Imagine reaching millions of users with just a single codebase. No more rewriting the same app for different platforms! This is the magic of cross-platform app development, a game-changer in today’s mobile-first world.
In the past, building separate apps for iOS and Android was the norm. But with users constantly switching between devices and expecting flawless experiences, that approach just doesn’t cut it anymore. Cross-platform development offers a powerful solution: create an app once, deploy it everywhere.
At its core, cross-platform app development involves creating applications that can run on multiple operating systems, such as iOS and Android, using a single codebase. This approach contrasts with traditional platform-specific development, where separate codebases are required for each target platform. This guide will unveil the secrets to maximizing success with this revolutionary approach.
Cross-platform app development has emerged as a cornerstone in the modern software landscape, revolutionizing the way developers build mobile applications. In an era where smartphones dominate the digital realm and users expect seamless experiences across devices and platforms, cross-platform development offers a compelling solution to meet these evolving demands.
By leveraging cross-platform frameworks and technologies, developers can streamline the development process, reduce time-to-market, and reach a broader audience with their applications. This article will guide you to develop a suitable strategy in developing your company’s cross-platform applications.
What is Cross-Platform App Development

Cross-platform app development refers to the approach of creating mobile applications that can run on multiple operating systems, such as Android and iOS, using a single codebase. This method significantly reduces development time and costs while ensuring consistent user experience across different platforms.
The significance of cross-platform development lies in its ability to reach a broader audience and maximize market penetration. This is evident when considering the diverse ecosystem of mobile devices and operating systems in today’s market. With a plethora of devices running different versions of iOS and Android, along with emerging platforms like wearables and IoT devices, developers face the challenge of delivering consistent experiences across this fragmented landscape. Cross-platform development offers a unified solution to address these challenges, enabling developers to build once and deploy everywhere.
The evolution of cross-platform development has been driven by advancements in technology, leading to more efficient tools and frameworks that enable developers to build high-quality apps for diverse platforms with ease.
Challenges of Cross-Platform Development
While cross-platform development offers the enticing advantage of maximizing code reuse, there are hurdles to consider:
- Performance and User Experience: Cross-platform apps use a single codebase for multiple platforms. This can lead to performance limitations compared to native apps that can exploit platform-specific optimizations. Imagine a gaming app built with cross-platform tools. While the core gameplay code might work, it might not render graphics as smoothly as a native game that utilizes the device’s graphics processing unit (GPU) more efficiently. This can create a less than ideal user experience.
- Balancing Code Reusability and Native Features: The very nature of code reuse in cross-platform development can limit access to the latest features and functionalities that are unique to each platform. For instance, an Android app might have access to a built-in fingerprint scanner functionality that wouldn’t be readily available through a generic cross-platform codebase. Developers need to strike a balance between reusing code and implementing workarounds or platform-specific additions to maintain a feature-rich experience.
- Design and UI Consistency Across Platforms: Different operating systems have their own design guidelines and user interface (UI) elements. For example, an Android app might use a hamburger menu (three horizontal lines) for navigation, while iOS typically uses a tab bar at the bottom of the screen. Creating a look and feel that feels natural on both platforms can be a challenge for developers using cross-platform tools.
- Limited Access to Native SDKs (Software Development Kits): Native SDKs provide tools and functionalities specific to each platform. Cross-platform development might have limitations in how deeply it can integrate with these SDKs, potentially hindering an app’s ability to leverage some powerful features or functionalities.
- Learning Curve for Developers: Developers accustomed to native development might need to learn new frameworks and tools specific to cross-platform development. This can add time and complexity to the initial project setup.
When to Consider Cross-Platform Development
Despite these challenges, cross-platform development remains a valuable approach for specific scenarios:
- Rapid Development and Cost-Effectiveness: Cross-platform development allows for quicker development cycles and potentially lower costs since a single codebase can reach multiple platforms. This is ideal for projects with tight deadlines or budget constraints.
- Broad Platform Compatibility: If reaching a wide audience across different operating systems is a priority, cross-platform development ensures the app can be deployed on various devices.
- Consistent Branding and UI: For applications where a uniform look and feel is crucial, cross-platform development can streamline the process of creating a cohesive user experience across platforms. This is often the case for business productivity tools or consumer-facing apps.
Need help building a cross-platform app? At Iterators we can help design, build, and maintain custom software solutions for both startups and enterprise businesses.

Schedule a free consultation with Iterators today. We’d be happy to help you find the right software solution to help your company.
Cross-Platform and Native Development
Cross-platform app development offers a compelling alternative to traditional native development, where separate codebases are built for each platform. Here’s a breakdown of its advantages:
- Reduced Development Time and Cost: By leveraging a single codebase, cross-platform development eliminates the need to duplicate efforts for different platforms. This translates to faster development cycles and significant cost savings, especially for projects targeting multiple operating systems.
- Simplified Maintenance and Updates: Maintaining a single codebase simplifies the process of fixing bugs, implementing new features, and rolling out updates. Changes only need to be made once and automatically propagate to all targeted platforms.
- Broader Market Reach: Cross-platform apps can be deployed on various operating systems, reaching a wider audience compared to native apps limited to a single platform. This allows businesses to expand their user base and maximize market penetration.
Advancements in Cross-Platform Technologies
The cross-platform development landscape is constantly evolving, with innovative frameworks and tools emerging to address past limitations:
- Improved Performance: Modern cross-platform frameworks are optimized to deliver near-native performance on different platforms. They achieve this through techniques like code compilation and leveraging platform-specific functionalities where possible.
- Enhanced User Experience: Cross-platform development tools now provide access to a wider range of native UI components and functionalities. This allows developers to create apps with a look and feel that aligns with each platform’s design guidelines, fostering a more consistent and intuitive user experience.
- Greater Device and OS Compatibility: Advancements in cross-platform technologies ensure better compatibility across a wider range of devices and operating systems. This reduces the risk of encountering compatibility issues and ensures a smoother user experience for a larger audience.
Market Trends and User Demand
The increasing popularity of cross-platform development is driven by several market trends and user expectations:
- Rising Adoption: Market research indicates a significant rise in the adoption of cross-platform frameworks by businesses across various industries. This demonstrates the growing recognition of the cost and time-saving benefits offered by this approach.
- Projected Market Growth: Statistics predict substantial growth in the global cross-platform development market in the coming years. This aligns with the increasing demand for mobile applications and the need for cost-effective solutions for businesses.
- User Expectation: Today’s mobile users expect a consistent and intuitive experience regardless of the device they use. Cross-platform development allows businesses to cater to these expectations by delivering apps that function seamlessly across different platforms.
The Future of Cross-Platform Development
As user preferences continue to evolve and the demand for multi-platform experiences grows, cross-platform development is poised to play an even more significant role. Businesses that embrace this approach will be well-positioned to develop high-quality applications efficiently, reaching a wider audience and staying competitive in the ever-evolving digital landscape.
But let’s not overlook the fact that cross-platform development has its downsides too.
Cross-Platform Development Frameworks
When selecting frameworks for cross-platform app development, making the right choice is paramount. Each framework offers unique features and advantages, catering to diverse project requirements. Understanding the criteria for evaluation and comparing popular options like React Native and Flutter can help developers make informed decisions that align with their project goals.
Criteria for Choosing the Right Framework

Ultimately, the choice between cross-platform and platform-specific development depends on various factors, including project requirements, target audience, budget constraints, and development resources. By understanding the significance of cross-platform development and its potential benefits and challenges, developers can make informed decisions and harness the power of this innovative approach to mobile app development.
When evaluating frameworks for cross-platform app development, several key criteria should be considered:
- Programming Language Familiarity: Assess whether the framework uses a programming language familiar to your development team. This familiarity can streamline the learning curve and enhance productivity.
- Performance: Evaluate the framework’s performance capabilities, including app speed, responsiveness, and resource usage. Opt for frameworks that offer optimal performance across different devices and operating systems.
- Community Support: Consider the size and activity of the framework’s developer community. A robust community can provide valuable resources, support, and updates, ensuring the framework’s longevity and reliability.
- Platform Coverage: Determine which platforms the framework supports, such as iOS, Android, web, and desktop. Choose a framework that offers comprehensive platform coverage to reach a wider audience.
- UI/UX Capabilities: Examine the framework’s UI/UX (User Interface/User Experience) capabilities, including pre-built components, theming options, and customization flexibility. Ensure that the framework enables you to create visually appealing and intuitive user interfaces.
