apps, and both have features like hot reload and code structures.
What is meant by that? Without reloading the application, developers may see the code changes instantaneously thanks to Hot Reload. It enables simpler bug fixes and quicker coding and development.
The idea of having a single codebase for both Android and iOS means that users of both platforms can access identical apps, as supported by React Native and Flutter. Additionally, testing is nearly cut in half with this kind of coding.
Hot Reload Support
We can use Hot Reload with both Flutter and React Native. This feature makes it possible to fully preserve the prior state of the application and relaunch it automatically. Every time a device is connected, or the code is changed, a refresh takes place.
Programmers already using Hot Reload also report increased productivity and a lot easier working process.
Installation and Getting Started
In Flutter, developers download the package, unzip it, and then set up an environment variable that points to the unzipped folder. Moreover, Flutter has a basic system troubleshooting tool known as the Flutter Doctor.
It’s also not too hard to get started with React.
First, developers must use npm install create-react-native-package to install the create-react-native-app package. After that, use it to make a new application.
Furthermore, React offers an Expo integration that enables you to run code on mobile devices without the need for wire. All you have to do is scan the QR code on the console.
Comparing React Native and Flutter: Differences

Let’s dive in further to look at the differences between each.
Simplicity
From the developer’s perspective, React Native is simpler to understand, and there’s a good reason for that: it uses JavaScript as the programming language. And since JavaScript has been around for a while, most developers are already aware of it.
Flutter employs Dart, which is a relatively younger framework. It doesn’t, however, imply that Dart makes Flutter a challenging framework. Instead, it’s the only feature that sets Google’s platform apart.
Widgets
A significant difference between the two frameworks is how much they depend on third-party libraries. The wonderful widgets and tools that Google has included in Flutter enable developers of mobile applications to create user interfaces that are exactly the same for iOS and Android.
Conversely, with React Native, developers must constantly use third-party libraries. Undoubtedly, this difference speeds up the development process for Flutter developers.
Debugging
Flutter gives developers tools for monitoring memory usage and making quick adjustments, as well as a debugger for iOS and Android apps that lets them see what’s happening with the rendering engine.
On the other hand, React Native has an integrated debugger for Android and iOS apps, which gives developers access to tools for real-time memory analysis and adjustment as well as a way to see the current status of the JavaScript virtual machine.
Code Structure
Developers can divide styles and execute code into different classes when using React Native, just like with JavaScript. For example, they can build a single stylesheet that applies to all the elements and functions across the entire program.
As for Flutter, it doesn’t require any other templating languages (like XML or JSX) or specialized visual tools but uses the Dart programming language. Because of this, developers can produce and reuse structural, platform, and interactive widgets.
The New Frontier: AI & Machine Learning Integration
As artificial intelligence becomes a core component of modern applications, both frameworks have emerged as powerful platforms for integrating AI and machine learning. Their approaches, however, reflect their core philosophies: Flutter offers deep, seamless integration with Google’s ecosystem, while React Native provides flexibility and a wider choice of tools.
AI in React Native: A World of Choice
React Native’s strength in AI integration lies in its diverse and flexible ecosystem, allowing developers to choose the best tools for the job without being locked into a single vendor. For on-device machine learning, high-performance libraries like react-native-fast-tflite leverage the New Architecture’s JSI for direct memory access and GPU acceleration, making real-time inference fast and efficient. The community has also produced robust wrappers for platform-specific frameworks like Apple’s CoreML, enabling developers to take full advantage of optimized on-device hardware.
When it comes to Large Language Models (LLMs), the ecosystem provides full-stack solutions like react-native-ai, a framework that supports real-time streaming and chat UIs with multiple backend providers, including OpenAI, Anthropic, Gemini, and Mistral. This flexibility is a significant advantage, allowing businesses to select the most powerful or cost-effective model for their specific use case.
