Storing your project files is like storing your house key in the glove compartment, only that you didn’t. Did you put it somewhere else in a hurry? Or is it lost? It’s all downhill from here. A possible existential crisis followed by manually trying to unlock the door and mental gymnastics could have all been avoided with one essential practice: project codebase organization.
Organization is imperative in having a structured approach. In some instances, you might brush off its importance, like the tens of pens you have lying around. However, in fields like programming, organization isn’t just a practice, it’s a saving grace.
With good file organization, there’s limited need for rework, and it minimizes project delays. Teams can share spaces without conflicts, knowing where and what they need to access and keep the productivity flowing.
Need help orhanizing your project codebase? The Iterators team can help design, build, and maintain custom software solutions for both startups and enterprise businesses.

Schedule a free consultation with Iterators today. We’d be happy to help you find the right software solution to help your company.
Consequences of Ignoring File Organization
Ignoring file organization can lead to unwanted consequences, especially in organizations where team members need to collaborate efficiently. Inadequate organization can lead to several issues:
1. Difficulties in code navigation
Imagine you have this great idea to make some additions to your code to improve user registration effects. However, in your task application, the directory contains several files with hundreds of lines of code.
2. Redundant or inefficient code
You might write code that already exists in the system just because you are unable to recall or locate your original code. When working in teams, this can become a source of conflict and hinder project development. Like if two people are assigned the same code, this will waste project resources and time of the team members.
3. Scalability challenges
A disorganized file system makes it harder to identify where new features should be added. A poorly optimized code leads to performance issues. It’s quite unlikely that a system of tightly coupled parts would not contain bugs. For example, if a developer decides to add a new feature to improve interactivity in a packed file structure containing multitudes of code lines, they might alter a central functionality accidentally.
4. Collaborative barriers
When files are incorrectly named, it’s harder to understand and work with. Multiple coders could work in teams to generate duplicated work, conflicts, and overlaps. The documentation and coordination would be poor, leading to inefficient and unproductive environments.
5. High bug probability
Finding bugs aimlessly when you don’t know where to look is like being stranded in a desert with no directions. Apart from being incredibly frustrating, this leads to increased bug issues.
Teams might face collaborative problems when this happens, as finding and locating files to test bug issues can become a ‘who-did-what’ situation.
Now, let’s have a quick look at the key areas around which your source code is structured to better understand project folders.
Components of Project Files

1. Directories
Directories–or folders–can be made through the Command Prompt or by simply right-clicking in the file management system whenever you want to create them. Directories hold the main structure in a hierarchical pattern based on functionality, features, and layers.
2. Source code files and Config Files
These files contain the code’s functionality. The main code logic is implemented by storing source files with an extension appropriate to the language you are using. Names must represent the purpose of the code. For example, data_analysis.py.
Configuration files contain the initial parameters and settings that your program requires. If we follow the maven standard for directories, these files are stored in \resources in a human-readable text format like JSON or INI.
3. Modules
Modules or packages have specified meanings and reusable functionalities depending on the language you’re using. For example, In Java, the package com.program.utils typically contains utility files or classes that can be reused across the application. These files are organized within the package to promote modularity and can be exported for use in other parts of the program or external projects.
4. Testing
The tests or specs directory contains test files like unit tests, functional tests, and mock objects. These files ensure the program’s readability and correctness.
5. Scripts
Scripts are used to call on entry points and to automate code practices like deployment or database migration without user intervention.
For example, in making a web application with node.js its directory, source code, and configuration files would look like this:
Directories: nodes_modules/, src/, specs/, publicdomain/.
Source Codes and Config files: usercontroller.js, userprofile.js etc.
What a Basic Project Structure Looks Like
When you create and open your folders-or-directories, the system will allow you to create files for your coding project.
Logically, these files are created based on the functionality they hold, like the source code files (the raw code), test files, and configuration files.
Then by using modules and scripts, you can add functionalities to the code. Remember you can also create separate directories if it makes sense to you.
File organization and Programming languages:

Just like in the real world, an English speaker and a Japanese speaker will have completely difficult syntaxes and dialogue organization. Similarly, each programming language has its own distinct set of conventions and tools that shape its file organization.