- Development Tools: Evaluate the availability of development tools, such as IDE integrations, debugging support, and testing frameworks. These tools can streamline the development process and facilitate collaboration among team members.
- Documentation and Support: Assess the quality and comprehensiveness of the framework’s documentation and the availability of support resources. Well-documented frameworks with accessible support channels can expedite troubleshooting and problem-solving during development.
Popular Frameworks
When it comes to cross-platform app development, developers have a plethora of frameworks to choose from. Each framework offers unique features, advantages, and development experiences. Let’s explore five popular frameworks that have gained significant traction in the industry:
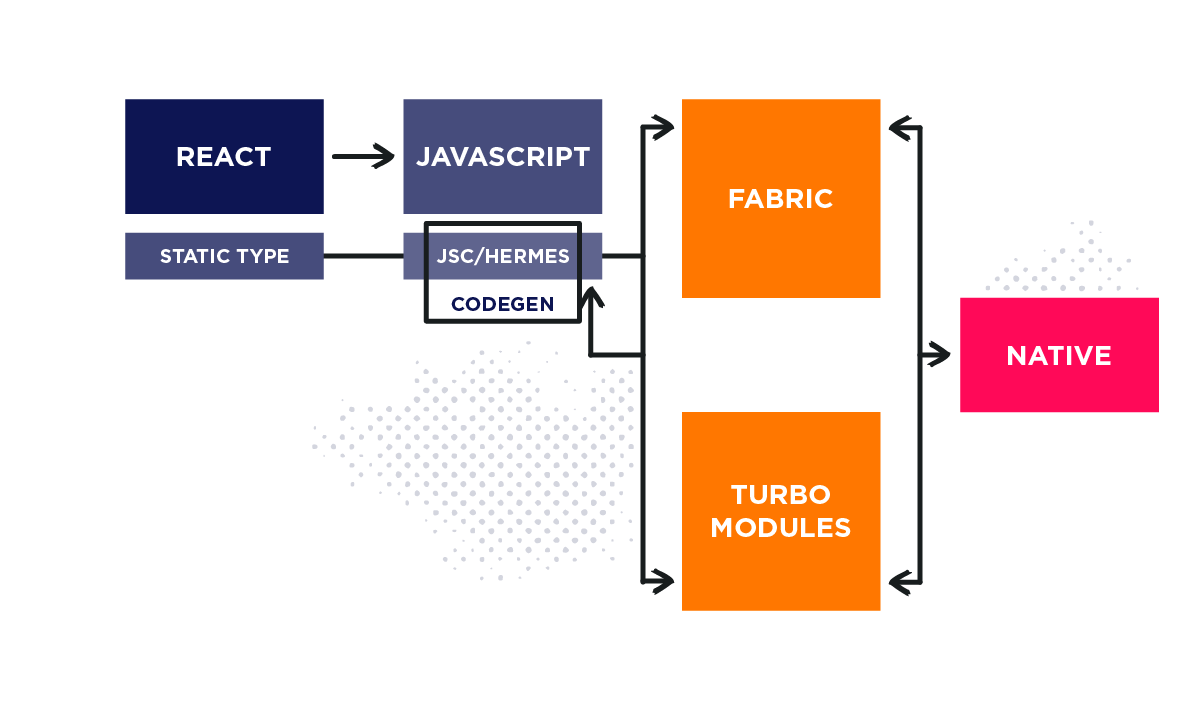
1. React Native

React Native, developed by Meta Platforms (formerly Facebook), is an open-source framework for building cross-platform mobile apps. It leverages JavaScript and React to enable developers to create native-like user interfaces. React Native’s “learn once, write anywhere” philosophy allows developers to reuse code across multiple platforms, resulting in faster development cycles and cost savings.
At Iterators we recommend React Native as a top choice for cross-platform app development. With years of experience in this framework, we’ve found it to be a reliable option.
With its large and active community, offers extensive documentation and a wide range of third-party libraries, facilitating rapid development and troubleshooting. Our experts at Iterators have found it to be especially suited for mobile web development since it leaves the JavaScript logic to commit to a dedicated thread. However, its reliance on JavaScript might lead to performance issues in complex applications, requiring careful optimization strategies to maintain responsiveness across platforms.
An important React Native success story is Facebook Messenger Rooms. Faced with scaling video calls beyond the main Facebook app, Facebook utilized React Native to build Messenger Rooms, showcasing the following advantages:
- Swift Development, Universal Accessibility: With a single React Native codebase, Facebook efficiently deployed Messenger Rooms across Android and iOS platforms, ensuring a wider user base in record time.
- Consistent User Experience: React Native’s native-like UI elements facilitated a cohesive and recognizable user interface across both platforms, enhancing the overall experience for users.
- Scalability and Performance: Messenger Rooms demonstrated React Native’s scalability and performance capabilities, enabling smooth operation and accommodating Facebook’s expanding user base and evolving requirements.
Through React Native, Facebook accomplished:
- Rapid cross-platform launch on Android and iOS.
- Consistent user experience across both platforms.
- Seamless integration with existing Facebook infrastructure.
- High-performance video conferencing for a broad user base.
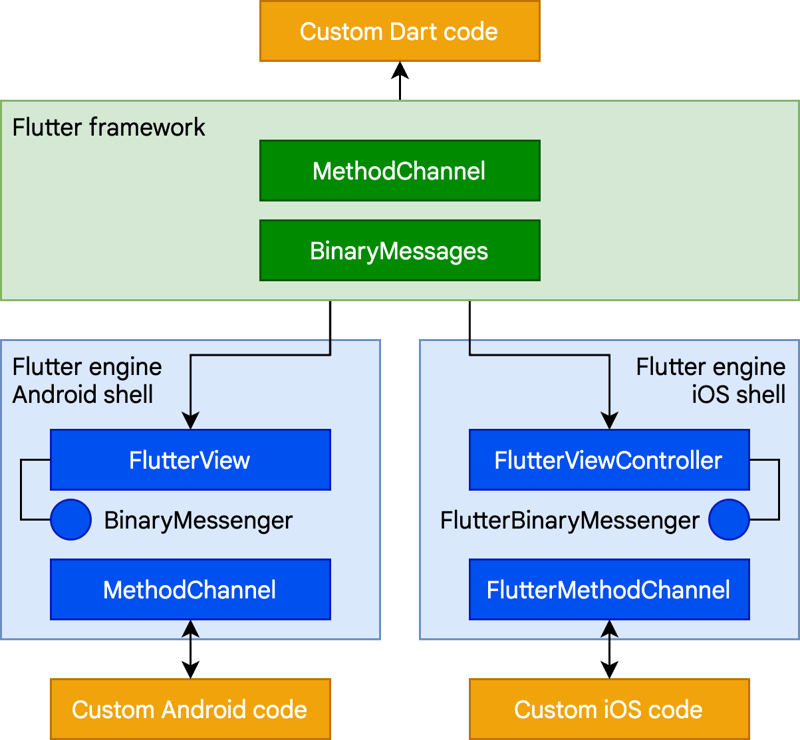
2. Flutter
Google’s Flutter is a UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase. Flutter uses Dart as its programming language and offers a rich set of customizable widgets for creating stunning user interfaces. Its hot reload feature allows developers to see changes in real-time, making the development process more efficient.
Flutter’s extensive widget catalog and customizable UI components empower developers to create visually stunning applications with consistent performance across platforms. While its support for platform-specific features continues to expand, developers should be mindful of Flutter’s larger app size compared to some other frameworks, which can impact download times and device storage usage.
Leading German automaker, BMW, needed to streamline customer-centric product development. Building separate native apps for different features would be slow and costly.
Enter Flutter and soon the company enjoyed these benefits:
- Faster Development, Wider Reach: A single Flutter codebase enabled efficient app development for both Android and iOS, reaching a broader customer base quickly.
- Enhanced User Experience: Flutter’s native-like UI components ensured a familiar and consistent user experience across platforms.
- Scalability and Performance: Flutter’s scalable nature allows the app to grow with BMW’s evolving needs, while delivering smooth performance.
By adopting Flutter, BMW achieved:
- Reduced development time and costs.
- Consistent user experience across platforms.
- A scalable and performant app for customer-centric features.
