So, you have an idea for an app. Great!
Now what?
Do you hire programmers and create a prototype?
Do you rent a fancy office, buy an espresso machine, and present your team with a supply of avocado toast?
Not quite.
Whether you’re a corporate exec, a non-technical entrepreneur, or a startup guru – the first step is app design.
You NEED to invest in good app design from the beginning if you want an app that looks good and works even better. And you NEED to continue to invest in design during development and after launch.
There’s no substitute for great design.
When looking at the hundreds of successful Android and iOS apps, there are many topics, features, styles and impressive visuals. Some become such a success that we just assume everyone uses them, such as Facebook, with 2.5 billion active monthly users, or Whatsapp, with 300 million daily active users.
So what makes an app great? IF we look at H&M – it’s a whole staple in the fashion industry, being present all around the globe. This is a brand that has a lot of resources, and it’s easy to see that they invested heavily in their UI design, both in web and mobile apps.
The navigation design is well thought-out, making it easy for users to browse products and refine their search. The interface gives the user power to decide what the experience will be like, such as seeing the products alone or seeing it on a real person. It makes for some seriously impressive visual hierarchy, information architecture and navigation design.
But how do you design a great app? What if your greatest design achievement is the gallery wall in your apartment?
Not to worry. You don’t need to be the Coco Chanel of mobile app design to make something great.
That’s why this guide will tell you:
- How to conduct UX research for an app design process.
- How to hire a design team to create your app.
- How to design an app (UX and UI) and prepare wireframes.
- How to test your app once it’s ready.
Ready to get started on your mobile app design? Looking for a team of talented designers and developers? At Iterators, we design, build and maintain custom mobile apps for you.

Schedule a free consultation with Iterators today! We’d be happy to provide you with all your app design needs so you don’t have to worry about it.
App Design – UX, UI, and Getting Started
App design is like all other types of design – it’s about creating something with form AND function. Not only does your app have to look pretty, but it also has to work.
To achieve that, you need to define and solve problems continuously.
That’s the essence of the app design process – finding and resolving issues. That’s why you should maintain a constant dialogue with yourself:
QUESTION:
“What does the user need to do here? Does the user even need to do it?”
ANSWER:
“Absolutely! She needs to invite her teammates to the platform to share photos.”
QUESTION:
“Does the app allow her to do that?”
ANSWER:
“No.”
QUESTION:
“How can we solve that problem?”
Defining and solving problems at all stages is mandatory if you want to create a mobile app. That’s why you should invest in the mobile app design process from the very beginning. Without it, your app may end up ugly and confusing.
“The design process is best defined by the Action-centric Perspective method. The approach involves defining and solving problems simultaneously. Design is a creative improvisation, where the designer goes back and forth between defining the problem, designing, and evaluating the problem.”
Agata Cieślar, Managing Partner, Iterators
So, the design process is about identifying and solving problems. But what does mobile app design look like as a whole?
What is app design?
App design is an ongoing process comprising user experience (UX) and user interface (UI) elements. Designers ideate, define solutions, create the app’s flow and structure, and make stylistic choices from colors to fonts. Designers base choices on user research and feedback. The result is an app that looks nice and is easy to use.

So, the best app design process comprises:
- Research
- Ideation
- Problem Identification
- Design
- Feedback
- Problem Evaluation
Designers handle all parts of the process in a continuous and simultaneous flow. And that’s both for UX and UI throughout the lifetime of the app.
Another important thing to remember is that there is a difference between UX and UI design. And you need to do both to create a successful app. So, what’s the difference?
What is UX Design?
UX Design is the process of deciding how someone will use an app and creating a viable product. It’s during the UX process that mobile app design ideas are generated and validated, to make sure that all your choices are going to work so that your app works.
“There are three things that are important to keep in mind during UX design. The first is responding to the actual problems and needs of users and business goals. The second is ensuring the functionality of designed solutions. And the third is making sure the solutions are easy to implement.”
Marta Cichecka, UX Designer, Iterators
An example of good UX app design in action is a simplified checkout process:

What is UI Design?
UI Design is the process of making the app look good. It’s during the UI process that the visual presentation of an app is decided. UI designers are responsible for making sure each screen a user encounters has a consistent and appealing look and feel.
“The most important aspect of UI app design is creating a complete design system featuring all components in their various states within the application while maintaining visual integrity.”
Jacek Sęk, Senior UI Designer, Iterators
One thing you’ll want to do to ease UI app design work is to create a style guide or a design system, which acts as a database for all your graphic elements:

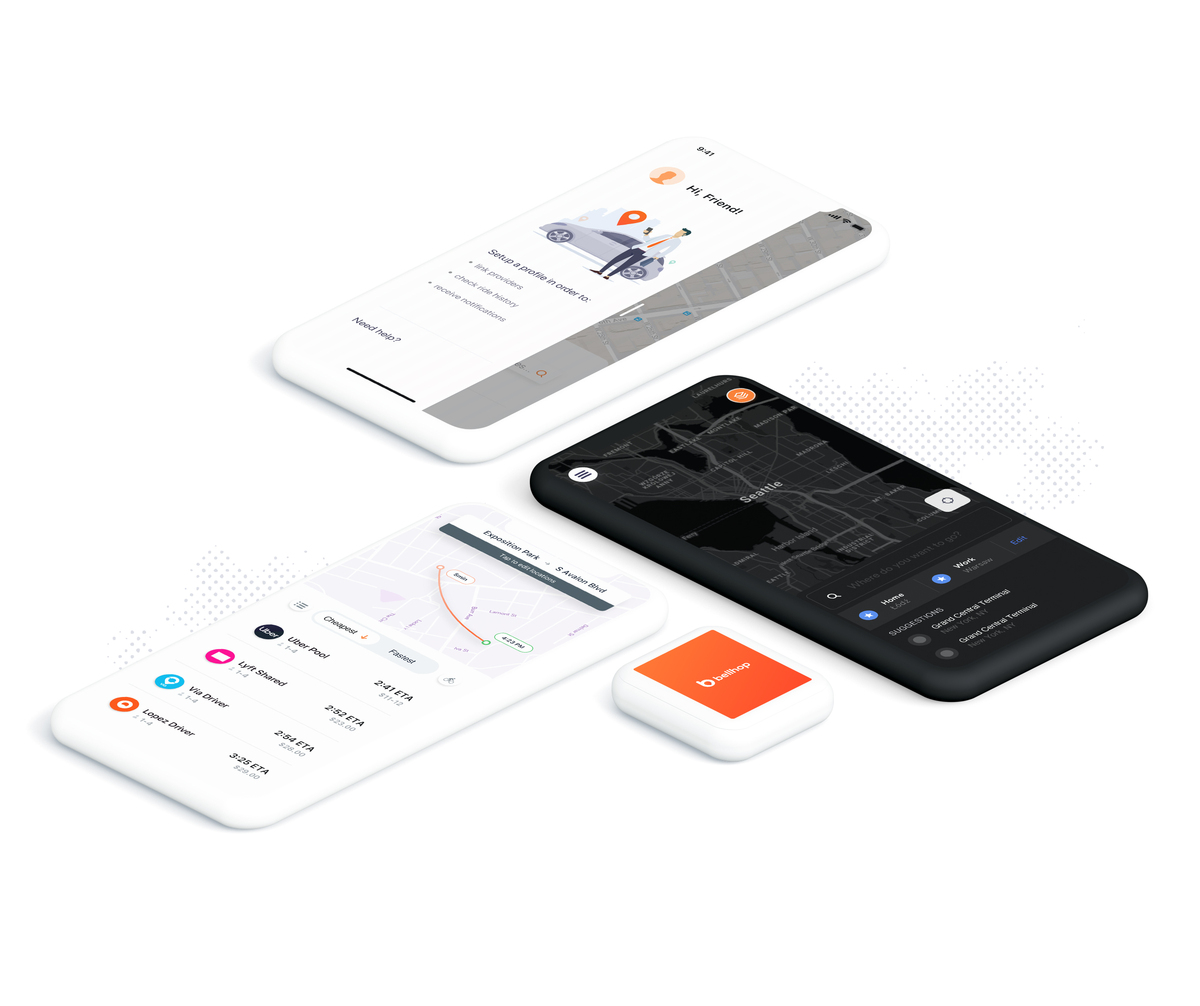
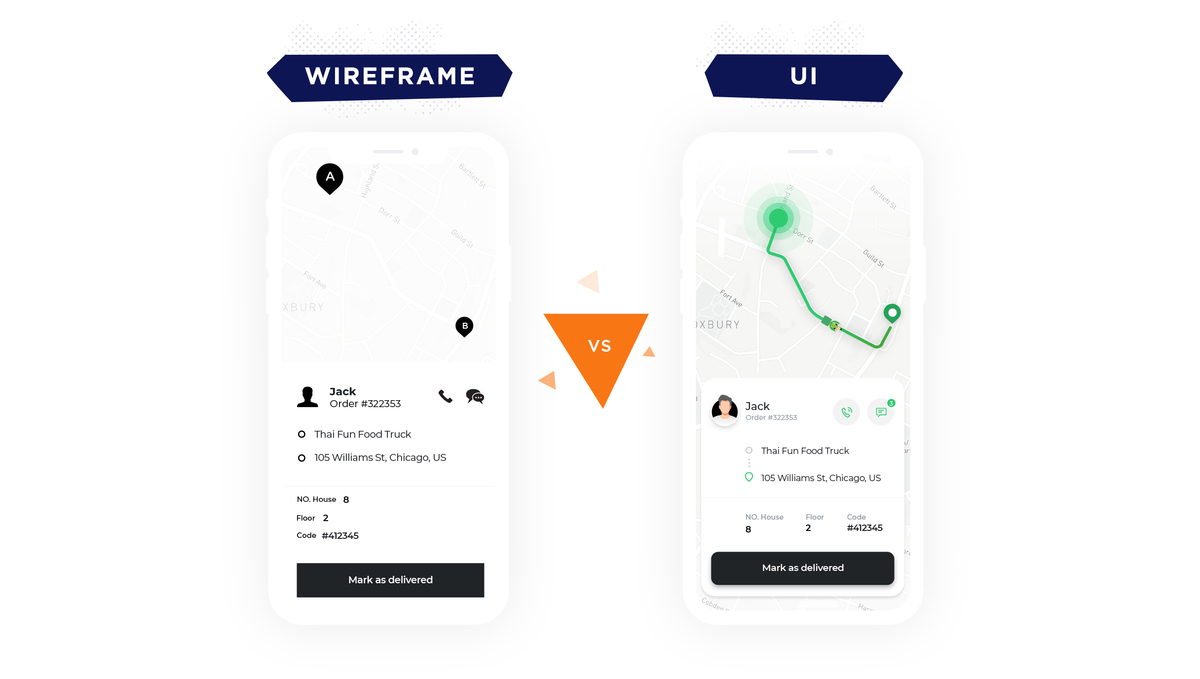
At the end of the day, UI design is about form and UX design is about function. Here’s an example of beautiful app design with strong UX and UI app design principles in practice:

Again, the most important thing to remember about mobile app design is that it’s an ongoing process. Modern app design is something you do BEFORE, DURING, and AFTER product development. That’s why it is important to hire a design team before anyone else.
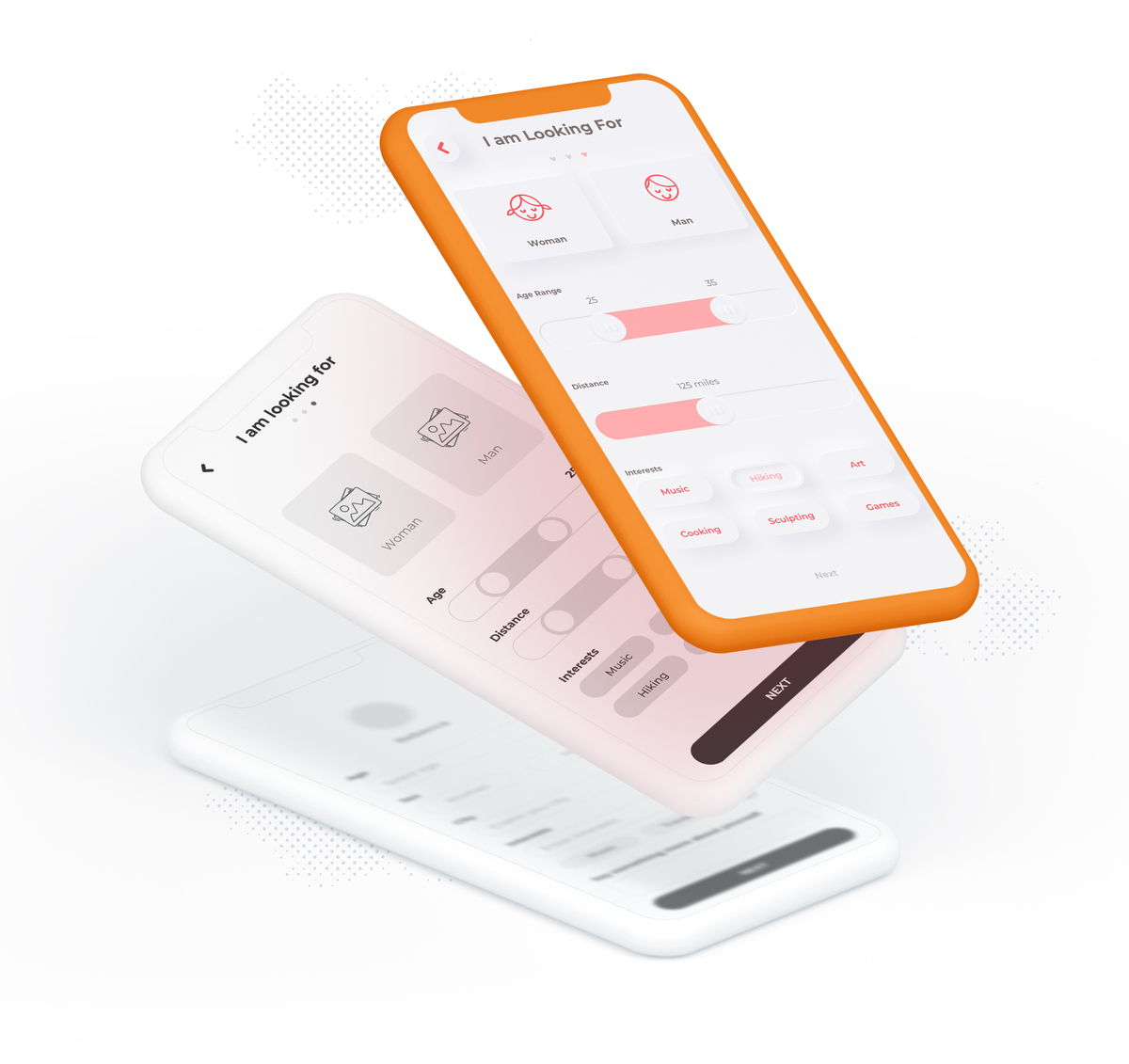
Are you designing a dating app? Want to see the whole process? We’ve got you covered! Check out our article: How to Create a Dating App – From Design to MVP
App Design Research – Making a Business Plan, Competitor Analysis, and User Personas
Now, the first step to designing an app is to do some research and make a plan. You need a general, overarching idea. So, ask yourself the following questions:
- What problems and pain points do I want to solve?
- How might I help users with that problem?
- What kind of app am I designing? (e.g., On Demand, Dating, Social)
- What is my app supposed to do?
- What is the unique selling point of my app?
- How is my app different from my competitors?
- How will my app appeal to my users?
Answering the big questions will ground your project. You’ll have a clear starting point from the beginning. Later it will inform the app design ideas you generate for various details.
It’s also at this point that you’ll want to consider brand positioning and strategy. You won’t want to leave your branding until the last minute as it can also inform your mobile app design ideas.
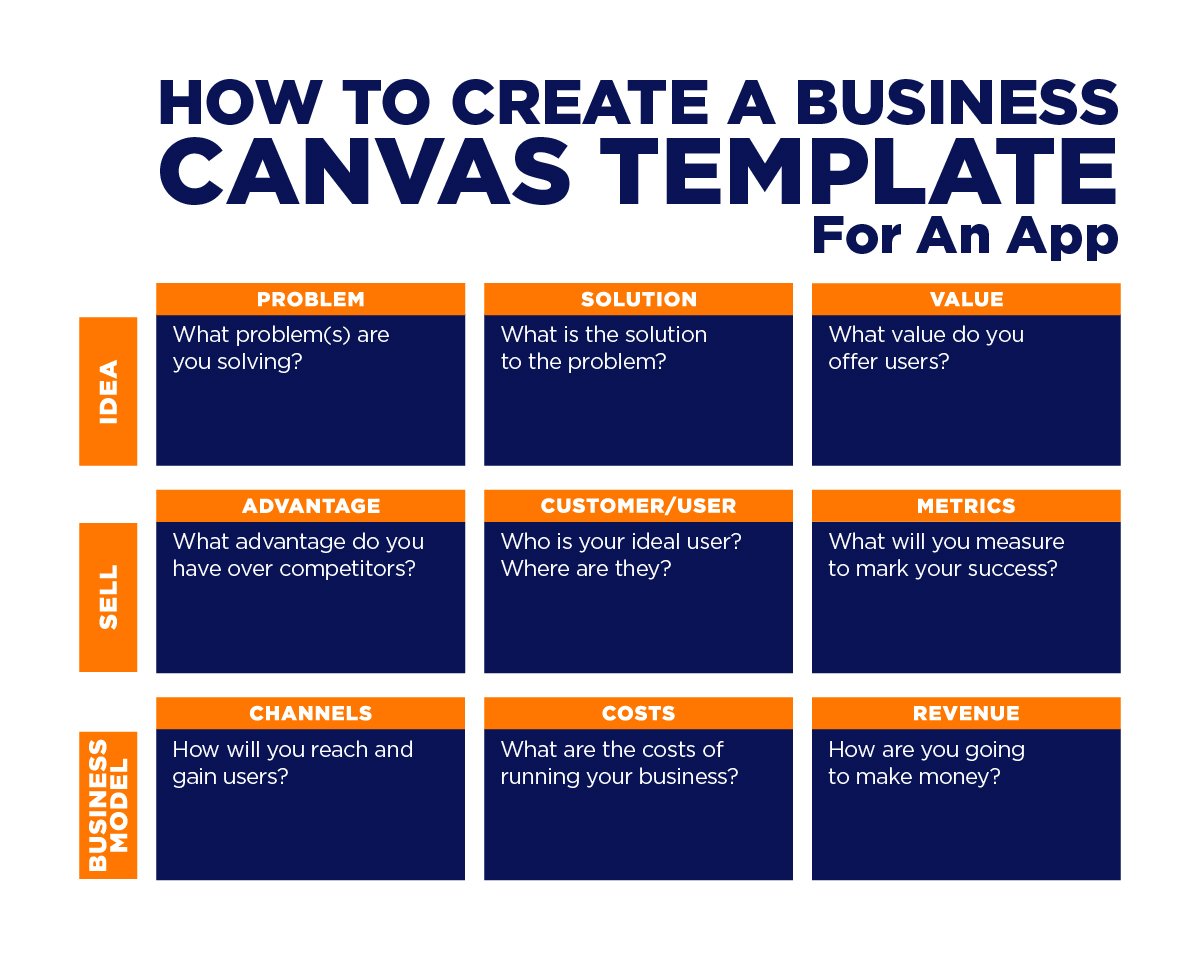
An easy way to keep track and map out your answers to the questions above is to create a business canvas. Here’s an example of a business canvas template. You can add or subtract categories as necessary:

Here’s an example of what your business canvas might look like once you’ve finished:

Now that you have a plan, you’ll want to do more targeted research, making adjustments as you go along. Note that there are things that you can do yourself, and then there are things better done by a professional.
It’s up to you what to put into the DIY and Pro categories. You may decide that user personas and competitor analyses are a cinch. But you want a professional to handle your branding.
You may want a pro to handle everything. And there’s nothing wrong with that.
Your UX designers will handle the deeper, mobile app design research. That can include interviews, workshops, and shadowing. From each, they gain insight into user needs, expectations, and motivation to use the app.
As they begin work, designers often check in with users and stakeholders. That way, they can continue to address current problems and needs.
For those who do want to do some research on their own, start with a competitor analysis.
Ask yourself:
Are there any apps on the market that are like mine?
If your app is the new frontier, research apps with attractive form and functionality. If your app is a novel twist on Tinder or Uber app design, don’t reinvent the wheel. Find apps on Product Hunt with similar features and functionalities, as well as cool app design elements.
Make a list of things you admire and things you want to do better. Take notes, make a mood board, and get all your app design ideas organized. The idea is to gather plenty of information before brainstorming with your designers.
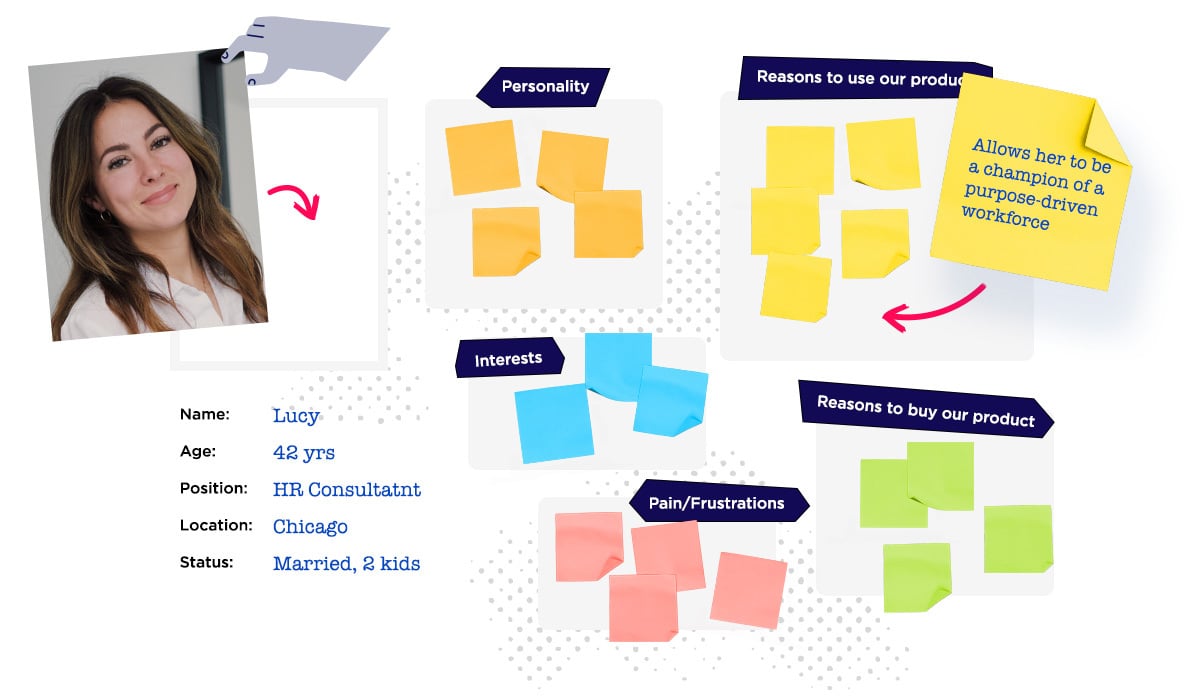
Finally, you’ll want to build user personas.
- Who is going to use your app?
- What does that person need?
- What are their pain points?
- Where do they live?
- What’s their demographic?
- What do they like?
- What do they dislike?