Scala:
Scala projects will typically follow a standard directory structure accessed by the sbt (Simple Build Tool). Its main configuration file is called build.sbt and manages packages using sbt. Located in its test directory are testing frameworks like ScalaTest, with the main directory having special folders like lib/ (library), located in it.
JavaScript:
JavaScript is a language that uses a lot of frameworks, some quite frequently heard of, like React.js. The Node Package Manager is used for managing dependencies and is stored in the nodes_modules/ directory.
Python:
Python’s package installer, pip, is a tool used to manage and install packages. For configuration management, Python offers additional flexibility by organizing files based on their purpose. For instance, a requirements.txt file is commonly used to list and manage project dependencies, while a .env file is typically used to store environment variables securely. This separation ensures a cleaner project structure and facilitates better management of different configuration settings.
Importance of Semantic File Organization in Programming Languages

Semantic organization structures according to the meaning behind the code. A specific structure is expected in languages like Java due to its features and tools.
1. Namespace management
Java’s package system corresponds to the directory structure and organizes classes into groups. Namespace management overhead by packages to avoid naming conflicts by grouping affiliated classes or interfaces.
Comprehensive management
A well-organized file system helps increase the readability and management of the codebase. This is essential in evolving modern languages where programmers need to understand projects and program fundamentals quickly. For example, in Java code readability is made easy by introducing the convention of classes reflecting package names.
Build processes and frameworks
Java uses build tools like Maven or Gradle, which demand a certain directory structure. Maven relies on semantic representation like test/java for test code.
2. File Directory Structure and Platforms
Different platforms handle directory structures differently. Web frameworks, game development platforms, or mobile app development will deal according to their functionalities.
Frameworks
Web frameworks: React encapsulates images, icons, and CSS files in different folders like assets, context, components, data, composables, etc. Django, on the other hand, separates layers (Models, views, Templates) and deals with them separately by following a Model-View-Controller (MVC) approach for project structures.
Game development
Unity, a popular game development framework, has templates that divide folders based on asset type. It uses CamelCase–a naming standard for avoiding spaces.
Mobile Development
The code needs to be organized in a specific way to function. For example, ‘src/main/java’. React js has designated folders according to functionality. Some of these are:
- Services – the place to store all your API call functions.
- Layout – handles the layout of the application.
- Utils – for storing functionalities used repeatedly.
3. Operating System fluctuations
OS systems like Linux and Windows have some convention differences. For example, Windows uses a ‘\’ backslash while UNIX uses a forward slash ‘/’. The difference in dealing with the file path and directory structure affects how files are organized and referenced.
4. Requirement-based features
File organization structures change based on environment-specific needs. For example, web applications operate by separating client-side and server-side. This is not possible for mobile development, which may require storing images or other resources into specific directories.
Consequences of Ignoring Conventions
Ignoring language-specific conventions can lead to several issues, with confusion being the top contributor. When you start confusing yourself and team members, locating files becomes a nightmare.
This can then affect collaboration by delaying onboarding times and triggering bugs in the system. Compilation and security issues are also unavoidable.
Neglecting these practices only brings negative effects. So don’t opt for a quick fix at any point in file organization or coding.
Take your pick: Top Approaches to Take in Project Organization

1. Model View Controller
A model-view-controller is an architectural pattern commonly used in web applications. It divides an application’s logic into layers for specific tasks.
Model: This represents the specifications of the database. It manages the data, rules, logic, and features of the application.
View: Responsible for the user interface of the application. It displays data from the model to the user and then transfers user commands to the controller.
Controller: also known as the ‘brains’ of the application, it’s an intermediary between the model and view layers.
The MVC has several uses cases, especially in:
Web development frameworks
Angular and Ruby on Rails are some web frameworks that largely benefit from MVC. This is because it carefully separates layers and makes management and scalability easier.
UI integration
The tech world is loaded with UI-based applications. MVC is particularly useful in updating UI based apps on user interactions because its logic separates the presentation layer from the data layer.
Package-per-use case
As its name suggests, a package or directory is assigned to a singular use case (designed for a specific function or feature). This package contains all the necessary resources and classes required for its deployment.
2. Layered Architecture
Divide the application logic into manageable individual layers. Each layer (presentation, data access, etc.) has its own directory. This traditional approach must be handled carefully as it’s prone to tightly coupled code.