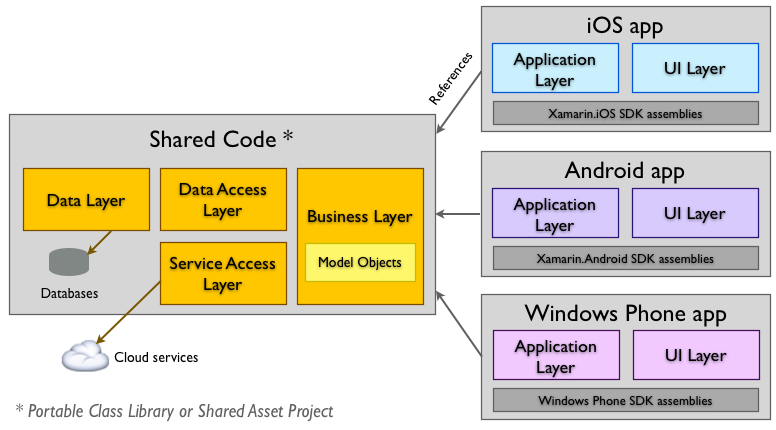
3. Xamarin
Xamarin, now a part of Microsoft, is an open-source framework for building cross-platform mobile apps using C# and .NET. Xamarin allows developers to share code across platforms while delivering native user experience . With access to platform-specific APIs (Application Programming Interfaces) and native performance, Xamarin is a popular choice for enterprise-grade applications.
Xamarin’s deep integration with Visual Studio and robust support for native APIs make it a preferred choice for enterprises seeking cross-platform solutions with strong native performance. However, its initial learning curve and occasional issues with platform-specific updates may require additional time and effort from development teams to overcome.
Major US carriers, American Airlines, sought to improve their mobile app for a smoother travel experience. Maintaining separate native apps for Android and iOS was cumbersome.
Xamarin offered a solution:
- Streamlined Development: Sharing most code across platforms with Xamarin reduced development time and costs significantly.
- Native Feel, Global Reach: Xamarin’s ability to leverage native UI components ensured a familiar user experience for flyers on both Android and iOS. This consistency was crucial for a globally diverse customer base.
- Simplified Maintenance: Updates only needed to be made once in the Xamarin codebase, simplifying maintenance and ensuring all users received improvements simultaneously.
By adopting Xamarin, American Airlines achieved:
- Faster development cycles and reduced costs.
- Consistent user experience across platforms for global travelers.
- Efficient app maintenance for a seamless travel experience.
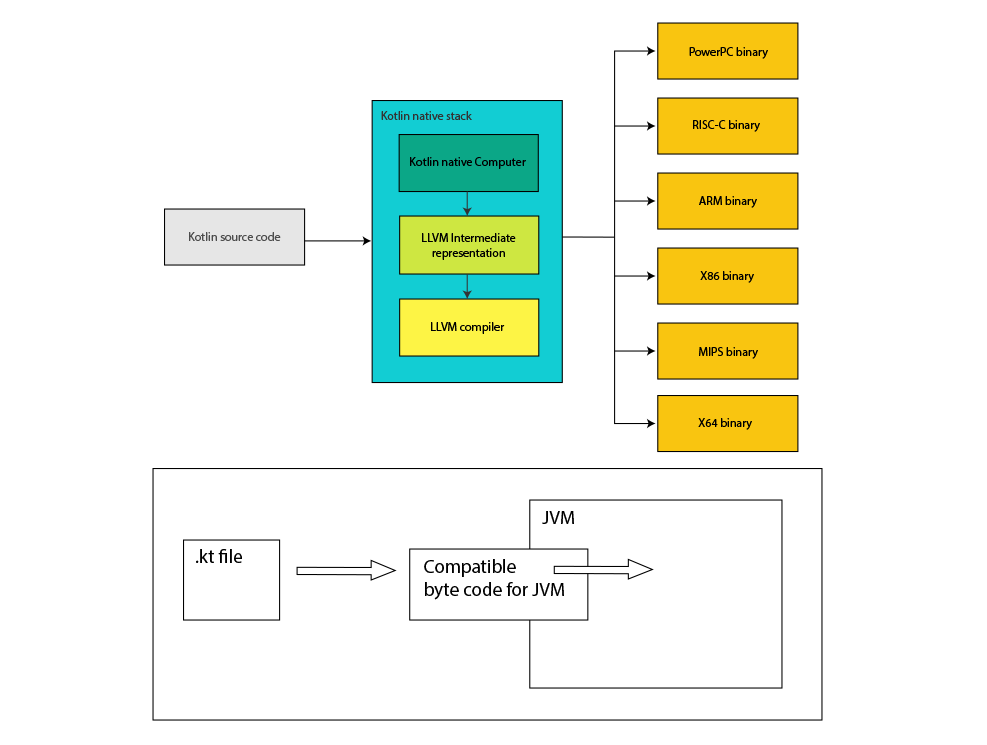
4. Kotlin Multiplatform
Kotlin Multiplatform, developed by JetBrains, enables developers to write shared Kotlin code that runs on multiple platforms, including Android, iOS, web, and desktop. It seamlessly integrates with existing Kotlin projects and offers full access to platform-specific APIs, making it easy to build high-performance, native-like apps.
Kotlin Multiplatform’s seamless interoperability with existing Kotlin codebases and full access to platform-specific APIs streamline the development process, especially for teams already familiar with Kotlin. While its community and ecosystem continue to grow, developers should be aware of potential limitations in third-party library support compared to more established frameworks.
Duolingo, the popular language learning app, aimed to improve consistency and development speed across their iOS and Android platforms. Maintaining separate codebases proved challenging.
Kotlin Multiplatform came to the rescue offering:
- Shared Business Logic, Faster Development: Kotlin Multiplatform allowed Duolingo to share core learning functionalities between the Android and iOS apps. This sped up development and ensured consistency in core learning experiences.
- Native Performance, Platform-Specific Features: The platform-specific code capabilities of Kotlin Multiplatform allowed Duolingo to optimize the app’s performance for each platform while still integrating features unique to Android or iOS (like speech recognition).
- Simplified Maintenance: Changes to the core learning logic only needed to be made once, reducing maintenance efforts.
By adopting Kotlin Multiplatform, Duolingo achieved:
- Faster development cycles with shared code.
- Consistent core learning experience across platforms.
- Optimized performance and access to platform-specific features.
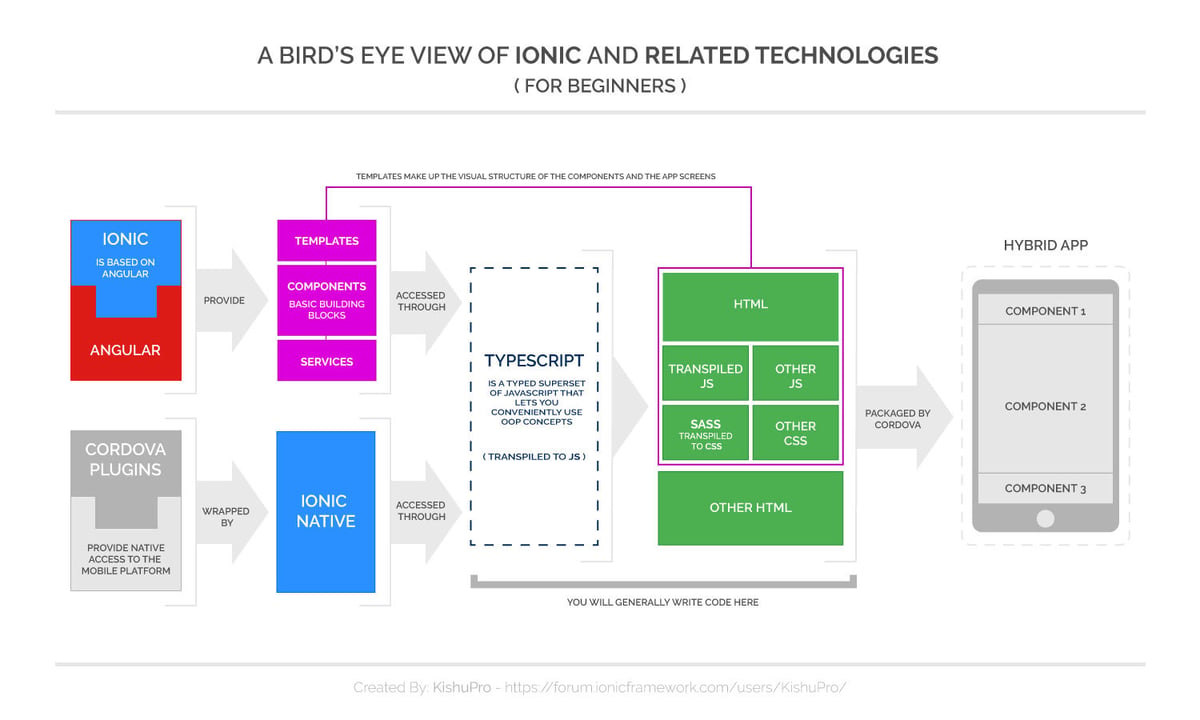
5. Ionic
Ionic is an open-source UI toolkit for building cross-platform mobile applications using web technologies such as HTML, CSS, and JavaScript. It provides a library of pre-designed components and themes, along with integration options for popular JavaScript frameworks like Angular and React. Ionic’s Cordova and Capacitor plugins offer access to device features, ensuring native-like functionality.