You’ll have given some thought to user personas while building your business canvas. Yet, you should create full-body user profiles. Your designers can and should do that for you.
Pro Tip: It’s also a good idea to read reviews that users leave for competitor apps. It’s free feedback. Plus, it can help you build your user personas. You’ll get a sense of what users like or dislike about mobile app design. And you’ll get immediate insight into pitfalls and obvious wins.
Are you planning on designing an on demand app? Want to know the specific steps you need to take to design and develop the next Uber for X app? We’ve got you covered! Check out our full guide: On Demand App Development in 6 Easy Steps + Examples
How to Hire a Modern App Design Team
Unfortunately, you can’t learn app design overnight. And if you’re not a designer – graphic, UX, or UI – it’s not ideal for you to design your own app. So, you’ll want to hire a design team sooner rather than later.
That’s because designers do the preliminary work before programming starts. They then hand off the project to the programmers. They work with programmers during the development stages. And they test, redesign, and maintain the product after development.
“It’s essential for designers and developers to communicate from the very beginning of a project. That way they can figure out if it will be easy or difficult to implement various ideas and solutions. During the later stages of product design, both teams examine use cases and prototypes in detail, significantly reducing the time needed to complete the project.”
Agata Cieślar, Managing Partner, Iterators
A great app design team is integral to every stage of product development – from conception to launch. That’s why it’s important to hire a team to handle all aspects of the design process at all stages of development.
Looking to do some DIY design work prior to hiring designers? Here is a list of mobile app design software and wireframe tools that you’ll want to check out:
- Adobe XD (Wireframes/ Design)
- Sketch (Wireframes/ Design)
- UXPin (Wireframes/ Prototyping)
- Figma (Wireframes/ Prototyping)
- Balsamiq (Wireframes)
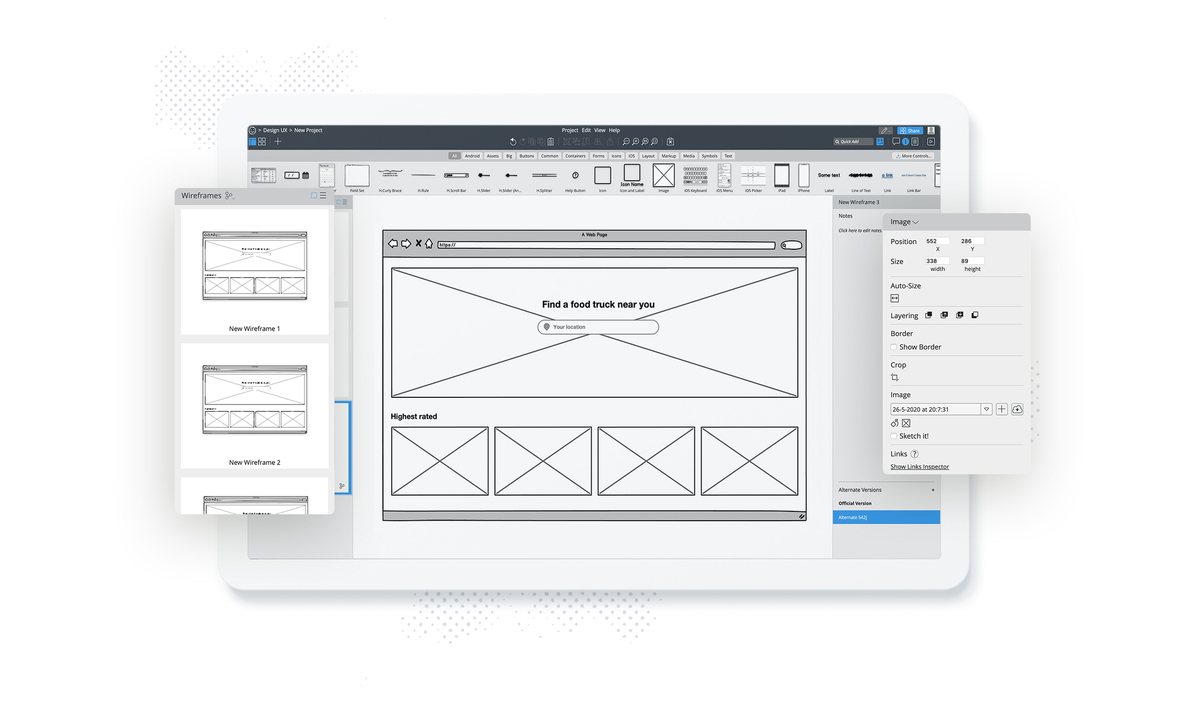
Mobile app design software like Sketch, Adobe XD, and Axure are what professional designers use. Balsamiq is an easy app design tool for beginners with no design experience. You can play around with wireframes with a tool like Balsamiq to create a general first draft of your app.
Here’s an example of Balsamiq in action:

Pro Tip: Balsamiq is a nice tool to use at the beginning of the design process because it doesn’t allow you to add details. It only allows you to make lo-fi mockups of each screen. That way, you can focus on simple wireframes without the distraction of UI design elements.
Simple App Design Hiring – What to Do Before Getting Started
Before starting the recruitment process, you’ll want to familiarize yourself with the best app design software out there. Even if you aren’t going to use it yourself. That’s because you’ll want to know what to look for on resumes or ask about if you’re outsourcing.
Here’s a list of extra tools to look into beyond those listed above:
- Adobe Photoshop (Design)
- Axure (Prototyping)
- Sketch Cloud (Collaboration/ Feedback)
- Miro (Collaborative Whiteboard)
- draw.io (Flow Charts)
- InVision (Design/ Workflow/ Collaboration)
- Zeplin (Design Collaboration)
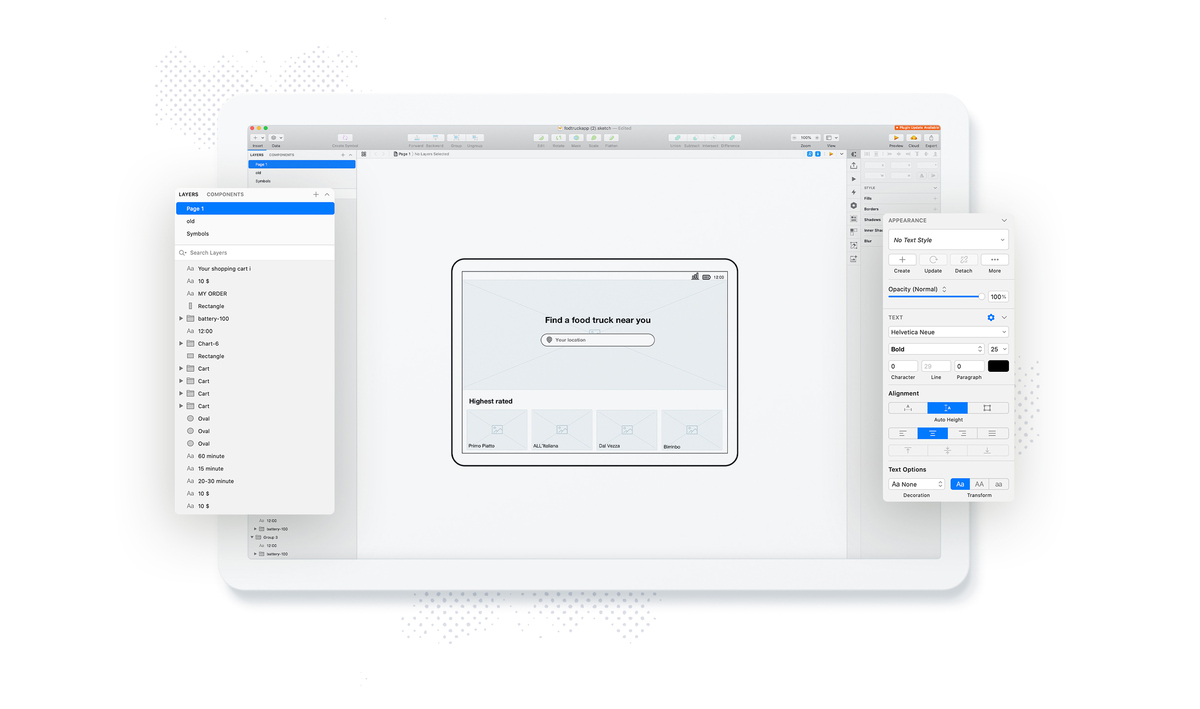
Here’s an example of what Sketch app design looks like in action:

Okay, so what are your options when hiring a design team?
- Hire in-house designers to work on your app directly.
- Hire freelance app designers to work on your app remotely.
- Hire a design agency to take care of the entire design process.
- Hire a mobile app design and development company to design and build the app for you.
Let’s take a look at the pros and cons of each option.
In-house App Design – Hiring Your Own Team of Designers