3. Feature-based organization
Like package-per-case use, this approach organizes files based on related features or functionalities instead of technical layers. Each feature has its own directory containing all that the feature needs.
4. Domain-Driven Design
DDD is a software design pattern organized around business domain modeling. It flows into a bounded context, where each context has its separate models and logic. Let’s understand this approach a bit more deeply:
Domain Driven Design and Bounded Context
For example, an e-commerce website has several functionalities that can be identified as bounded context.
Now, user management, order processing, refunds and exchanges, and inventory will all have separate logic contexts. They implement different models and interactions on different entities.
Bounded Context
This design pattern uses its central pattern of bounded context to deliver functionalities. Bounded context decomposes a complex system into small modular parts that can be managed, implemented, and evolved independently. Put simply, think of a large science group project you need to complete. To make it all easier, you will have to divide the workload, such as the main clay structure of the model, the model’s presentation, the ornaments and labels to put on it, and so on to every member of the group. Though the nature of each task can be different, there’s the collective aim to provide the best explanation of the model.
Similarly, bounded context is that science project just in a different environment.
The Features of Bounded Context
Distinct boundaries: Bounded context separates concerns and establishes clear boundaries. It ensures that the model is well-defined and the language is consistent.
Ubiquitous language: Back to business, ubiquitous language is a common language used by all stakeholders to define the model.
Modeling complexity and independence: By modularization, no context overlaps and affects another in any way. The architecture has no model mixture and remains clean.
Context Mapping: a guide used to define interrelationships between contexts explicitly.
Advantages
1. Focus
Individuals, especially team members, can remain focused on their respective tasks without indulging in unrelated complexities. This independence of parallel development speeds up development and reduces bottlenecks.
2. Reduced ambiguity
There is a clear definition of who-what-where, eliminating confusion about where rules or contexts apply. Ubiquitous language provides a better understanding of and communication between stakeholders and developers. Moreover, the teams can choose the technology they desire to implement in their bounded contexts.
3. Easy to Maintain
Each part can be dealt with separately without disrupting the entire system. For example, if there’s a bug in one part of the system, you can confidently deal with it knowing the other parts will remain as it is. You can use ‘unit testing’ to individually test these contexts and refine them if need be.
4. Scalable
The system can grow comfortably without disrupting the entire system. As business or technological needs change, you can easily add new contexts with their ease of adaptability.
Key in Implementing a Modular Monolith
The bounded context in microservices is important in implementing a modular monolith. It separates each module in the monolith, capturing a distinct part of the business domain.
Each bounded context corresponds to a module that contains specific business capabilities and promotes internal cohesion.
It provides consistent communication and advances team collaboration. Ubiquitous language should be consistently used throughout the module. Bounded contexts help document these terms and concepts to keep everyone on the same page.
Well-defined interfaces allow for individual development while minimizing coupling. For example, when developing a rental service, there are many modules that act independently in their capabilities, requirements, and goals.
The billing module, for example, handles invoices and billings and is responsible for all invoice generations, rental fees, and discounts. This is just one module of the rental service among the booking and customer management modules, and so on.
Organizing your test files
You can expect about 2 to 5 lines of test code for every line of code written. Testing is imperative in developing a successful project, so much that 50% of project effort is spent on testing alone.
Test files accumulate as the project grows and it becomes harder to keep it all maintained and functioning. Without proper organization of test files, you’d be threatening your system yourself.
Methods of Test File Organization

There are some additional methods followed in the test files organization.
1. Test Type
You can separate your test files into different directories based on their types like unit testing, end-to-end tests, integration tests, and functional testing. For example,
- test/unit – for unit testing
- test/ui – for user interface testing
Pros
Just like you can easily remember where your different types of food, like fruits and vegetables, are in the refrigerator, this method provides clarity in knowing where your files are located just by the type of test.
Cons
You might have to navigate the entire codebase to find related files for a specific functionality.
For example, you have a feature for UI. This feature’s test files may end up scattered under both unit and regression testing, making it prone to duplication.
2. Module Type
In this structure, you organize according to the application’s module or features. A directory is made which contains the test files for each module.