Ionic’s web-based approach allows developers to leverage their existing web development skills to create cross-platform mobile applications efficiently. Its integration with Angular, React, and Vue.js frameworks provides flexibility for developers to choose their preferred development stack. However, developers should consider the performance overhead of running web-based applications within native containers, especially for graphics-intensive or offline-capable apps.
Hilton, the global hospitality giant, sought to create a mobile app offering a seamless guest experience across all their hotels. Building native apps for each platform would be complex and expensive.
Ionic proved to be a suitable solution:
- Unified App, Global Reach: Ionic’s single codebase approach allowed Hilton to develop a single app that functioned flawlessly on both Android and iOS devices. This ensured a consistent experience for guests worldwide, regardless of their smartphone platform.
- Faster Development, Lower Costs: Code reuse with Ionic significantly reduced development time and costs compared to building separate native apps.
- Native Look and Feel: Ionic’s ability to utilize native UI components ensured the app felt familiar and intuitive for guests accustomed to their smartphones’ operating systems.
- Offline Functionality (optional): Ionic allows for integrating offline capabilities, potentially beneficial for situations with limited internet access in certain locations.
By adopting Ionic, Hilton achieved:
- A unified mobile app for a seamless guest experience across platforms.
- Faster development and cost savings.
- A familiar and user-friendly app for all guests.
Each of these frameworks has its strengths and weaknesses, and the choice ultimately depends on factors such as project requirements, developer expertise, and performance considerations. By evaluating the features and capabilities of each framework, developers can make informed decisions to ensure the success of their cross-platform app development endeavors.
Framework Comparison
Now let’s conduct a comparative analysis of the top cross-platform frameworks: React Native, Flutter, Xamarin, Kotlin Multiplatform, and Ionic. We evaluate their performance metrics, versatility, and community support to help developers make informed decisions when choosing the right framework for their projects.
| Framework Features | React Native | Flutter | Xamarin | Kotlin Multiplatform | Ionic |
| Performance Metrics | – Good performance on most devices, but can degrade in complex apps – Requires optimization for optimal performance | – Versatile, suitable for a wide range of applications – Allows integration with existing native codebases | – Large and active community – Extensive documentation and third-party libraries | – Good performance with direct access to platform-specific APIs – Potential for code sharing across diverse platforms | – Performance can vary depending on web-based approach – Requires optimization for performance-intensive apps |
| Versatility and Flexibility | – Highly versatile – Supports extensive customization – Supports third-party libraries | – Flexible and expressive UI toolkit – Customizable widgets | – Offers flexibility with a shared codebase. – Integrates well with platform-specific UI | – Highly versatile – Permits code sharing across multiple platforms | – Highly versatile – Based on web technologies – Impressive adoption – Extensive plugin support |
| Community Support and Resources | – Thriving community – Abundance of resources – Active support forums | – Growing community – Increasing resources – Online tutorials available | – Large and active community – Extensive documentation – Active forums | – Thriving community – Growing adoption – Kotlin expertise | – Active community – Plenty of tutorials and other helpful resources |
| Development Speed | Rapid development with Hot Reload feature | Swift development process with Hot Reload and rich widget library | Moderate development speed due to compile times | Efficient development with shared codebase and interoperability | Leverages web technologies and live reload features for rapid development |
| Learning Curve | Moderate learning curve for web developers | Moderate learning curve, especially for newbie Dart devs | C# and XAML (Extensible Markup Language) offer a steeper learning curve for web developers especially | Moderate learning curve for developers who know Kotlin. | Gentle learning curve for developers who know HTML, CSS, and JavaScript |
| Ecosystems and Integrations | Extensive ecosystem with many plugins and integrations | Comprehensive ecosystem with plugins serving various functionalities | Robust ecosystem with access to .NET libraries and NuGet packages | Expanding ecosystem with support for Kotlin libraries and frameworks | Extensive ecosystem with plugins and extensions for various functionalities |
| Native Features Support | Third-party libraries provide strong support for native features | Strong support for native features via platform essentials | Great support for native features via XamarinEssentials | Strong support for native features through platform-specific APIs | Moderate support for native features via Capacitor and Cordova plugins |
| Documentation Quality | Comprehensive documentation, but with occasional gaps | Well-structured documentation, with an abundance of examples | Detailed documentation and tutorials, with a few occasional gaps | Detailed and up-to-date docs | Comprehensive documentation with clear examples and guides. |
| Long-Term Viability | – Supported by Meta Platforms – Clear roadmap | – Strong Google backing – Regular updates | – Stable with support from Microsoft – Long-term roadmap | – JetBrains backing – Ongoing development | – Established framework – Continuous updates and improvements |
| Licensing and Cost | – Free – Open-source | – Free – Open-source | – Free – Open-source – Additional costs for enterprise features | – Free – Open-source | – Free – Open-source – Additional costs for enterprise features |
Pros and Cons
Developing mobile apps for a global audience traditionally meant building separate versions for Android and iOS. However, cross-platform frameworks have emerged, allowing developers to create a single codebase that functions across both platforms. Here’s a breakdown of five popular options:
1. React Native (JavaScript)
Pros: Shines in rapid development due to code reusability and a large developer community. Offers a smooth user experience with native UI components. Integrates well with existing JavaScript expertise.
Cons: Might face performance limitations compared to truly native apps, especially for complex functionalities. Debugging issues can be trickier due to the JavaScript layer.
2. Flutter (Dart)
Pros: Known for exceptional performance and visually stunning UIs built with its own rendering engine. Ideal for crafting high-performance apps with rich animations and graphics.
Cons: Smaller developer community compared to React Native, potentially leading to longer learning curves. Dart, the programming language, might be unfamiliar to some developers.
3. Xamarin (C#)
Pros: Leverages C#, a popular language with a large talent pool. Offers two approaches: Xamarin.Forms for a more general cross-platform experience and native development with Xamarin.Android/iOS for maximum platform-specific control.
Cons: Microsoft’s ownership might raise concerns for some developers. Performance can be slightly lower compared to truly native apps, especially for complex UI elements.
4. Kotlin Multiplatform (Kotlin)
Pros: Ideal for leveraging existing Kotlin expertise for Android development. Shares core functionalities while allowing platform-specific code for optimizations and unique features. Offers good performance due to its roots in native development.
Cons: Still a relatively new technology compared to others on this list. Limited community and resources compared to more established frameworks.
5. Ionic (Web Technologies)
Pros: Fastest development cycles due to its reliance on web technologies like HTML, CSS, and JavaScript. Ideal for creating simple business apps or mobile companions to web applications. Offers easy offline functionality integration.
Cons: Performance can be a significant drawback for complex apps, especially compared to native development. Limited access to some native device functionalities. UI might not feel as natural as truly native apps.
The best framework depends on your project’s specific needs. Here’s a quick guide:
- For rapid development and a large developer pool: React Native or Ionic
- For exceptional performance and visually-rich apps: Flutter
- For leveraging existing C# expertise and maximizing platform control: Xamarin
- For sharing code with an existing Kotlin codebase: Kotlin Multiplatform
- For simple business apps or prioritizing offline functionality: Ionic
Remember, there’s no one-size-fits-all solution. Consider the trade-offs between development speed, performance, user experience, and access to native features when making your choice. While React Native works super well for enterprise-grade projects, understanding each framework’s strengths and weaknesses equips your development team with the right tool to build a successful cross-platform mobile application.