You may have read or heard that hiring in-house teams is a bad idea. And there’s truth in that. It’s common that a team will do a massive amount of app design work up front. But later, the amount of work may decrease drastically.
In that case, you may have to lay off the majority of people you’ve hired. It’s better to have a flexible team that can pivot with the demands of the project and the workload. That being said, here are the pros and cons of hiring your own team.
PROS
- Control
- Communication
- Efficiency
Hiring a dedicated team of mobile app designers means more control of project execution. You can work with team members at every step of the design process. You’ll have a clearer idea of what work is being done and when to expect final products.
Another added benefit is that your team works in a group, in person, every day. That can result in ease of communication and enhanced workflow efficiency.
CONS
- Recruitment Process
- Cost
- Flexibility
The downside to hiring in-house is that you have to run a recruitment process. You may find it time consuming and costly to scan resumes, prepare tasks, and run interviews.
Later, you may find it difficult to manage the project. You may also find that your team is less flexible. You may have to deal with employee turnover. You may also need to pivot. At that point, the designers you’ve hired might not be the right people to maintain your app.
Pro Tip: When hiring designers, check their past work to see if it aligns with your vision. You might also set up an easy app design contest or assign a task. That way you can compare the work of potential candidates and see how they realize the design of your app.
Freelance App Design – Hiring a Remote Team

PROS
- Choice
Hiring freelancers gives you more choice. You may find that your local talent search isn’t going as well as you thought. Perhaps the person who’d be perfect for your project lives in Ankara. By widening your search, you’re giving yourself access to many more talented people.
CONS
- Recruitment Costs
- Communication
As with an in-house team, you must still run a recruitment process. And that means added costs and running the risk of having a less flexible team.
Plus, freelancer work is remote work. That means your UX designer is sitting at home in sweatpants instead of coming into the office. And at times that can cause a breakdown in communication.
You will need to consider time zones and online communication tools. Later you will need to figure out how your designers are going to communicate with other teams.
Make sure that you’re hiring a person with excellent communication skills. You also want someone who you can trust to work autonomously and get work done.
Pro Tip: You can hire freelance app designers online with sites like Toptal, Hired, or Upwork. Sites like Toptal screen candidates for you so you don’t waste time on a recruitment process.
App Design Agency – Outsourcing Your Design Work
So, you’ve decided that hiring a design team isn’t for you. In that case, you’ll need to outsource your work. There are two choices – an app design agency or an app design and development company.
Agencies only do design work. A design and development company handles all aspects of your project. Whichever you decide to go with, you’ll want to go through a vetting process that includes looking at past work.
Often companies will post portfolios on their websites. But if you want to go the discovery route, try online portfolio sites. For example, Iteators has profiles on Behance and Dribbble. Both sites are online portfolios of design work. You may just stumble upon an app design agency or company whose work is exactly what you had in mind.

So, what are the pros and cons of hiring a mobile app design agency?
PROS
- Experience
- Talent
When you hire a design agency, you’re hiring professionals. They eat, sleep, and breathe the best mobile app design. They’ve done it before – as a team. They can do it again. For you.
CONS
- Cost
- Relationship
The one downside to hiring an entire agency of talented designers may be the app design cost. Make sure you shop around and do price comparisons. Don’t be afraid to call for quotes. Compare what it will cost to hire an app design company to what it will cost to hire individual designers.
It’s also important to make sure that you choose an agency that will work with you. Hire an agency that wants to realize your vision and success as much as you do.
If you don’t have a good working relationship, you might find that it is less efficient to hire an agency. You may have less control over your project, the design, and the end result.
Pro Tip: Make sure that the designers you hire can execute native app design for the platform of your choice – iOS, Android, or both. You might also consider using React Native for your app. React Native allows you to end up with an app that has a look and feel native to both platforms.
App Design and Development Company – Hiring a Team to Design and Build Your App

PROS
- Experience
- Efficiency
- Communication
Mobile app design and development companies are professionals. App design and development is what they do. In that way, they are much like hiring a design agency.
The added bonus?
When you hire a design AND development company, you are hiring a team of designers AND developers. Plus, they are already used to working together. You should see improved efficiency, communication, and quality.
“Mobile app design and development companies provide complex services, know-how, and experience. They’re present for the duration of the project, and working with them usually means better information flows and more accountability. Plus, you’ll get an app interface design that’s technically sound and possible to implement. The effectiveness and transparency of using one company for developing an entire product is also better than other types of collaboration.”
Agata Cieślar, Managing Partner, Iterators
CONS
- Cost
Again, the one downside may be the cost. In this case, you’ll want to factor in the cost of development as well. Gather cost estimates from software development companies and app design companies. Then compare them against the total package of a design and development company.
Pro Tip: At some point, you may have discovered app builders. While these mobile app design tools seem like a cost effective alternative to hiring app designers, they aren’t. Builders aren’t ideal for complex designs or they only offer generic options. The result? Bad app design.
Once you’ve hired designers, it’s time to hire programmers. And that’s not an easy task if you’re a non-technical person. Find out how to hire programmers for your project! Check out our article: How to Hire a Programmer for a Startup in 6 Easy Steps
App Design Process – Features, User Flows, and Wireframes
Now, it’s time to prioritize your app’s features. It’s here where you start generating mobile app design ideas and solving problems.
To start, it’s best to go back to your list of competitor features and functionalities. The idea is to select features for your minimum viable product (MVP) – the first iteration of your app.
You can do that by using the MoSCoW method:
M (Must Have) o S (Should Have) C (Could Have) o W (Won’t Have)
Look at each feature and assign it to one of the categories based on its importance. Do you need it for your MVP? Do you want it later? Or maybe it would simply ruin your minimalist app design approach?
Alternative techniques that you may find helpful include:
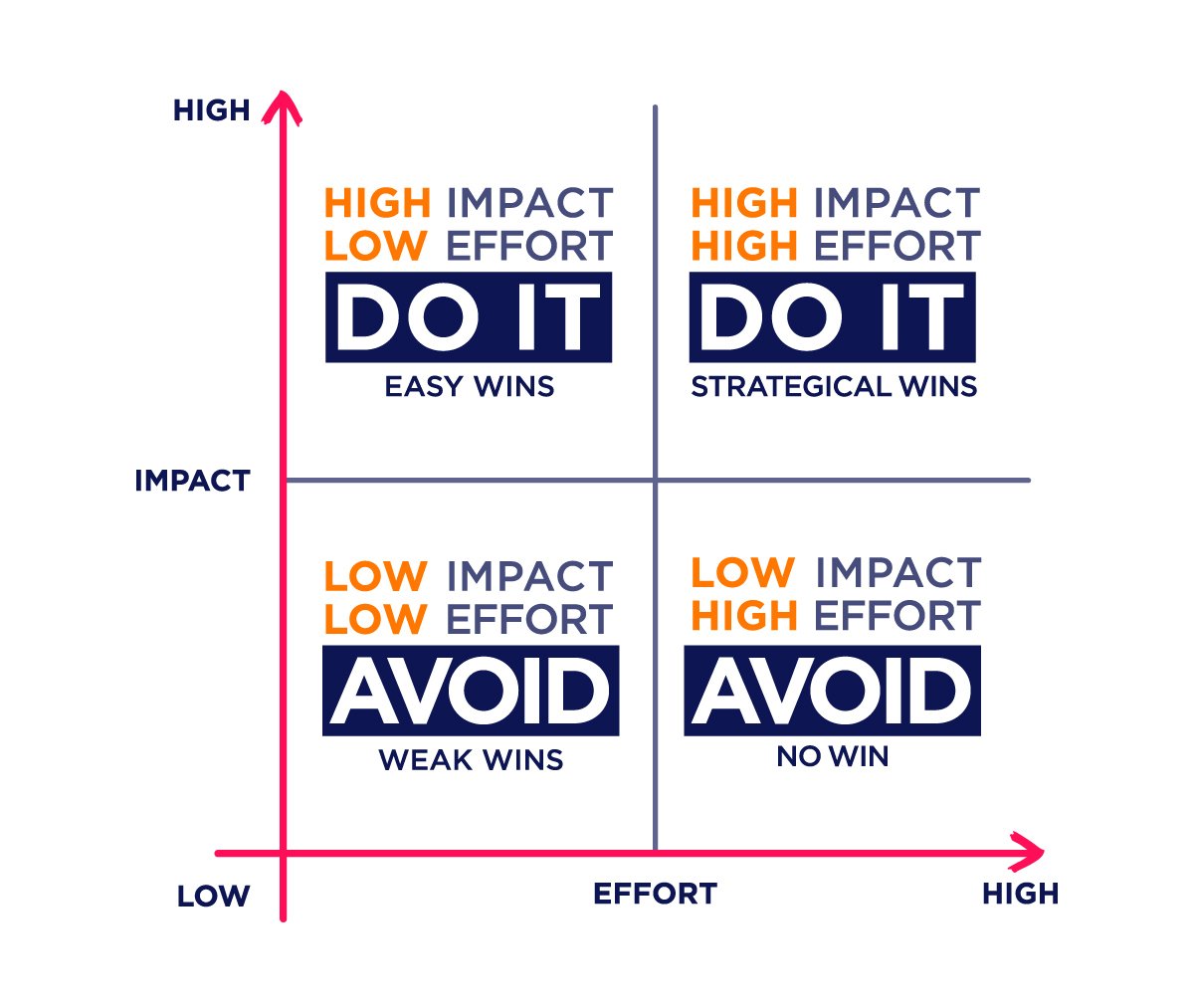
- Impact Effort Matrix
- AARRR Framework
Here’s an example of an Impact Effort Matrix:

AARRR includes the five, well-known metrics for evaluating the success of a startup. But you can also use it to evaluate features. AARRR stands for:
- Acquisition
- Activation
- Retention
- Referral
- Revenue
To apply that to features, ask yourself:
- Acquisition: Does the feature help me gain more users?
- Acquisition: Do I address acquisition with any features?
- Activation: Does the feature ease onboarding, motivating users to test drive the product?
- Retention: Do I have features that motivate users to keep using the app?
- Referral: Do I have a feature that allows users to share the app with their friends?
- Revenue: Do I have any features that allow me to monetize the app?
Not sure which method is best for you? Want some guidance on whether a feature is necessary or not for your app design? Schedule a brainstorming session with Jacek and find out!
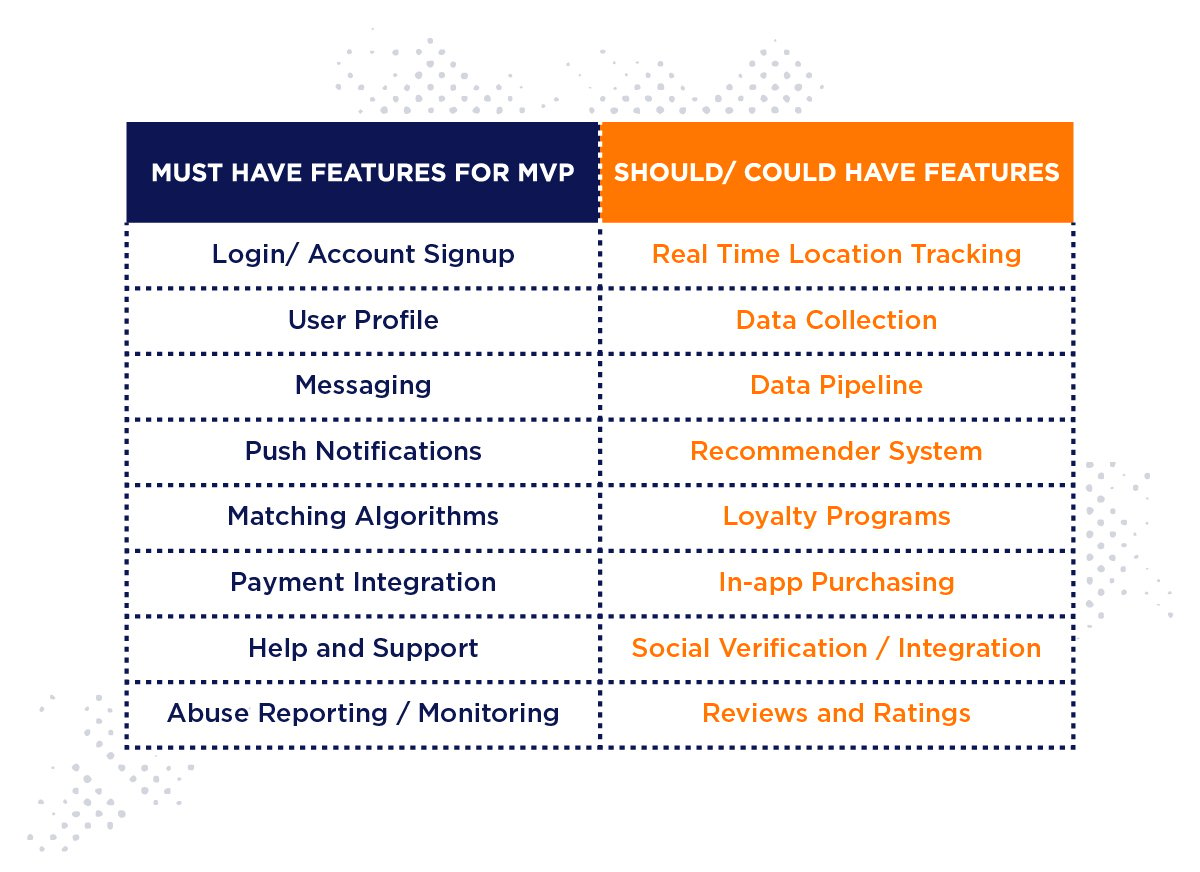
Remember that depending on the type of app you’re making, you’ll have different sets of features. For example, dating app design will include user profiles. An on demand app will need frictionless payment. Here’s an example of what your list might look like:

While the list above is just an app design template for features, you get the idea. When choosing features, think about what your design needs to accomplish.
What’s the end goal? How is your user going to get there?
You’ll want to ask yourself the following when considering each feature:
- Is it necessary for the user to reach the end goal?
- Can the user complete all steps in the user journey without it?
- Do I need user feedback upfront to implement it properly?
Once you have selected your features, it’s time to create user flows and wireframes.
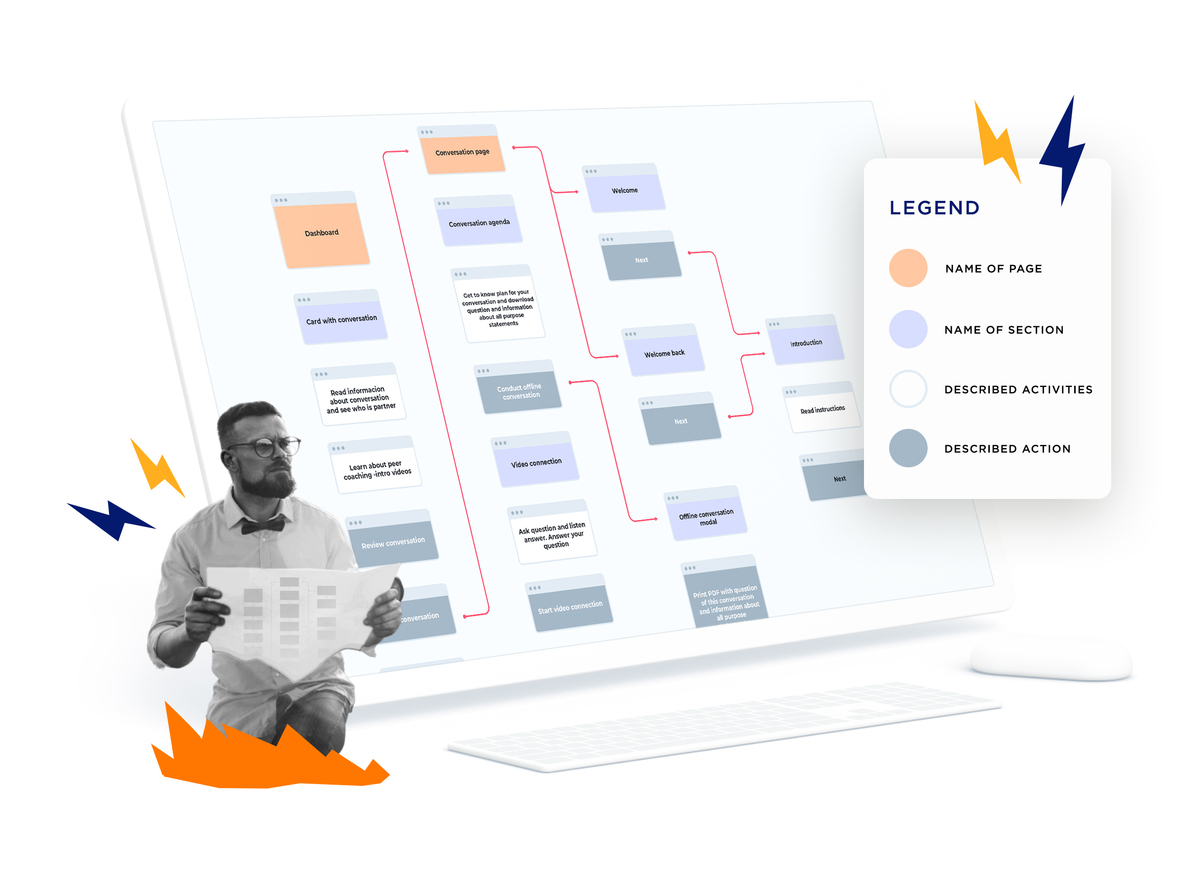
What are user flows?
User flows are flowcharts that illustrate the movement or journey of a user through your app. You start with an entry point. Next, you imagine all possible stops along the user’s journey. Finally, you plan an end point. The result is a visualization of the flow from point to point.
Note, user flow, user journey, or UX flow are the same thing.
It’s during this stage of the app design process where you decide:
- The order of the screens as users take actions in the app.
- The number of screens necessary for a user to complete an action.
- The necessary elements that ensure users take the right action.
For example:
USER ONBOARDING JOURNEY
STEP 1: The user enters the app and sees a sign-in screen. She needs to enter the correct information before moving on to the next screen.
STEP 2: The next screen is an onboarding screen for user profiles. There are three total screens. The user must enter the correct information on each screen.
STEP 3: After entering the correct information, the user ends her onboarding journey by landing on the homepage.
You’ll want to ask yourself:
- Where do I want my user to start their journey?
- Which screen(s) should come next?
- Where should the user end their journey?
- Are there any actions the user needs to take on the screen?
- Where would that action lead them next?
- What features or elements are necessary to ensure the action is taken?

You need user flows to inform wireframing. It’s during the wireframe app design stage where you start constructing lo-fi screens. Your user flows will show you the order and number of screens you’ll need. Wireframes will then show what each screen will look like.
What are wireframes?
Wireframes are blueprints for your app’s architecture – rough drafts of how your app is going to work. Plus, they help you visualize the basic flow of your app from screen to screen. It’s best to start with UX and wireframes before moving on to designing the look and feel.
Here’s an example:

“Think of wireframing as building a skeleton for a mobile app. You create the architecture for all the components, content, and illustrations, ensuring functionality while meeting product requirements. Wireframing also allows designers to understand the product and verify what needs to be done before the project moves on to graphic design.”
Kinga Szymańska, UX Designer, Iterators
To put it simply, wireframe app design is about placing content and features where they belong. And that’s why you hire a UX Designer – they know where stuff should go.
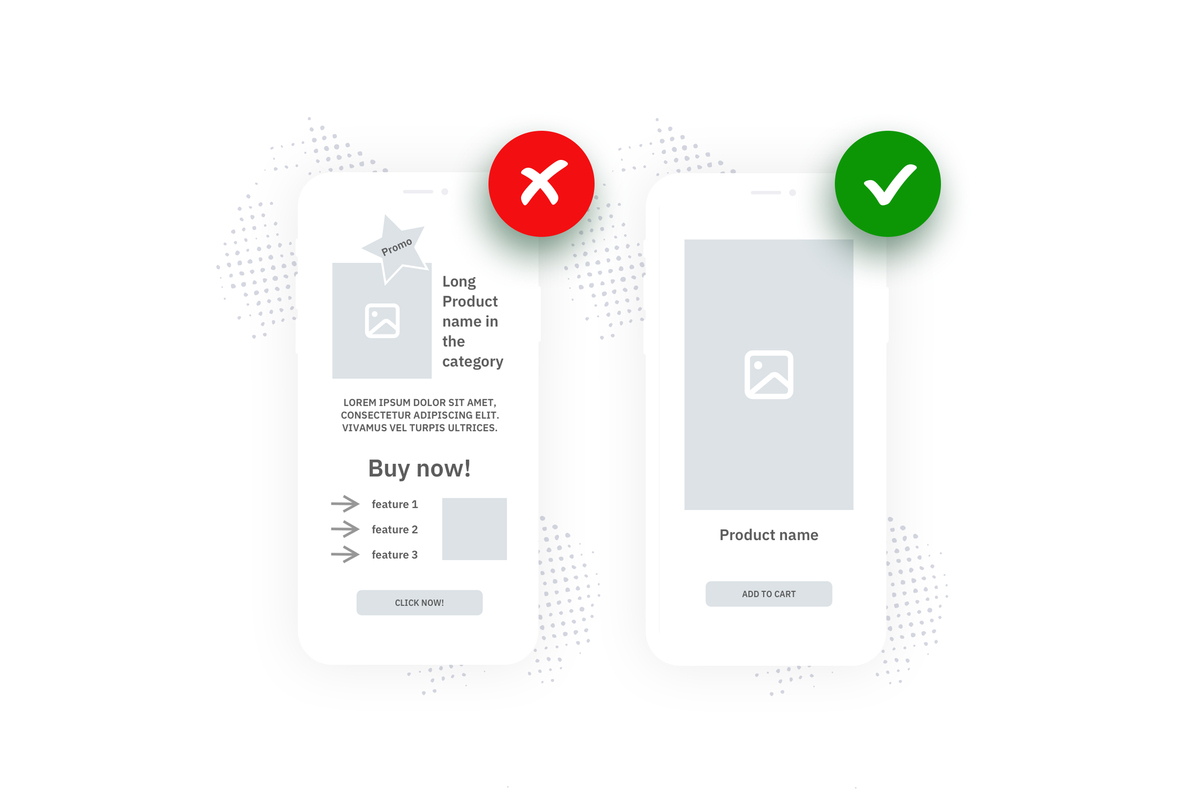
Keep in mind that wireframes should be functional, not stylized. That means squares act as image placeholders. Any variation in font simply indicates hierarchies in text. And everything is black, white, and gray. Here’s a rundown:
Wireframes Include:
- Page Layout Designs
- App Layout Designs
- Navigation Elements
Wireframes DON’T Include:
- Colors
- Graphics
- Videos

That sounds simple enough, right? Not exactly. There are a few basic app design aspects that you will want to keep in mind. For example, the best mobile app design is:
- Simple
- Clean
- Fast
- Easy
- Familiar
- Predictable
- Intuitive
Sounds like a vague rundown of Ikea furniture traits? Maybe. But it’s important to keep your pages simple and clean. Doing so can reduce issues like friction, cognitive load, and page load speed. And that’s how you retain users.