It’s easier to scale, and you can easily add or remove directories. If you’re working in a team, this is a no-nonsense, straightforward way to divide testing phases.
However, if you’re working on a smaller project, it might be best to avoid this structure as it may pose unnecessary complexities. The setup code, test utilities, or feature logic may be replicated across feature directories of the codebase.
Pros
There’s ease in locating files because you know what type they represent and test. For example, think about your course books, there’s very little chance you will look in the kitchen for them, no?
This type of organization helps team members remain focused on testing one module without being forced into testing heaps of unrelated code.
Cons
In the case of testing interactions between modules, if all tests are separated into different modules across the codebase, it may bring complexity to integration testing.
Now, if your project is to grow, the number of modules it has will also grow, creating a highly complex structure.
3. Application Layer
Each layer is responsible for handling a different set of applications. It makes testing easier by allowing you to access each layer individually.
Pros
For larger test files, using this structure is beneficial. Its concepts of layers are easier for developers to grasp, with many already familiar with it.
Cons
Now, for smaller test files, this structure may add complexity when you don’t need test files to be layered separately. One test file can be dependent or related to another. This completely restructures what the layers stand for by referencing multiple layers frequently.
4. Test directory
A test directory, as the name suggests, is made at the root of the codebase. It includes all test files specified by either layer, type, or feature.
Pros
It provides centralization, making it the one place to look for in code testing, and offers a diverse organization method.
Cons
On the flip side, having all your files in one place is great until you have to decode the context behind the modules and sort them. If all test files are in a separate directory, tests can feel disconnected and cluttered from the code they’re testing
5. Test Suites
Test suites are logical groupings of test cases to validate specific modules or features. Structure test files based on test suites into directory or files that represent their use.
Pros
Logical grouping makes it easier to understand the purpose of the functionality and ‘logic’ behind the test code. Targeted and unit testing works greatly in this organization.
Cons
Test suites involve collections of test cases and require additional setup. Overzealous organization can lead to unnecessary test suites, with each containing subsets of tests, which can become very difficult to maintain.
Test suites cannot be fully relied upon for thorough testing of code. If your test suites are coded in a vague manner with unclear boundaries, they will fail to isolate tests properly.
More suites equal more complexity. If your suites have interdependencies, sequencing them correctly is the only way to ensure no test suite is missed.
Strategies for Competent Test File Organization:
- Separate the code: There can be tens of files that need testing and grouping them into a separate directory can help keep the directory clear.
- Test Suite Grouping: Keep in mind that the best way to categorize without implementing any additional directories and files is to use test suites for related tests.
- Keeping up with naming conventions: The test files should be named in a way where you take one look and know what that file is about. Avoid any unnecessary jargon that would increase complications.
- Document continuously!
Keep track of where what went. Create a document for the test plan that contains the outline, aims, and locations of each test file. Teams can communicate through the document by adding comments while being updated on any changes another member makes to the files.
Apply version control systems
GitHub is a popular tool for storing test files. This is because it’s a system that continuously monitors and tracks changes and a history of file modifications.
Impact of Location on Test File Organization:
Imagine you’re rushing to get onto a train. You’re the last person to board the jam-packed train and get the closest standing space to the entrance. However, this means that you’re constantly jabbed and pushed uncomfortably by other passengers while having the edge of getting on the platform first as you reach your destination.
Like that, test files can be placed in a variety of locations, with each impacting it in good and bad ways. If your test files are located closer to the code, such as in the same directory, they can bring clarity and easier access.
But it can also trigger clutter and confusion in context. If you make separate directories for the test files, you can have a clearer organization between the test files and codes, but they can lose their context.
A well-structured organization, such as by type or layer, can give focus with ease of scalability and reduced duplication so that team members can collaborate and work efficiently.
The test file location can affect test discovery and how your tests run in the CI/CD pipeline. You can choose a hybrid approach that combines multiple strategies but does not increase maintenance overhead.
Having a thoughtful location-specific organization brings a streamlined approach to testing and the overall development of your project.
Benefits of Having an Organized Directory

1. Easy navigation
Despite the type of project organization files you take, these strategies make navigating through the codebase easier. With logically organized files, developers spend less time searching for files. It takes away the stress and frustration of locating a piece of code within a larger database.