Selecting a Framework Based on Project Requirements

When selecting a framework for a cross-platform app development project, it’s crucial to align the choice with the specific requirements and goals of the project. Here’s a guide on how to match project needs with the capabilities of different frameworks:
- Define project objectives
Begin by clearly outlining the goals and objectives of the app development project. Consider factors such as target audience, app functionality, performance requirements, and development timeline. - Evaluate technical requirements
Assess the technical requirements of the project, including compatibility with existing systems, integration with third-party services, and scalability needs. Determine whether the project requires access to native device features, such as camera, GPS, or push notifications. - Consider development team skills
Take stock of the skills and expertise of your development team. Choose a framework that aligns with their proficiency in programming languages and familiarity with development tools. Opting for a framework that leverages languages and technologies already known to the team can streamline the development process. - Assess framework features
- Compare the features and capabilities of different frameworks against the project requirements. Look for frameworks that offer robust support for the required functionalities, as well as flexibility for customization and future scalability. Consider factors such as performance, UI/UX capabilities, community support, and documentation quality.
- Evaluate long-term viability
Consider the long-term viability and support of the framework. Choose frameworks backed by reputable organizations with a track record of ongoing development and support. Assess the framework’s roadmap, community engagement, and adoption trends to gauge its future prospects. - Budget and licensing
Take into account the budget constraints and licensing requirements of the project. While many frameworks are open-source and free to use, some may have additional costs for enterprise features or commercial support. Factor in any licensing fees or subscription costs when making your decision.
Case Studies and Success Stories
There are countless real-world case studies and success stories of companies leveraging various cross-platform app development frameworks. Let’s show you how industry leaders utilize React Native, Flutter, Xamarin, Kotlin Multiplatform, and Ionic to build innovative and successful mobile applications.
Besides, you’ll learn valuable lessons and best practices from their experiences.
1. React Native
Companies like Facebook, Instagram, and Airbnb have leveraged React Native to develop highly engaging and feature-rich mobile applications.
For instance, Facebook’s mobile app uses React Native for its dynamic UI and seamless performance across platforms.
Instagram adopted React Native to speed up development and ensure a consistent user experience on both iOS and Android, while Airbnb chose React Native to streamline its app development process and deliver updates to users more efficiently.
The decision to use React Native proved to be the right one due to its ability to accelerate development, maintain codebase consistency, and deliver a native-like user experience.
2. Flutter
Alibaba, Google Ads, and Reflectly are among the companies that have embraced Flutter for their mobile app development needs.
Alibaba used Flutter to create visually appealing and performant apps that cater to a large user base, while Google Ads adopted Flutter for its cross-platform capabilities, enabling faster iteration and feature delivery.
Reflectly, a popular journaling app, chose Flutter for its ability to deliver a consistent user experience across iOS and Android devices.
The decision to use Flutter was validated by its ability to streamline development, enhance app performance, and reduce time to market.
3. Xamarin
UPS, Alaska Airlines, and Storyo are examples of companies that have successfully employed Xamarin for cross-platform app development.
UPS utilized Xamarin to create a robust logistics management app that improves operational efficiency and customer experience.
Alaska Airlines chose Xamarin to build a feature-rich mobile app that provides travelers with real-time flight information and booking capabilities, while Storyo, a storytelling app, leveraged Xamarin to deliver a seamless user experience across multiple platforms.
The decision to use Xamarin was justified by its robust development tools, native-like performance, and cost-effectiveness.
4. Kotlin Multiplatform
Cash App, Netflix, and Yandex.Taxi have adopted Kotlin Multiplatform for their mobile app development projects.
Cash App utilized Kotlin Multiplatform to build a secure and efficient peer-to-peer payment platform that operates seamlessly on both Android and iOS devices.
Netflix employed Kotlin Multiplatform to enhance its streaming service with new features and improvements across platforms, while Yandex.Taxi chose Kotlin Multiplatform to accelerate app development and provide a consistent user experience for its ride-hailing service.
The decision to use Kotlin Multiplatform was supported by its ability to share code between platforms, reduce development time, and maintain app quality.
5. Ionic
Nationwide, Sworkit, and Pacifica are examples of companies that have leveraged Ionic for cross-platform app development.
Nationwide utilized Ionic to create a comprehensive insurance app that offers policy management and claims processing on both iOS and Android platforms.
Sworkit, a fitness app, chose Ionic for its ability to deliver a visually appealing and intuitive user experience across devices, while Pacifica, a mental wellness app, adopted Ionic to provide therapy and self-care resources to users worldwide.
The decision to use Ionic was driven by its extensive UI components, rapid development capabilities, and cost-effectiveness.
In each case, the decision to use a specific technology was driven by its ability to meet the company’s requirements for cross-platform development, including performance, reliability, time to market, and cost-effectiveness. The selected frameworks demonstrated their value through their robust development tools, native-like performance, extensive community support, and ability to deliver consistent user experience across platforms.
Designing for Seamless User Experience

Now we’ll consider the critical aspects of creating user-centric cross-platform applications. Let’s explore strategies for ensuring consistency and usability across diverse devices, focusing on design principles and user interface considerations. By prioritizing a seamless user experience, developers can enhance engagement and satisfaction, driving the success of their cross-platform app endeavors.
User Experience
Maintaining consistency across platforms is crucial to delivering a seamless user experience (UX) in cross-platform development. Users expect a cohesive interface and functionality regardless of the device they use. Here, we review the importance of consistency and how to adapt design principles effectively to ensure optimal user engagement and satisfaction across diverse platforms.
Consistency
Consistency across platforms ensures that users have a familiar experience regardless of the device they use. It enhances usability, reduces cognitive load, and fosters user trust and loyalty. Consistent design elements, such as layout, navigation, and branding, streamline user interaction and make the app more intuitive. By maintaining visual and functional coherence, developers can create a unified experience that resonates with users across various platforms, leading to higher satisfaction and engagement.
Design Principles
Adapting design principles for cross-platform apps involves tailoring the user interface to suit the unique characteristics of each platform while maintaining consistency in branding and functionality. It requires understanding platform-specific design guidelines, optimizing layouts for different screen sizes, and prioritizing user experience over uniformity. By leveraging adaptive design techniques, such as responsive layouts and scalable components, developers can create apps that look and feel native to each platform while delivering a cohesive and seamless user experience across all devices.
Optimizing UX/UI
Optimizing UX/UI in cross-platform app development involves prioritizing platform-specific design elements, ensuring consistency across devices, and leveraging responsive layouts. By adhering to these principles, developers can create intuitive and visually appealing interfaces that enhance user engagement and satisfaction. Additionally, conducting user testing and gathering feedback throughout the development process allows for iterative improvements and ensures that the final product meets the needs and expectations of its target audience across different platforms.
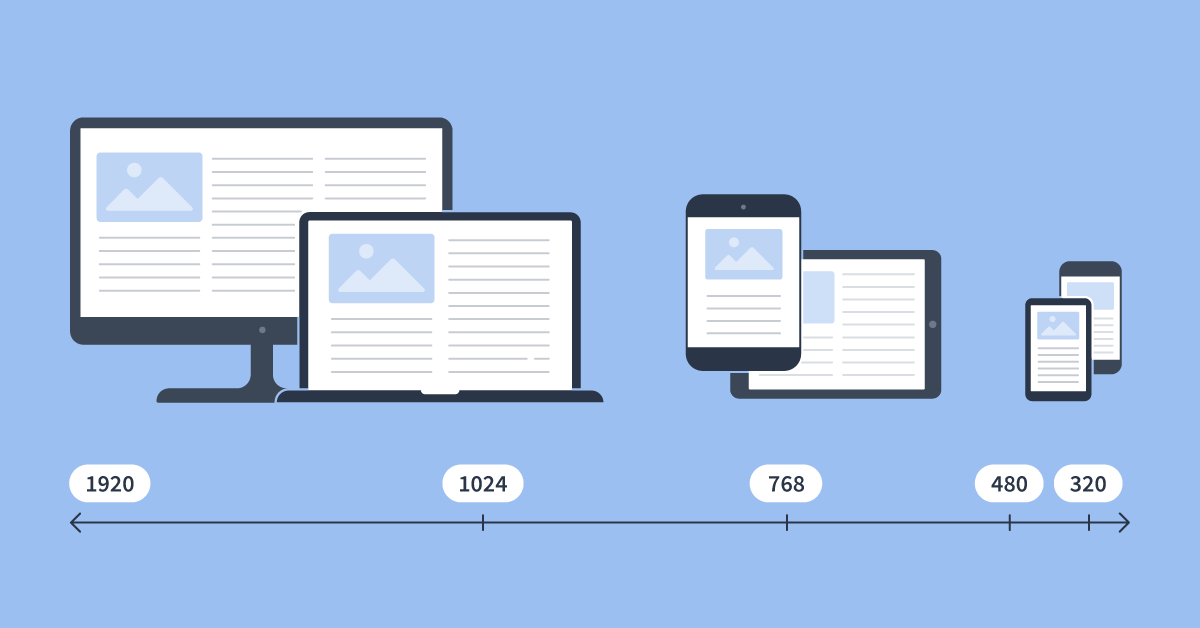
Responsive Design Techniques
Responsive design techniques are essential in cross-platform app development to ensure optimal user experience across diverse devices. By employing flexible layouts and adaptive components, developers can create interfaces that seamlessly adjust to different screen sizes and orientations.