AI in Flutter: The Power of Google’s Ecosystem
Flutter’s AI capabilities are characterized by seamless, first-party integration with Google’s formidable AI stack. The flagship offering is Firebase AI Logic, an evolution of the Vertex AI SDK that provides a single, unified interface for accessing Google’s powerful Gemini models directly from a Flutter application. This makes it incredibly straightforward to build generative AI features, such as intelligent chatbots, content summarization, and image generation, for teams already invested in the Firebase platform.
For on-device inference, Flutter has mature and well-documented support for TensorFlow Lite, Google’s framework for deploying ML models on mobile and embedded devices. This tight integration ensures that developers have a streamlined path to building intelligent features like image recognition, text classification, and predictive analytics that run efficiently offline. For businesses committed to the Google Cloud and Firebase ecosystem, Flutter offers an “all-in-one” solution that is both powerful and easy to implement.
Industry Adoption & Future Outlook
The ultimate test of a framework’s viability is its adoption in real-world, large-scale production applications. In 2025, both frameworks boast an impressive portfolio of champions, though their areas of strength continue to diverge.
Who’s Winning in 2025? A Look at Real-World Adoption
React Native has become the technology of choice for numerous large enterprises, particularly those with existing web development teams and a need to integrate mobile seamlessly into their broader digital strategy.
React Native’s Champions: A standout case study is Shopify. In a 2025 retrospective on their five-year journey with the framework, they detailed their decision to go all-in on React Native for all their mobile apps. Their reasons were strategic: achieving “talent portability” by allowing developers to work across web and mobile, shipping more value instead of chasing platform parity, and ultimately building apps that are “blazing fast” and stable. They have also become key contributors to the ecosystem, sponsoring projects and helping lead releases. Other major users solidifying React Native’s enterprise credibility include Microsoft (who has even developed React Native for Windows and macOS), Wix (an early adopter with a massive codebase), Walmart, and of course, Meta’s own Facebook and Instagram apps.
Flutter’s Champions: Flutter has carved out a strong niche in applications that demand beautiful, custom user interfaces and high-performance graphics. Google’s own use of Flutter in flagship products like Google Ads and Google Pay serves as a powerful endorsement. It has also seen significant adoption in the automotive industry, with BMW and Toyota using it for their in-car digital experiences. The journaling app Reflectly is another famous example; the team famously migrated their app from React Native to Flutter to achieve the level of UI polish and animation performance their brand required, a testament to Flutter’s strength in this area.
The Road to 2026: What’s Next?
Both frameworks have clear and ambitious roadmaps, signaling continued investment and innovation.
- React Native: The primary focus for the near future is the complete sunsetting of the legacy architecture. This will allow the team to double down on the capabilities of the New Architecture, leading to further stability and performance improvements. The roadmap also indicates a continued push for deeper alignment with web standards and the core React library, ensuring that the two ecosystems evolve in tandem.
- Flutter: Flutter’s roadmap includes completing the rollout of the Impeller engine to all platforms, further enhancing its web and desktop support to make it a truly universal framework, and continuing to advance the Dart language and its integrated AI tooling.
To understand the future of both Flutter and React Native, it’s essential to look at recent trends and updates. According to the 2023 Stack Overflow Survey, as cited by Nomtek, React Native trails Flutter slightly in popularity—8.43% vs. 9.12%. However, both frameworks have seen a slight decline compared to previous years. Despite this, both remain dominant in the cross-platform development landscape, each evolving with new features and community support.
Flutter’s updates focus on enhancing cross-platform consistency, while React Native has also made notable strides, particularly with its new architecture. Additionally, the New Architecture has significantly enhanced React Native’s performance, bringing it closer to native performance, while improving the developer experience. This makes React Native increasingly attractive, especially as the community moves toward deprecating older commands like react-native init in favor of modern tools like Expo.
Though Flutter continues to innovate, React Native’s new bridgeless architecture, tighter integration with Expo, and improved layout engine are solidifying its place as a top choice for developers looking to build high-performance, cross-platform apps.