2. Readable and manageable
A structural hierarchy provides a clear understanding of the file types. It makes it easier for developers to communicate with the code in a way or format that appeals to them.
File management remains under your control. This means you can easily scale the project files and effortlessly integrate them into the existing system without scavenging through it entirely. Obsolete files or duplicates can be removed, like taking a single-color pencil organized in the rainbow format out of the box instead of mixed colors with no sense of direction.
3. Modularity
Individual components can be easily transitioned and maintained in a modular design pattern. It helps bring focus to the developer’s priority tasks, like managing a specific test file.
4. Preventing Cyclic Dependencies
For example, let’s say Project Dir A is structured in a way that its source code files have a ‘cyclic dependency’ on Project Dir B, which contains files for testing some files located in Project A. Because of its dependency, we can’t say that Project Dir A is an independent module.
Separation of concerns: Cyclic dependence can be removed by following the key principle of separation of concerns.
Encapsulation: Project folder organization leads to better encapsulation of functionality. This removes the necessity to create interdependent modules and so cyclical dependencies.
Management: Clear, logical management helps visualize and manage dependencies. In this way, you can nip the problem in the bud by refactoring problematic dependencies before they turn cyclic.
5. Collaboration
Think about if you want to collaborate with a team member on a project. With a structured and organized project, you wouldn’t need to explain everything from top to bottom and explain only the type of organization method you used. You can have improved file sharing with clear permissions with standardized naming conventions as the cherry on top.
6. Low probability of data mishandling
When you’re unaware of where you kept specific files, the stakes are high for you to delete or replicate them accidentally. This opens a new insecurity to sensitive files.
With an organized approach, you can manage access control better; sensitive files can be placed in separate folders with specific restrictive access. This makes backup and recovery of files a breeze.
7. The additional layer of documentation
Structure overview:
The intuitive structure of project folder organization is documentation. Just by looking at the classification, you can tell if it’s based on types, specific features, or modules.
Naming conventions:
Consistently applying naming conventions is probably the best way to keep a record of a file. It gives you context and clarity within the direct structure.
Updating and team productivity:
You can easily update and maintain the project by accessing the files in a logical manner. For example, if you want to update a file called vehiclemanagement.js, you can do it stress-free of the consequences it could have on other files.
This boosts creativity in the development environment and reinforces accurate documentation.
Best Practices

1. Have Clear Guidelines
The file organization must follow specified guidelines to remain consistent and functional. For this, you can use naming conventions and standard formats to help document them in an accessible, centralized location.
Start small from basics and introduce these guidelines to every member of the team through workshops. Teams should regularly ask for insights into how to improve these guidelines and what can be arranged to implement them thoroughly.
2. Follow a Modular Design
It’s always best to break down a big, intimidating task into smaller, manageable tasks. In project folder organization, you should narrow down functionalities and features into modules. This makes it easier for the developer to manage and reuse.
Also, be careful as sometimes this practice can increase complexities rather than remove them, especially when handled in teams. All team members need to be on the same page when it comes to file handling.
3. Logical Structure
Organize the files and directory in a way that makes sense to you. Freely choose any classification type, remembering that your organization must reflect the project’s architecture and the functionality it reaps.
Group related files together, use test suites, clearly define interdependencies, and ensure context clarification. When working in teams, circulate a name that everyone feels content with and settle on that; this helps keep the system consistent and the environment creative.
4. Consistent naming conventions
It’s best to adhere to consistent naming in directories and files. This also depends on the language you’re using and their respective conventions; for example, CamelCase or snake case are common naming conventions. Make sure the names allotted are descriptive and truly represent the contents.
5. Access Control and Version Controls
When you write sensitive code, you best know how to protect it. The first step will be to ensure that unauthorized access remains completely out of the loop.
Use restrictive passwords, encryption methods, and whatever you can possibly think of for protection. You can use version control resources and control systems to manage better the changes made to files.
A team’s best approach should be to ensure all developers follow a consistent branching strategy to prevent conflicts and duplications.
6. Code Reviews
Conduct regular code reviews. For enhanced consistency you can let other team members have a look at your work. Code reviews will resolve any areas of conflicting standards or guidelines.