Here are a few strategies to do responsive design in cross-platform apps:
- Fluid Grids: Utilize percentage-based widths to allow content to expand or contract based on the screen size, maintaining proportional layouts.
- Flexible Images: Use images with relative sizing (such as percentages or viewport units) to ensure they scale appropriately across devices.
- Media Queries: Implement CSS media queries to apply specific styles based on device characteristics like screen width, resolution, and orientation.
- Breakpoints: Define breakpoints at key screen widths to trigger layout adjustments and optimize content presentation.
- Content Prioritization: Emphasize essential content and functionality, ensuring critical elements remain accessible and visible on smaller screens.
- Touch-Friendly Interaction: Optimize user interfaces for touch-based interactions, including larger tap targets and gesture support.
- Performance Optimization: Minimize load times and resource consumption by optimizing images, scripts, and other assets for faster rendering on mobile devices.
- Device Testing: Regularly test the app on various devices and screen sizes to identify and address any layout or usability issues.
- Accessibility Compliance: Ensure the app meets accessibility standards, including proper contrast ratios, text size adjustments, and screen reader compatibility.
- Continuous Iteration: Iterate on the design based on user feedback and analytics data, refining the interface to improve usability and accessibility over time.
Responsive design techniques are fundamental for creating cross-platform apps with optimal user experience . By employing fluid layouts, flexible components, and adaptive styling, developers can ensure that their apps look and perform well across a wide range of devices. Testing, iteration, and adherence to accessibility standards are also crucial for delivering high-quality, user-centric designs.
Navigation and Interaction Patterns
Navigation and interaction patterns are crucial components of designing cross-platform apps that offer a seamless user experience. Consistency in navigation layouts, intuitive gestures, and familiar interaction patterns enhances user engagement and usability across different platforms.
Common patterns include tab bars, side menus, and bottom navigation bars, each tailored to optimize user interaction based on the app’s functionalities and user expectations. By implementing these patterns effectively, developers can create intuitive and user-friendly interfaces that enhance user satisfaction and retention.
Performance and Optimization

Performance optimization is a crucial aspect of cross-platform app development, ensuring smooth functionality and optimal user experience across diverse devices and platforms. In this section, we delve into strategies for addressing performance concerns, optimizing code efficiency, and adapting apps to device-specific requirements, as well as the impact of OS updates on app performance.
Here are some specific strategies for performance optimization on a cross-platform app:
Code Optimization:
- Profile and identify bottlenecks: Use profiling tools to pinpoint areas of your code that consume excessive resources like CPU or memory. Focus optimization efforts on these critical sections.
- Optimize algorithms and data structures: Choose efficient algorithms and data structures suited for the task. For example, consider using hash tables for faster lookups compared to linear searches in large datasets.
- Reduce memory allocations: Minimize unnecessary object creation and memory allocations. Explore techniques like object pooling to reuse existing objects instead of creating new ones constantly.
- Lazy loading: Don’t load all data at once. Defer loading of resources like images or functionalities until they are required by the user, improving initial load times.
Resource Management:
- Optimize image assets: Resize and compress images to reduce their size without significant visual quality loss. Consider different image formats like JPEG for photos and PNG for graphics with transparency.
- Minimize network calls: Efficiently manage network requests. Combine multiple requests into one when possible and leverage caching mechanisms to avoid redundant data downloads.
- Thread management: Be mindful of thread usage. Excessive threads can lead to context switching overhead, impacting performance.
Platform-Specific Features:
- Native Modules: When necessary, integrate native modules written in platform-specific languages (e.g., Swift for iOS, Java for Android) for functionalities requiring optimal performance or direct hardware access.
- Utilize JIT compilation: Take advantage of frameworks that support Just-in-Time (JIT) compilation, translating your code into machine code for the target device at runtime, improving execution speed.
Testing and Monitoring:
- Test on Various Devices: Thoroughly test your app on a range of devices with different hardware specifications and operating system versions to identify performance issues specific to certain configurations.
- Monitor Performance: Implement performance monitoring tools to track resource usage and identify potential issues before they impact users.
Performance Concerns
By profiling and analyzing the app’s performance metrics, including CPU usage, memory consumption, and rendering times, developers can identify bottlenecks and optimize code accordingly. Techniques such as lazy loading, image compression, and minimizing network requests can significantly improve app performance and enhance user satisfaction.
Best Practices for Code Optimization

Code optimization is crucial for maximizing the efficiency and performance of cross-platform apps. Developers should adhere to best practices such as modularizing code, minimizing redundant operations, and optimizing algorithms to improve execution speed and reduce resource consumption.
Optimizing resource-intensive operations, such as database queries and network requests, can significantly enhance app responsiveness and overall performance. Continuous testing and profiling help identify performance bottlenecks, allowing developers to fine-tune code and optimize performance throughout the development lifecycle.
Device-Specific Optimization
Device-specific optimization plays a significant role in optimizing cross-platform app performance, ensuring compatibility and efficiency across various devices and operating systems. Developers need to consider hardware specifications, screen sizes, and device capabilities when optimizing apps for different platforms.
Techniques such as adaptive layouts, device-specific asset loading, and platform-specific optimizations help tailor app performance to each device’s specifications, providing a consistent and optimized user experience across diverse devices and platforms.
OS Updates with Performance
OS updates can significantly impact the performance of cross-platform apps, requiring developers to adapt and optimize apps accordingly. Changes in underlying APIs, system libraries, and performance optimizations introduced in OS updates may affect app behavior and performance. Developers need to stay updated with the latest OS releases and ensure their apps are compatible and optimized for the latest platform versions.
By proactively addressing compatibility issues and optimizing app performance for new OS updates, developers can ensure continued app functionality and user satisfaction across evolving platforms.
Performance and Development Speed
Achieving optimal performance while maintaining development speed is crucial in cross-platform app development. This section explores the delicate balance between performance optimization and timely delivery of projects, highlighting strategies to ensure both efficiency and quality throughout the development lifecycle.
Testing
Testing cross-platform apps poses several challenges due to the diverse nature of platforms, devices, and operating systems. Ensuring compatibility across different screen sizes, resolutions, and hardware configurations is paramount but can be complex. Additionally, maintaining consistent app behavior and performance across platforms requires meticulous testing strategies.
Furthermore, platform-specific features and behaviors must be thoroughly tested to ensure seamless functionality on each platform. Overcoming these challenges requires a comprehensive approach to testing, including robust automation, extensive device coverage, and continuous monitoring to detect and address issues early in the development process.
Challenges in Testing Cross-Platform Apps
Testing cross-platform apps presents unique challenges due to the need to ensure compatibility across multiple operating systems and devices. One significant challenge is ensuring consistent behavior and performance across different platforms, as variations in hardware, screen sizes, and software configurations can impact app functionality.
Debugging and troubleshooting may be more complex in cross-platform development, requiring specialized tools and techniques to identify and resolve issues effectively. Furthermore, ensuring seamless integration with platform-specific features and APIs while maintaining cross-platform compatibility can be challenging. Finally, maintaining a comprehensive test suite that covers all possible device configurations and usage scenarios requires careful planning and execution. Overcoming these challenges requires a combination of expertise, thorough testing methodologies, and the use of specialized testing tools tailored for cross-platform development.