Flutter Vs. React Native: Which One is Better

The question of whether Flutter is better or React Native depends on a number of factors. Let’s look at the following situations where Flutter might be a preferable option to React Native:
UI Customization: Flutter gives developers additional flexibility over the rendering process so they can make unique UI designs that aren’t constrained by the platform’s built-in components. However, React Native also offers powerful custom rendering capabilities through libraries like react-native-skia, which provides direct access to the Skia rendering engine for complex graphics and animations, bridging the gap in customization possibilities.
Performance: Both frameworks now offer excellent performance capabilities. Flutter uses the Impeller rendering engine (evolved from Skia) for consistent, jank-free performance, while React Native’s New Architecture with its bridgeless communication has eliminated historical performance bottlenecks. Additionally, React Native developers can leverage react-native-skia for high-performance graphics rendering when needed, making the performance difference negligible for most applications.
Here are some situations where React Native might be a preferable option:
Community Support: React Native has a larger community than Flutter because it has been around for longer, which translates to more resources, documentation, and libraries being available.
Existing User Base: React Native may be a better option if you already have a team of JavaScript developers or a JavaScript-written codebase because it makes use of the same language and programming concepts.
Compatibility: Even though Flutter offers strong cross-platform compatibility, React Native offers greater flexibility in terms of interfacing with other platforms, such as web and desktop applications.
React Native vs. Flutter – 2025 At a Glance
| Feature | React Native (2025) | Flutter (2025) |
|---|---|---|
| Performance Architecture | Bridgeless (JSI, Fabric, TurboModules): Direct, synchronous communication with native layers. Performance gap with Flutter is now negligible for most apps. | Custom Rendering (Impeller Engine): Pre-compiled shaders for jank-free, predictable UI performance. Draws every pixel on screen. |
| UI Philosophy | Native Components: Renders to platform-native UI elements, ensuring 100% native look, feel, and behavior. | Custom Widgets: Renders its own widgets, ensuring pixel-perfect brand consistency across all platforms. |
| Primary Language | JavaScript / TypeScript: The world’s most popular programming languages. Taps into a massive talent pool and ecosystem. | Dart: A modern, client-optimized language. Powerful but with a smaller, more niche talent pool. |
| Core Tooling & DX | Expo Ecosystem (Recommended): A production-grade toolchain (EAS, Expo Router, Config Plugins) that dramatically simplifies the entire development lifecycle. | Integrated Flutter SDK: A polished, all-in-one experience out-of-the-box with excellent tooling like flutter doctor and IDE extensions. |
| Ecosystem & Talent | Vast & Integrated: Leverages the entire JavaScript ecosystem (npm, web frameworks, testing tools). Significantly larger job market and talent pool. | Robust & Growing: A strong, dedicated ecosystem via pub.dev. Community is active but smaller than JavaScript’s. |
| AI/ML Integration | Flexible & Diverse: Strong support for on-device ML via libraries like react-native-fast-tflite and CoreML wrappers. Diverse LLM integration options. | Seamless & Integrated: Deep, first-party integration with Google’s AI stack, including Firebase AI Logic (Gemini) and TensorFlow Lite. |
| Ideal Use Case | Apps requiring deep native platform integration, maximum code/talent reuse with a web stack, and rapid development for teams with existing JS skills. | Apps requiring highly custom, brand-first UIs, complex animations, and a single, consistent experience across mobile, web, and desktop. |
Which One is Easier to Learn: React Native or Flutter
Determining which is simpler to learn is a difficult question. You should assess the advantages and disadvantages of both frameworks before deciding.
But if you had to pick, we’d say React Native is a little bit simpler to understand than Flutter. React Native uses JavaScript, which can be easier to learn, especially for people who are already familiar with JavaScript and React.js. But Flutter uses Dart, and if you’re unfamiliar with Dart, you may need to take some time to get used to it.
Among the cross-platform app development frameworks, React Native has carved out a special place for itself. It has grown a lot because of its natural appearance and feel. To further help in managing the development processes, the framework has the support of a sizable and varied community.
Why We Use React Native at Iterators

At Iterators, we have been building applications with React Native since its inception in 2015, giving us a front-row seat to its remarkable evolution. While we recognize and respect Flutter as an exceptional technology, we champion React Native for several strategic reasons that align with our goal of delivering maximum value to our clients.