Pro Tip: You can design wireframes two ways – drawing them by hand or using software. Hand drawing wireframes is an easy way to make preliminary designs. Later, use app design software like Invision’s Mobile Prototyping Tool to turn your design into a clickable prototype.
App Design Process – Creating Mockups and Prototypes
Your wireframes are your earliest prototype. But what do you do once they’re done?
The next step is creating app design mockups.
It’s here where you’ll add the app UI design elements. Your mockups will finally contain the visual elements of your app. It’s important not to skip mockups. While you may think something is going to look good, you won’t know for sure until it’s on the page.
Think about wallpapering or painting your kitchen. The samples may look great. You may have several images of divine kitchens pinned on Pinterest with the same scheme. But you won’t know if it works or if you like it until it’s on your wall.
Here’s an example of an app design mockup:

While you can design mockups by hand, there are plenty of online app design tools that can help as well. Plus, there are tools like InVision which allow you to do more than just UI mockups. InVision also allows you to prototype and add animation.
It’s up to you what tools you want to work with. You may want separate wireframing, mockup, and prototyping tools or an all-in-one solution.
So, here are some of the things that you need to think about when approaching UI design:
- Content Layout
- Typography
- Color Palette
- Contrast
- White Space
- Images/ Video
- Iconography
- Navigation Visuals
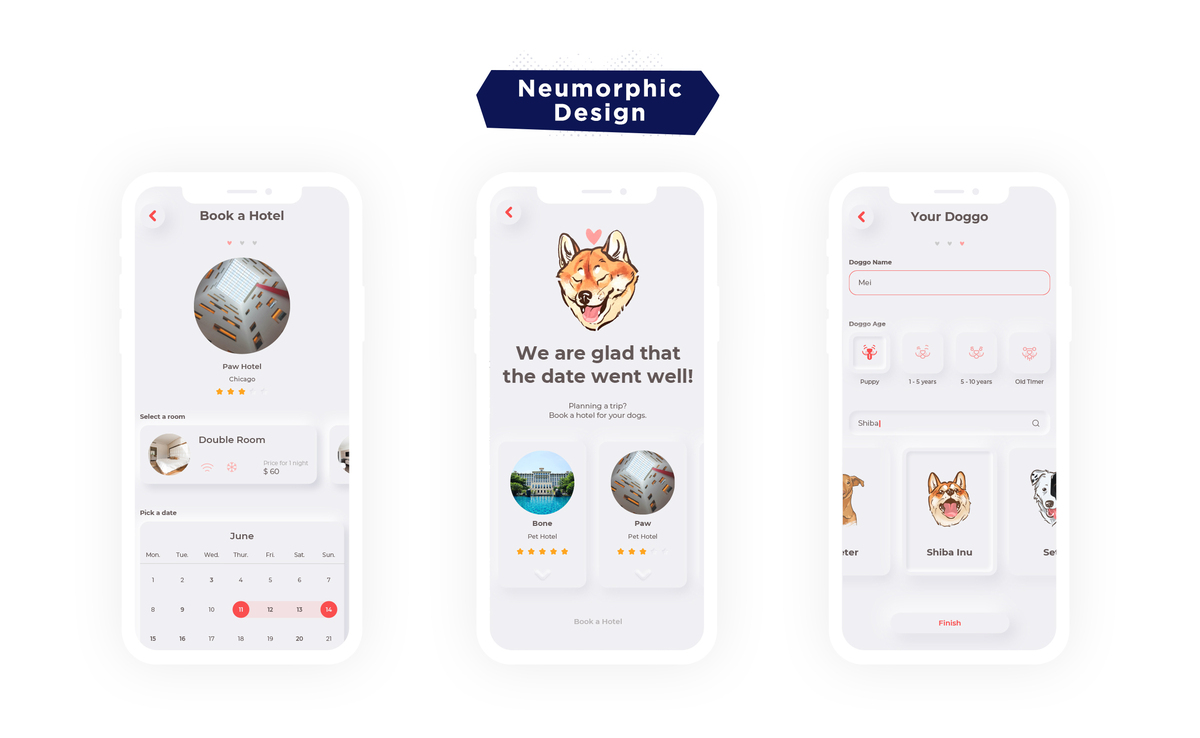
It’s here where you can also start to consider design trends. For example, a new, cool app design trend is neumorphic design.
“Neumorphic design is a trend that went viral on Dribbble. The design is similar to skeuomorphic iOS app design but simplified. With neumorphic design, tabs look like they’re floating. While skeuomorphic design creates the impression that tabs are a part of the background.”
Jacek Sęk, Senior UI Designer, Iterators
Here’s an example of what the neumorphic app design trend looks like:

After you’ve created mockups, it’s time to pop your designs into prototype software if you haven’t already. A prototype combines both the UX (functional) and UI (visual) elements of your mobile app design.
You want to see if what you’ve come up with works. If not, you redesign and reiterate until you get something good.
Do keep in mind that you can prototype from the very beginning. As you create pathways and screens during wireframing, pop them into a prototyping tool to see if they work. Ask people you know to play with the designs to see how they work.
“During the design process, one slowly uncovers the underlying problems and comes up with potential solutions that meet the requirements of the project. Therefore prototyping is a part of the process from the very beginning. And continuous feedback is what brings in the next wave of goals, issues, and limitations. Keep in mind that the process may cause the end result to not resemble the initial brief at all.”
Agata Cieślar, Managing Partner, Iterators
Pro Tip: To find mobile app design inspiration, again try sites like Dribbble or Behance. As mentioned, both sites are large digital portfolios of designers’ best work. Behance also curates work and identifies trends. Otherwise, just play with a lot of apps to see what you like.
App Design Process Final Steps – Testing, Feedback, Iteration
App design never really ends. But once you have an MVP, you can finally start testing your app and getting feedback from real users.
To get feedback, you’ll want to create user or customer feedback loops so you have a constant source of insight. And once you get feedback, you’ll want to implement it by redesigning and updating your app.
But how do you create feedback loops?
First, you should design customer feedback loops right into your product. That can be as simple as creating a survey that asks your users about their experience. Here’s an example:

Second, you should make sure that there are plenty of places for users to leave ratings and reviews. That can include your:
- App Store Profile
- Social Media Profiles
- Google My Business Page
- Website
Of course, the list is not exhaustive, and you may have other review sites in mind depending on what your app sells.
Third, you can consider different types of ongoing app design testing including:
- Focus Groups
- Usability Tests
- QA Testing
- A/B Testing
Everyone you know should be testing your app by using it, including you.
App maintenance is all about running tests, gathering feedback, analyzing that feedback, and updating your app. Testing isn’t really a “final stage.” It’s going back to the beginning of the app design process over and over again.
You can think of the process as being “always beta” – always testing new iterations of your app with a limited number of users.
Pro Tip: You may want to consider launching a pure “beta” version of your app at first. Your MVP can serve that purpose. The idea is to deliver a working version of your app to a limited number of users. They understand it’s still in development, but you test it in a live environment.
Keep in mind that NFTs have fundamentally changed the market for digital assets. As the name “non-fungible token” suggests, each NFT is a unique, one-of-a-kind digital item. They’re stored on public-facing digital ledgers called blockchains, which means it’s possible to prove who owns a given NFT at any moment in time and trace the history of prior ownership.
We see NFTs as a stepping stone to the adoption of Web3 and the metaverse. In fact, consumers find it easier to understand NFTs and integrate them into more daily practices such as transactional purposes within the mobile apps they use. We’re already seeing how NFTs are integrated into everyday society. For example, we’ve seen the email and password systems replaced by a different type of authentication connecting your wallet to ‘log in’, which then allows them to receive discounts and promotions based on their confirmed blockchain history. That’s just one of the different ways apps will leverage web3. As society starts to become more comfortable with NFTs and the different ways we can use them, we will start to see them used in all kinds of brand activations.
Conclusion
App design is not an easy or fast process. It’s an ongoing investment and a commitment to making sure your app works and looks good. Think of design as the alpha and omega of creating a mobile app.
That’s why it’s important to make sure that you’ve got a solid team and process in place before you move on to anything else.
Great app design is about making sure that you define and solve problems constantly. If you can manage to do that, you can create an app that people will love to use.

6 Comments
Thank you for reading! I hope you enjoyed the article. 🙂 Now, let’s start the discussion.
1. What’s your favorite, cool app design trend? Why?
2. From your experience, what’s the hardest part of the app design process?
3. When it comes to hiring app designers, what strategy did you choose? In-house, freelance, app design agency, or app design and development company? What was your experience? Would you do anything different in retrospect?
As always, we’d love to know what you think! Just leave us a comment. Also, let us know if you have any questions. We’d be more than happy to answer them for you!
Its a great post. Thanks you for sharing
Thank you for reading!
This is an interesting article. Very knowledgeable thank your sharing.
Thank you, glad you liked it!
Useful tips about the app design process, it’s very helpful for beginners.