Testing Tools and Apps

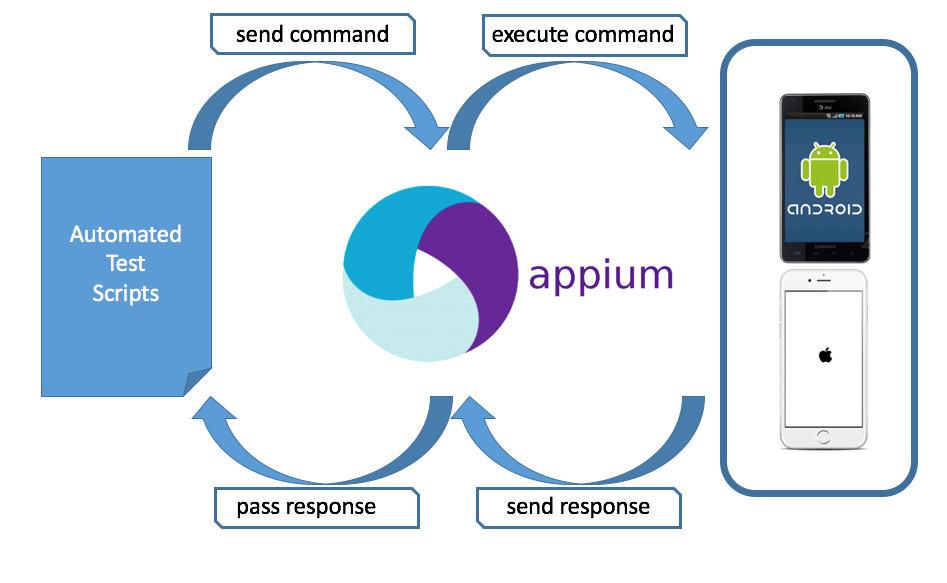
Specialized testing tools and approaches play a crucial role in ensuring the quality and reliability of cross-platform apps. One commonly used approach is automated testing, which helps streamline the testing process and identify issues early on. Tools like Appium and Selenium WebDriver offer cross-platform testing capabilities, allowing developers to write tests once and run them across multiple platforms.
Cloud-based testing services such as AWS Device Farm and BrowserStack provide access to a wide range of devices and platforms for comprehensive testing. These tools enable developers to perform real-world testing scenarios and identify compatibility issues across different devices and operating systems.
Frameworks like Xamarin Test Cloud and Firebase Test Lab offer integrated testing solutions tailored for cross-platform app development, facilitating efficient testing workflows.
These specialized tools and approaches enable developers to ensure the functionality, performance, and user experience of their cross-platform apps across various platforms, ultimately delivering high-quality products to end users.
Continuous Testing
- Plays a vital role in cross-platform app development.
- Ensures early issue identification and resolution.
- Facilitates rapid feedback loops for quick iteration and adjustment.
- Helps maintain confidence in the codebase and ensures high-quality app delivery.
- Essential for meeting user expectations across platforms and devices.
Common Pitfalls in Testing
Here are common pitfalls in testing cross-platform apps and how to avoid them:
- Platform-Specific Bugs: Thoroughly test on each platform to catch bugs unique to certain devices or OS versions.
- UI/UX Inconsistencies: Ensure consistent design across platforms and screen sizes to maintain usability.
- Performance Variability: Test app performance across different devices to identify and address issues.
- Compatibility Issues: Regularly update testing environments to match the latest platform versions and device configurations.
- Security Vulnerabilities: Implement robust security testing protocols to identify and mitigate potential risks.
- Fragmented Feedback Loops: Establish clear communication channels between developers and testers to streamline feedback and issue resolution.
- Inadequate Regression Testing: Conduct comprehensive regression testing to prevent the reintroduction of previously resolved issues.
- Insufficient Test Coverage: Develop a comprehensive test suite covering all critical app functionalities and edge cases.
- Lack of Automation: Leverage automation tools to increase testing efficiency and coverage while reducing manual effort.
- Neglecting User Feedback: Incorporate user feedback into the testing process to address real-world usage scenarios and improve overall user satisfaction.
User Feedback in Iterative Testing
User feedback plays a crucial role in iterative testing for cross-platform apps. By gathering insights from users, developers can identify usability issues, performance bottlenecks, and feature requests.
This feedback informs iterative updates and refinements, ensuring that the app meets user expectations and delivers an optimal experience across different platforms.
Incorporating user input throughout the testing process fosters continuous improvement and enhances overall user satisfaction with the app’s functionality and performance.
Case Studies
Here are a few software products that have achieved top-class user experience in cross-platform development:
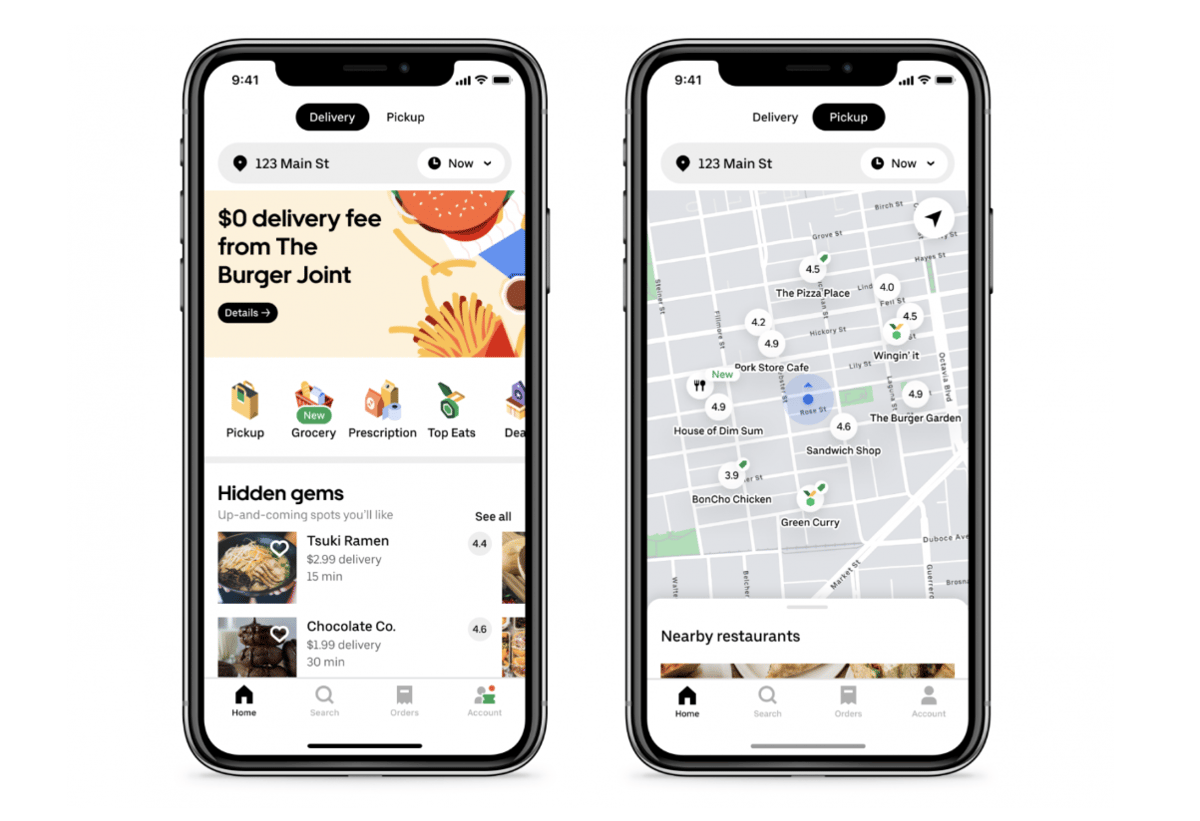
1. Uber Eats
Uber Eats is renowned for its seamless and intuitive user experience, offering customers a convenient way to order food from a variety of restaurants.
With features like real-time order tracking, personalized recommendations, and easy payment options, Uber Eats ensures a hassle-free and delightful user experience from start to finish.