First, the performance debate is over. With the New Architecture now the default, the historical arguments against React Native’s performance are no longer valid. We consistently build applications with fluid animations, rapid load times, and a seamless user experience that is indistinguishable from native. The bridgeless architecture has delivered on its promise, making React Native a top-tier performer for even the most demanding applications.
Second, the developer experience, powered by the Expo ecosystem, is unmatched for production workflows. The ability to go from a new project to a fully deployed application on both app stores, with a streamlined CI/CD pipeline managed by EAS, is a massive accelerator. The flexibility offered by config plugins means we never hit a wall; we can integrate any native functionality required without sacrificing the speed and simplicity of the managed workflow. This allows our teams to focus on building features, not wrestling with build configurations.
Finally, and most importantly, is the unbeatable strategic advantage of the JavaScript/TypeScript ecosystem. By building with React Native, we tap into the largest and most active developer community in the world. This translates into a vast ocean of libraries, tools, and shared knowledge that accelerates development. More strategically, it allows for “talent portability.” The skills our developers use to build a mobile app are directly transferable to building a web application with React, creating a level of efficiency and synergy that is simply not possible with a more niche ecosystem. This allows businesses to do more with fewer resources, scale their teams more easily, and build a more cohesive and integrated technology stack.
1. Community and Ecosystem
An experienced developer knows that a framework is as good as the community around it. In this aspect, React Native comes out on top. React Native has a larger community and a more robust ecosystem. This comes with an abundance of third-party libraries, modules, and community support, all of which might be advantageous to development.
At Iterators, we have been building applications with React Native since its inception in 2015, gaining deep experience with the framework. Additionally, we actively contribute to the community by organizing the React Native Warsaw meetup, a recurring event that brings together local developers to share knowledge and foster collaboration.
2. Code Reusability
React Native provides for greater code reuse, especially for web developers who are already familiar with React. It provides significant code overlap across online and mobile applications. This makes the go-to market time for apps and web apps built on a React Native framework shorter.
3. Maturity and Adoption
As we mentioned before, some of the top-earning apps in the world have been built on React Native. While the connection between code and revenue may not be direct, stronger-performing apps with a better UI result in more engagement, leading to higher customer conversions.
React Native has been around longer than Flutter and has been used by many large firms, giving it a sense of maturity and credibility.
4. Integration with Existing Apps
React Native is often chosen for projects requiring integration with native apps, making it easier to incorporate React Native components into an existing native app.
While both React Native and Flutter have advantages, React Native stands out as a strong option for cross-platform mobile development. Its extensive community, mature ecosystem, and superior code reusability make it particularly advantageous for the developers of today.
React Native also integrates with existing native apps and supports native modules for optimal performance. While project requirements and team expertise are important factors to consider, React Native’s well-established strengths make it a preferred framework for many apps.
While Flutter is an excellent choice for projects where a highly custom, brand-centric UI is the absolute top priority, we believe that for the majority of business applications, React Native’s combination of native fidelity, unparalleled developer experience, and immense strategic ecosystem value makes it the superior choice in 2025.
Final Thoughts
The choice between Flutter and React Native in 2025 is more nuanced than ever. Both are powerful, mature frameworks capable of building world-class applications. Flutter excels in providing a highly customizable UI with a fast, consistent development cycle across a multitude of platforms, backed by the full weight of Google’s ecosystem. React Native, however, has undergone a fundamental transformation. Its New Architecture has brought its performance to the level of its competitors, while its foundation in JavaScript and its integration with the Expo platform provide a developer experience and strategic advantage that is difficult to overstate.
Ultimately, the choice depends on specific project requirements, existing team expertise, and long-term business goals. Here at Iterators, we specialize in leveraging the power and flexibility of React Native to deliver tailored, scalable, and high-performance solutions that help our clients reach the widest possible audience, efficiently and effectively. With React Native, we ensure highly efficient and scalable app development to help you reach a wider audience effectively.