Start by holding sessions with a reward system where the task is to analyze work between team members. This will get the job done and create a light team dynamic.
7. Incorporate Automated Tools
Don’t shy away from using automated tools. Use formatters to identify any inconsistent labeling or file organization issues. You can opt to build systems to help enforce coding standards and directory structure.
8. Regular refactoring
The developers should revisit the application codes and file organization to make necessary additions or removals and help maintain a consistent flow.
For teams, you can even hold regular refactoring sessions to encourage team members.
9. Scalability Practices
Always design your folder structure keeping scalability in mind. Adopt practices like following a hierarchical structure, using namespaces, and feature-based organization.
These strategies can make it easier to scale with complete clarity. For example, if teams know what a file represents in the system, they can creatively use it to add features or better the existing code.
Separate your modules where each module has a distinct responsibility. Lastly, don’t skip out on documentation!
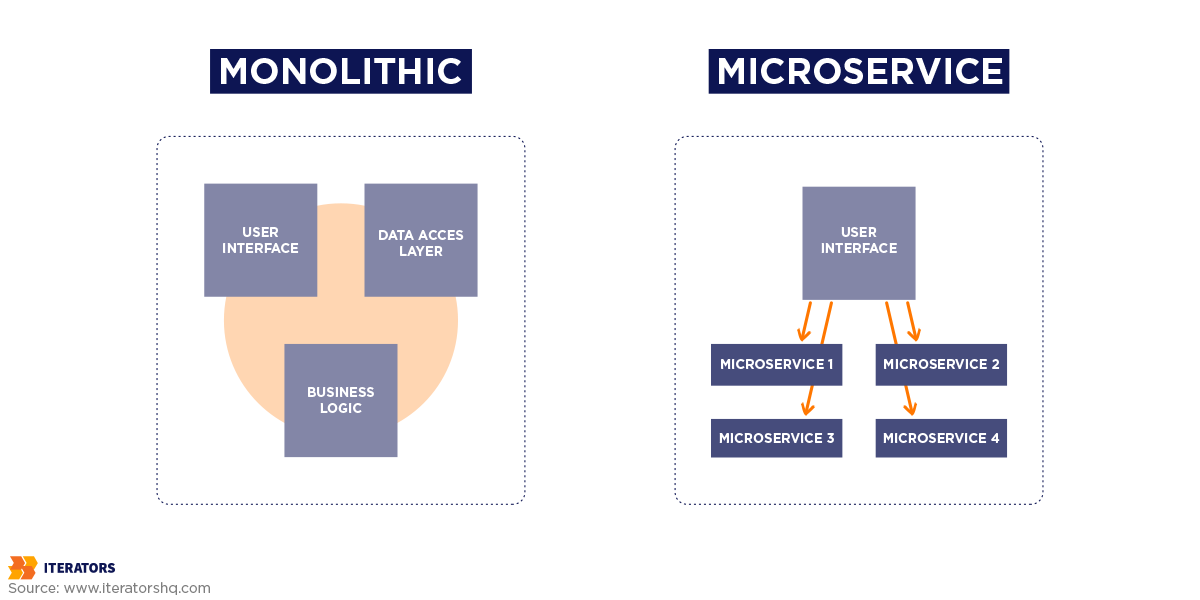
Microservices and Organized Folder Structure

A well-organized file structure helps the transition to microservices be smooth. This is because it separates the different functional areas of the applications, which helps bring independent services into action.
Microservices architecture is used by 74% of respondent organizations. The number will only scale, with 23% of others planning for it.
Typically, each microservices service is designed to be handled separately. When these services grow, these separate services can become quite hard to tackle. Here’s where an organized file structure scoops.
Clear and distinct guidelines and standards in modularization prevent overlapping and duplication. You can structure your codebase by classifying it into separate domains (e.g., user interface, authentication, etc.).
Did you know that interfaces between components can serve as APIs for microservices? Well, you do now.
All in all, a good project folder organization system minimizes module dependencies and contributes to the deployment of microservices.
Takeaway
In this article, we have covered why it’s important to implement well-defined project management structures, how to do it, and the associated benefits.
We covered all the small components that will lead to a successful project folder organization. When following this guide, remember to choose your tools, language, methods, and practices based on your requirements.