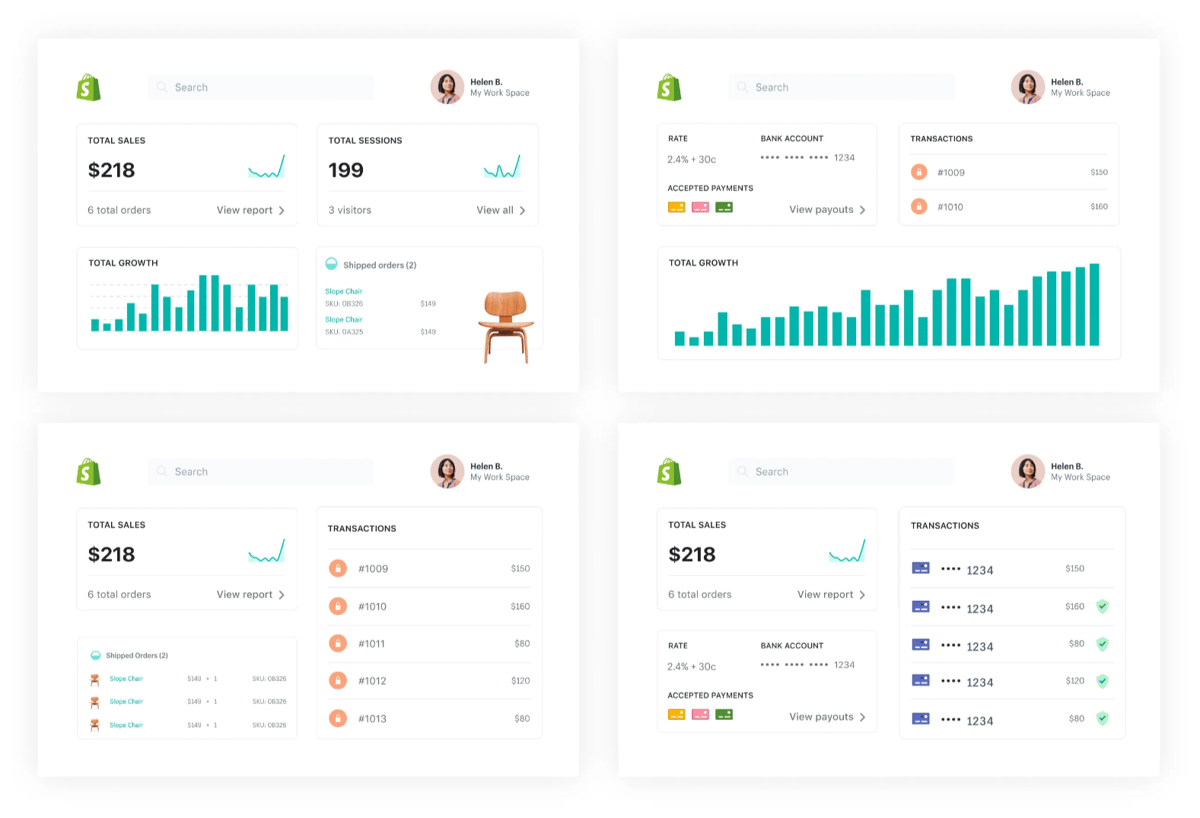
2. Shopify
Shopify’s e-commerce platform is celebrated for its user-friendly interface and robust features that empower merchants to build and customize their online stores with ease.
From intuitive product management tools to responsive design templates and integrated payment gateways, Shopify prioritizes user experience, helping merchants create engaging and conversion-focused online storefronts.
3. Tesla

Tesla’s innovative approach to user experience extends beyond its cutting-edge electric vehicles to its mobile app and digital ecosystem. With features like remote vehicle control, over-the-air software updates, and energy usage monitoring, Tesla delivers a seamless and interconnected experience that enhances the ownership journey for its customers, setting a new standard for automotive user experience.
Here’s a chart summarizing the strong user experience points of these apps:
| Aspect | Uber Eats | Shopify | Tesla |
| Consistency across Platforms | Prioritizes consistent UX across devices | Ensures uniformity in platform experience | Delivers consistent experience in all apps |
| Responsive Design | Adapts UI to various screen sizes | Responsive design independent of device | UI adjusts seamlessly to screen type/size |
| Native Feature Engineering | Incorporates platform-specific features | Effectively leverages native capability | Integrates native features for best UX |
| Performance Optimization | Emphasizes smooth and responsive UX | Optimizes performance for all devices | Ensures high performance across platforms |
| Iterative Testing | Iterates based on user feedback and data | Continuously tests and refines applications | Regularly improves apps based on user feedback |
User Engagement and Retention Strategies
Personalization and Customization
Engagement and retention are crucial aspects of any successful app strategy. Here are two key strategies to enhance user engagement and retention:
Tailoring the app experience to individual users’ preferences and behaviors can significantly increase engagement. By offering personalized content, recommendations, or features based on user data, such as past interactions or demographic information, you can create a more relevant and engaging experience.
Push Notifications and In-App Messaging
Regularly communicating with users through push notifications and in-app messages can help keep them engaged with your app. Use these channels to deliver relevant updates, reminders, promotions, or personalized recommendations to users, prompting them to revisit the app and take desired actions.
By implementing these user engagement and retention strategies effectively, you can cultivate a loyal user base and maximize the long-term success of your app.
Future Trends in Cross-Platform App Development
The landscape of cross-platform app development is constantly evolving, driven by emerging technologies and changing user demands. Stay ahead of the curve by exploring upcoming trends, including advancements in AI and machine learning, the integration of augmented reality (AR) and virtual reality (VR), and the evolution of development frameworks and tools.
Emerging Technologies and Trends
As cross-platform app development continues to advance, several emerging technologies and trends are reshaping the landscape. These include the integration of artificial intelligence (AI) and machine learning (ML) to enhance app capabilities and user experience . Additionally, the convergence of augmented reality (AR) and virtual reality (VR) technologies is opening up new possibilities for immersive cross-platform applications.
Advancements in development frameworks and tools are streamlining the app development process and improving developer productivity. By following the trend of these emerging technologies and trends, developers can harness their potential to create innovative and impactful cross-platform applications.
Staying Ahead of Industry Standards
Continuously monitoring industry trends, participating in relevant conferences and workshops, and actively engaging with the developer community is super important. By embracing new technologies and methodologies, developers can maintain their competitive edge and deliver cutting-edge cross-platform solutions that meet the evolving needs of users and businesses alike.
Areas of Innovation
Innovation in cross-platform development is driven by various factors, including advancements in technology, evolving user expectations, and emerging market trends.
Some key areas of innovation include the integration of artificial intelligence (AI) and machine learning (ML) to enhance app intelligence and personalization, the adoption of progressive web apps (PWAs) for improved web experiences, and the exploration of new frontiers such as augmented reality (AR) and virtual reality (VR) integration.
Advancements in cross-platform frameworks and tools, along with the growing emphasis on sustainability and accessibility, are reshaping the landscape of cross-platform app development, opening up new possibilities for developers and businesses alike.
AI and Machine Learning in Cross-Platform App Development

The integration of artificial intelligence (AI) and machine learning (ML) is revolutionizing cross-platform application development by enabling enhanced user experience and intelligent functionalities.
AI-powered features such as predictive analytics, natural language processing (NLP), and recommendation systems are being seamlessly integrated into cross-platform apps to personalize content, automate tasks, and improve overall user engagement. Machine learning algorithms analyze user data to identify patterns and trends, allowing developers to deliver tailored experiences across different platforms.
Tools and frameworks streamline the development process, enabling developers to build smarter, more efficient cross-platform applications. As AI and ML continue to advance, their impact on cross-platform development will only grow, unlocking new opportunities for innovation and differentiation in the competitive app market.
Evolution of AR and VR Applications
Cross-platform development plays a crucial role in the evolution of augmented reality (AR) and virtual reality (VR) applications by providing developers with the tools and frameworks needed to create immersive experiences across multiple devices and platforms. With cross-platform development, AR and VR apps can reach a broader audience, spanning various operating systems and devices, including smartphones, tablets, and wearables. This approach fosters innovation in AR and VR technology, driving advancements in user interaction, content delivery, and overall user experience
The growing momentum and interest in AR and VR will only inspire cross-platform development to increasingly shape the future of these immersive technologies.
The Takeaway
Throughout this comprehensive guide, we’ve explored the dynamic landscape of cross-platform app development, delving into its significance, challenges, and the diverse array of frameworks available. We’ve discussed the importance of selecting the right framework based on project requirements, optimizing user experience, addressing performance concerns, implementing effective testing strategies, and anticipating future trends. With a focus on delivering high-quality, reliable apps, it’s crucial to consider factors such as performance, versatility, community support, and user feedback.
Making informed decisions is critical to app development success. By understanding the nuances of cross-platform development and carefully evaluating framework options, businesses can ensure they are well-equipped to meet user expectations, deliver exceptional experiences, and stay ahead of the competition. Informed decision-making not only mitigates risks but also maximizes opportunities for innovation and growth.
Iterators is the go-to company for unparalleled expertise in comprehensive cross-platform app development. Our dedicated developers go above and beyond to deliver exceptional results, consistently exceeding client expectations and setting new standards for excellence. Backed by a growing portfolio of successful case studies, we are a trusted partner for businesses like yours seeking to embark on their app development journey or elevate their existing projects.